前言:
实现一个在react项目中页面展示代码编辑器的效果。
codemirror:
使用JavaScript为浏览器实现的多功能文本编辑器。codemirror作用:专门用于编辑代码,并带有实现更高级编辑功能的多种语言模式和附加组件
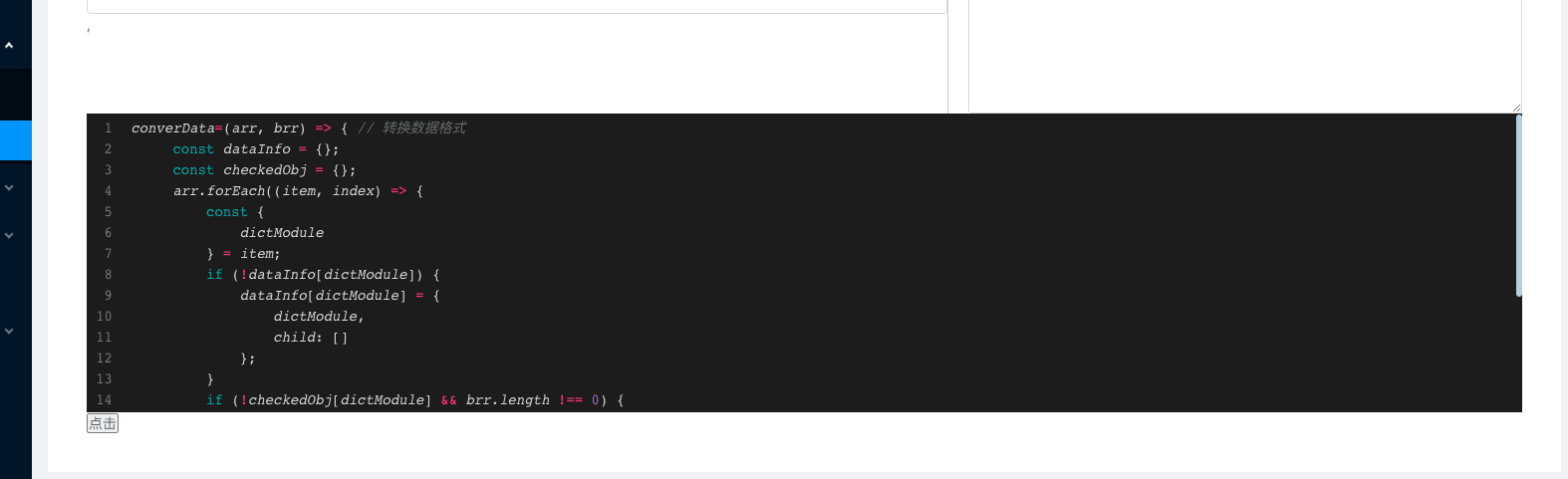
实现效果

1. 首先从react-codemirror2中引入Codemirror组件
import {UnControlled as CodeMirror} from 'react-codemirror2'2. 他的核心在于引入codemirror.js和codemirror.css
import 'codemirror/lib/codemirror.js'
import 'codemirror/lib/codemirror.css'3. codemirror的背景主题(可以设置自己喜欢的主题样式),同时他还需要在options里面设置theme:'yonce'
import 'codemirror/theme/yonce.css'4. 引入一些代码模式
// 代码模式,clike是包含java,c++等模式的
import 'codemirror/mode/clike/clike'
import 'codemirror/mode/javascript/javascript' //js
import 'codemirror/mode/python/python.js' //python5. 代码高亮和代码折叠
//代码高亮
import 'codemirror/addon/selection/active-line';
// 代码折叠
import 'codemirror/addon/fold/foldgutter.css';
import 'codemirror/addon/fold/foldcode.js';
import 'codemirror/addon/fold/foldgutter.js';
import 'codemirror/addon/fold/brace-fold.js';
import 'codemirror/addon/fold/comment-fold.js';6、可以通过插件获取到simple和overlay两种,但是需要引入js和css,咋了好久才找到,分别是:
//代码滚动
import 'codemirror/addon/scroll/simplescrollbars.js'
import 'codemirror/addon/scroll/simplescrollbars.css'渲染代码
const {text} = this.state;//自己在state中定义初始代码编辑框中的值
<CodeMirror
id='scriptDesc'
editorDidMount={editor => { this.instance = editor; }}
value={text}
onChange={this.changeCode}
// eslint-disable-next-line no-return-assign
ref={(c) => this.myCodeMirror = c}// 添加ref属性获取dome节点
options = {{
lineNumbers: true, // 显示行号
mode: {name: 'text/x-java' || 'javascript'}, // 语言
autofocus: true, // 自动获取焦点
styleActiveLine: true, // 光标代码高亮
theme: 'yonce', // 主题
scrollbarStyle: 'overlay',
lineWrapping: true, // 代码自动换行
foldGutter: true,
gutters: ['CodeMirror-linenumbers', 'CodeMirrorfoldgutter'] // end
}}
/>方法
changeCode = (CodeMirror, changeObj, value) => {
if (!value) return;
// 获取 CodeMirror.doc.getValue()
// 赋值 CodeMirror.doc.setValue(value) // 会触发 onChange 事件,小心进入无线递归。
this.setState({text: value});
};




















 4948
4948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








