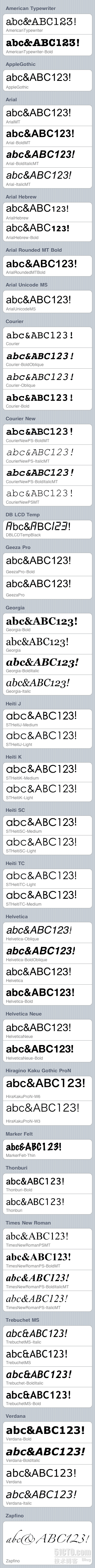
Font Family: American Typewriter
Font: AmericanTypewriter
Font: AmericanTypewriter-Bold
Font Family: AppleGothic
Font: AppleGothic
Font Family: Arial
Font: ArialMT
Font: Arial-BoldMT
Font: Arial-BoldItalicMT
Font: Arial-ItalicMT
Font Family: Arial Rounded MT Bold
Font: ArialRoundedMTBold
Font Family: Arial Unicode MS
Font: ArialUnicodeMS
Font Family: Courier
Font: Courier
Font: Courier-BoldOblique
Font: Courier-Oblique
Font: Courier-Bold
Font Family: Courier New
Font: CourierNewPS-BoldMT
Font: CourierNewPS-ItalicMT
Font: CourierNewPS-BoldItalicMT
Font: CourierNewPSMT
Font Family: DB LCD Temp
Font: DBLCDTempBlack
Font Family: Georgia
Font: Georgia-Bold
Font: Georgia
Font: Georgia-BoldItalic
Font: Georgia-Italic
Font Family: Helvetica
Font: Helvetica-Oblique
Font: Helvetica-BoldOblique
Font: Helvetica
Font: Helvetica-Bold
Font Family: Helvetica Neue
Font: HelveticaNeue
Font: HelveticaNeue-Bold
Font Family: Hiragino Kaku Gothic ** W3
Font: HiraKakuProN-W3
Font Family: Hiragino Kaku Gothic ** W6
Font: HiraKakuProN-W6
Font Family: Marker Felt
Font: MarkerFelt-Thin
Font Family: STHeiti J
Font: STHeitiJ-Medium
Font: STHeitiJ-Light
Font Family: STHeiti K
Font: STHeitiK-Medium
Font: STHeitiK-Light
Font Family: STHeiti SC
Font: STHeitiSC-Medium
Font: STHeitiSC-Light
Font Family: STHeiti TC
Font: STHeitiTC-Light
Font: STHeitiTC-Medium
Font Family: Times New Roman
Font: TimesNewRomanPSMT
Font: TimesNewRomanPS-BoldMT
Font: TimesNewRomanPS-BoldItalicMT
Font: TimesNewRomanPS-ItalicMT
Font Family: Trebuchet MS
Font: TrebuchetMS-Italic
Font: TrebuchetMS
Font: Trebuchet-BoldItalic
Font: TrebuchetMS-Bold
Font Family: Verdana
Font: Verdana-Bold
Font: Verdana-BoldItalic
Font: Verdana
Font: Verdana-Italic
Font Family: Zapfino
Font: Zapfino
UIFont fontWithName 后不知道字体的名字,看了下面的全解决!























 9425
9425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








