学习目标:
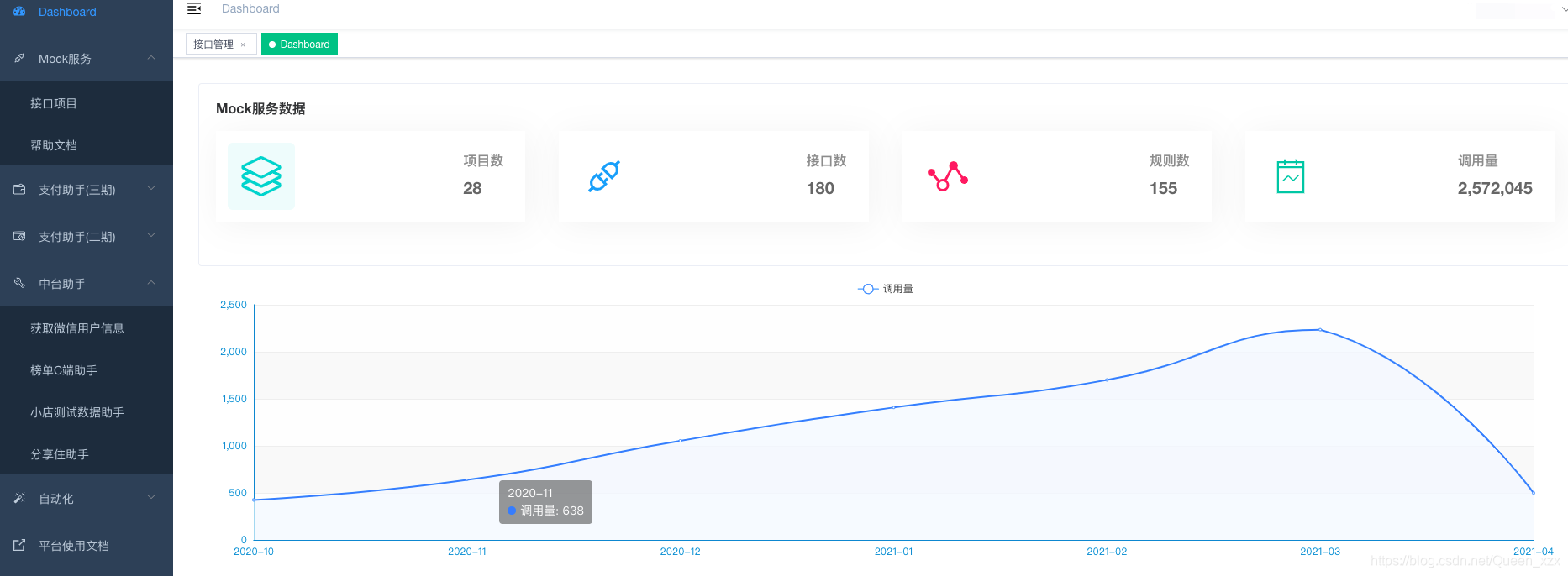
为了测试某些场景的方便快捷,把写好的脚本以页面的形式展示,
可以自由方便的构建配置接口对象的信息参数,维护mock信息,配置接口信息赋予接口自动化使用,增加一些删除用户等小工能或接口用户执行结果统计等等。
已搭建成功的页面如下图

快速上手的过程,走逆向学习流程,对一个测试来说,不需要了解多深入,以快速完成目的为目标,从框架搭建学习,vue组件学习,再到vue源码基础学习,
前端框架选择-vue-element-admin
https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
大致就是这样的一个目录结构

(一)前后端分离,前端vue实现
最新推荐文章于 2023-07-11 20:18:36 发布




















 9777
9777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








