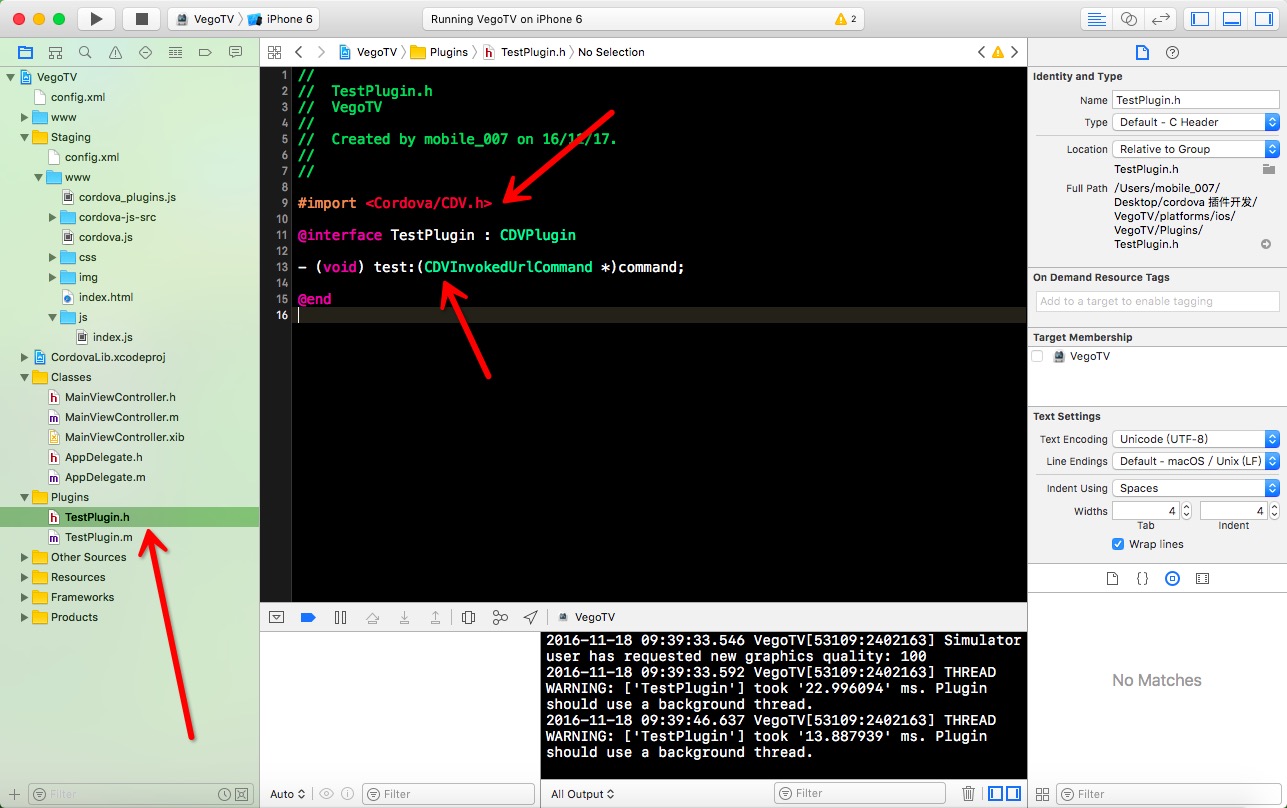
1.新建TestPlugin类,继承自CDVPlugin;注意需要导入头文件
2.在TestPlugin.m中实现方法
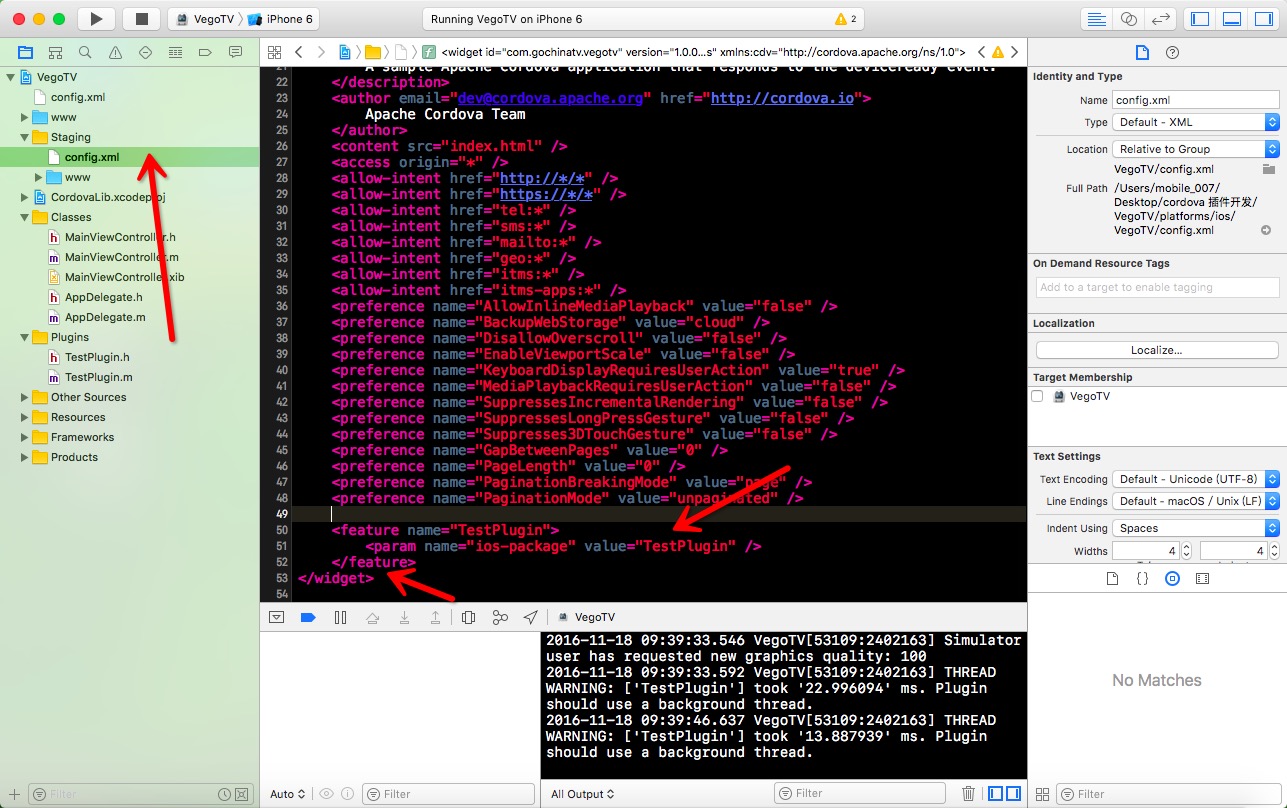
3.到这里oc端定制的借口已经完成,但是还必须修改配置文件。
在Staging文件夹下的config.xml中,在标签内添加如下字段:
<feature name="TestPlugin">
<param name="ios-package" value="TestPlugin" />
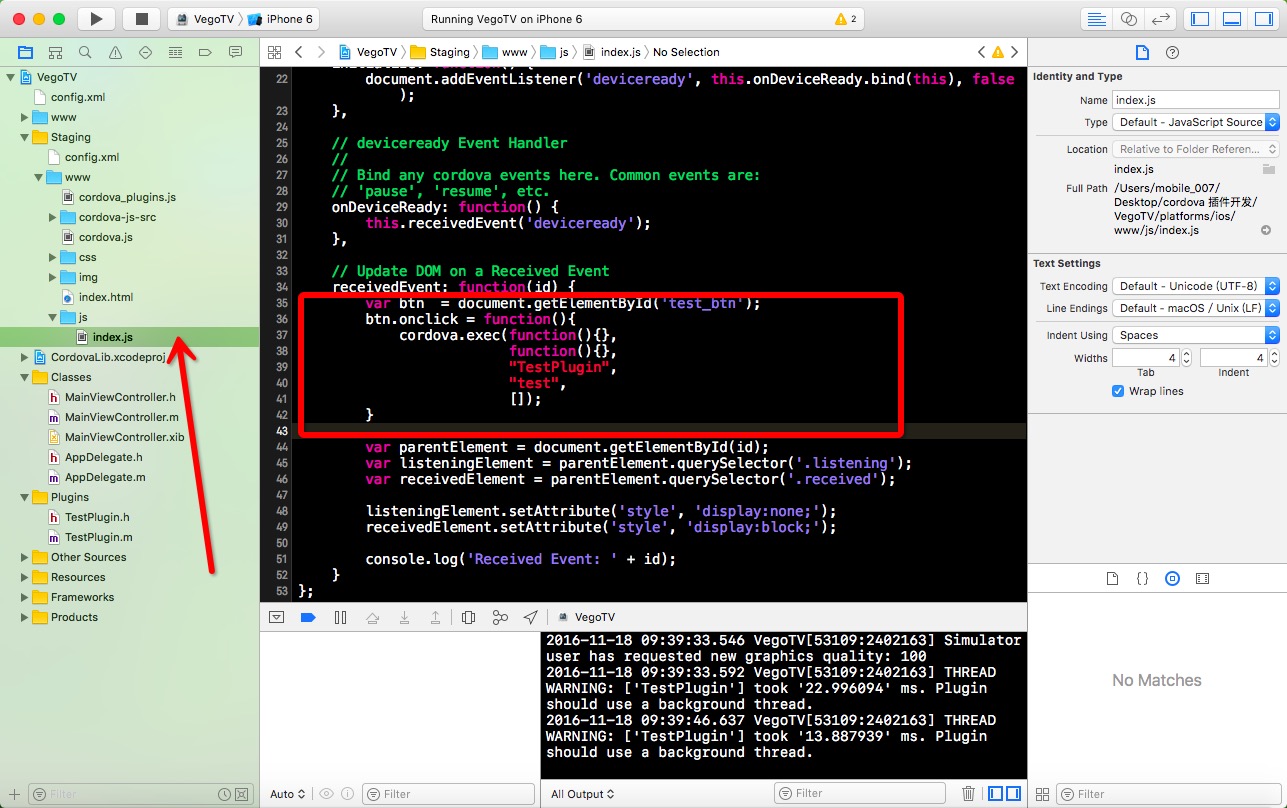
</feature>4.修改Staging/www/js/index.js中的内容,这里主要是js端的方法实现,供html中调用
5.修改Staging/www/index.html中内容,
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one
