
我的代码是这样的
<el-collapse
ref="collapse"
v-model="active"
accordion
class="collapseStart"
@change="collapsechange"
>
<el-collapse-item
:name="String(index + 1)"
v-for="(i, index) in List"
:key="index"
style="margin: 5px 0"
>
<template slot="title">
<div class="collapse-title">
<div>{{ i.parameter_name }}</div>
<div class="collapse-title-right">
<el-button
type="text"
class="el-icon-remove-outline ico"
style="color: #000"
@click.stop="dele(index)"
></el-button>
</div>
</div>
</template>
<div>
<el-form
class="startform"
ref="form"
:model="i"
label-position="top"
label-width="80px"
>
<el-form-item label="参数名">
<el-input
@input="input"
v-model="i.parameter_name"
size="mini"
show-word-limit
maxlength="20"
placeholder="输入参数名"
></el-input>
</el-form-item>
</el-form>
</div>
</el-collapse-item>
</el-collapse>我发现只要在表单中使用i.parameter_name这样的形式,就会出现这样的问题。
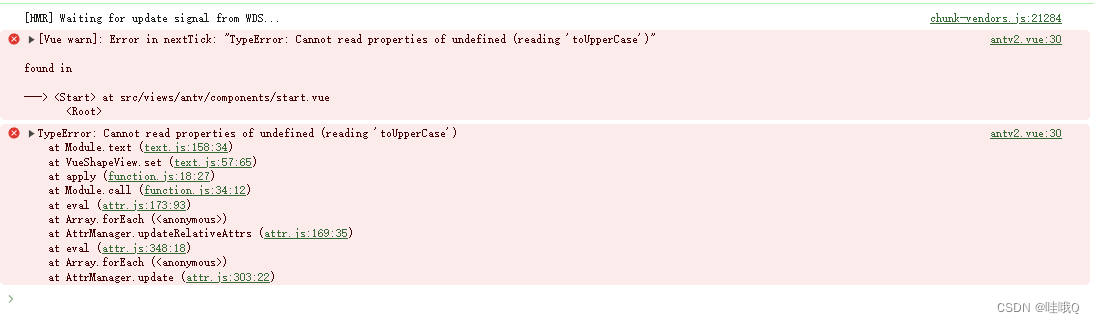
出现问题的位置在node_modules/@antv/x6-common/es/dom/text.js

然后我打印node发现是我表单的label

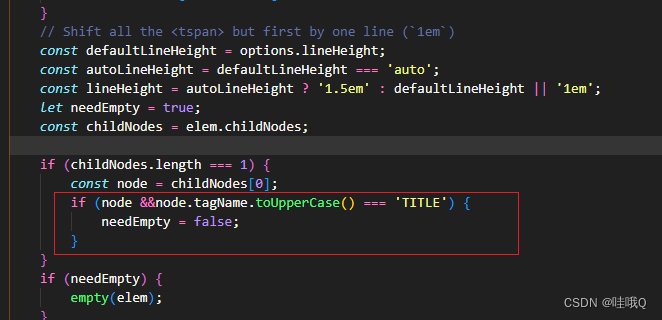
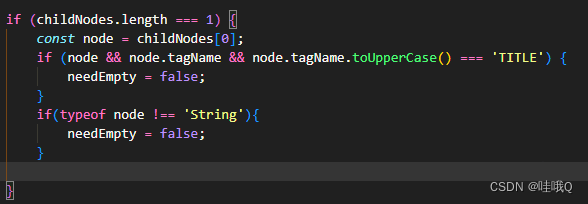
所以获取node.tagName的时候也就是undefined,undefined是不能使用toUpperCase()的,所以我改变了一下判断条件

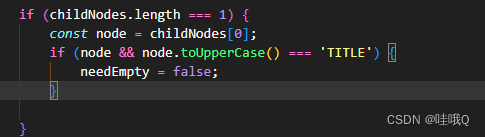
改完还是报错,报错

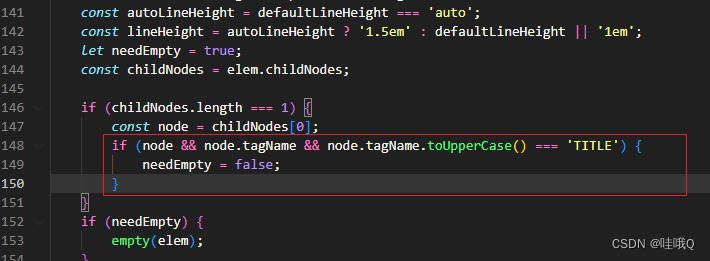
然后我就直接写成这样

之后发现虽然不报错了,但是我的label不显示了 ,
那我就检查node是什么类型,发现是个对象,我循环了一下,发现有很多内容,这只是一部分

然后我又不是很清楚这个判断依据,就只能出此下策了(别学我,我这只是为了功能正常而已,求有大佬告知我怎么改)。























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