or more contributor license agreements. See the NOTICE file
distributed with this work for additional information
regarding copyright ownership. The ASF licenses this file
to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance
with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
-->
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 -->
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>Hello World</title>
</head>
<body>
<br/>
<br/>
<br/>
<div id="content">
<input type="button" value="Test" id="test_btn" />
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
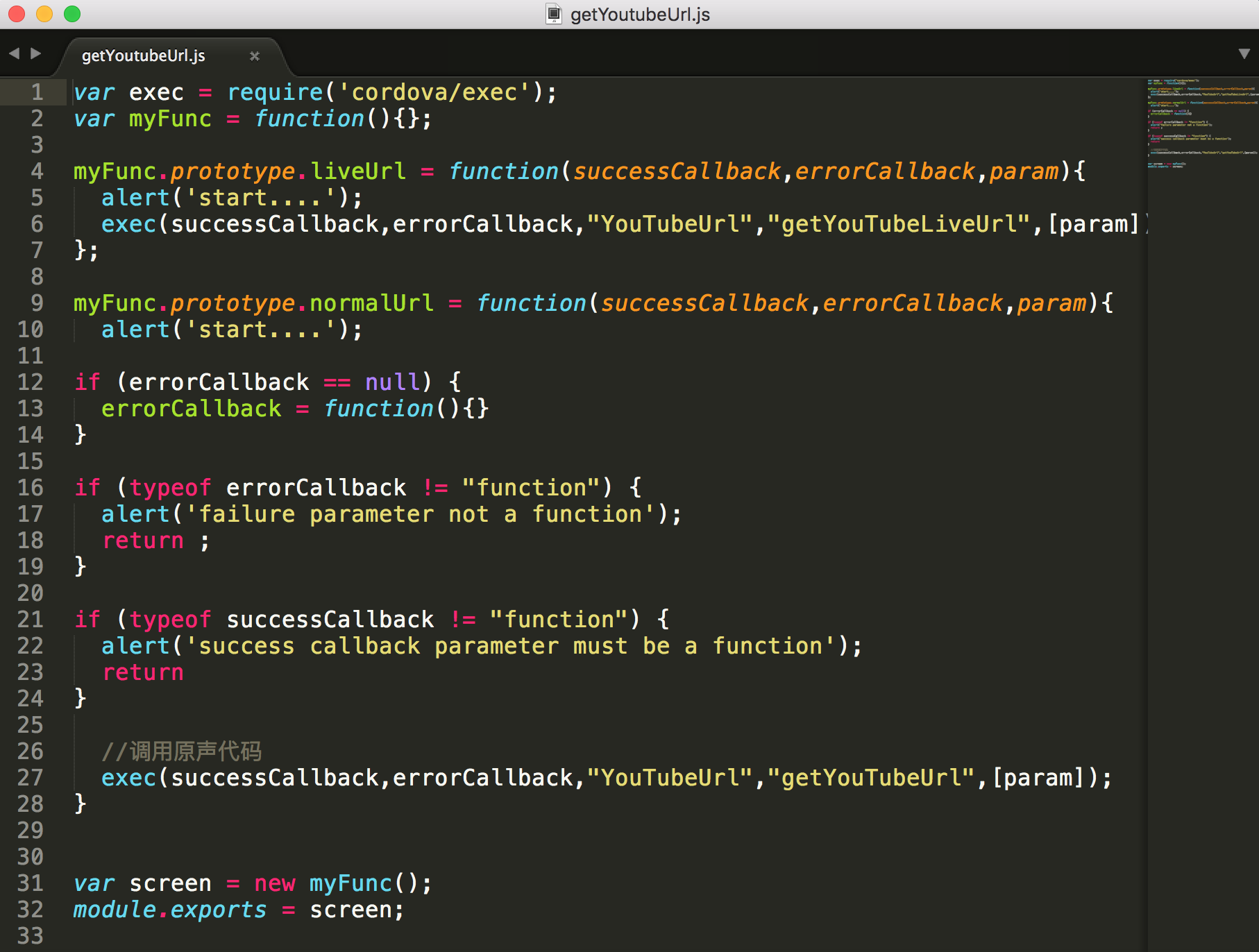
</html>通过cordova add 插件名称,关键在于plugin.xml 文件配置和 .js 文件配置。具体见demo,配置如下图:


cordova入门教程(cordova项目新建):http://www.jianshu.com/p/60e98587ae89
配置网址(内容不太对,参考):http://www.jianshu.com/p/10cca2464fcf;
http://www.jianshu.com/p/2449f936497a
demo下载:https://github.com/queli1990/plugins_myself/tree/master/cordovaPlugin_youtubeUrl



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








