>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=19&vd_source=9b149469177ab5fdc47515e14cf3cf74
一、事件
二、例子1,点击按钮,直接修改显示的名称和年龄
event.js中的代码修改如下部分
// pages/event/event.js
Page({
data: {
name:"咸虾米",
age:18
},
onLoad(options) {
},
onClick(){
this.setData({
name:"迪丽热巴",
age:20
})
},
})event.wxml中的代码如下
<!--pages/event/event.wxml-->
<text>pages/event/event.wxml</text>
<view class="block" bindtap="onClick">
点我
</view>
<view class="text">
姓名:{{name}} - 年龄:{{age}}
</view>点击前 点击后


三、例子2,将wxml中的信息解构出来,传递过去,再动态修改名称和年龄
1、代码
event.js中的代码修改如下部分
Page({
data: {
name:"咸虾米",
age:18
},
onClick(event){
let {age,myname}=event.currentTarget.dataset
this.setData({
name:myname,
age:age
})
},
})event.wxml中的代码如下
<!--pages/event/event.wxml-->
<text>pages/event/event.wxml</text>
<view class="block" data-myname="张三" data-age="22" bindtap="onClick">
点我
</view>
<view class="text">
姓名:{{name}} - 年龄:{{age}}
</view>2、说明
在组件中绑定一个事件处理函数,如上bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。然后在相应的Page定义中写上相应的事件处理函数,参数是event,即event.js中的onClick(event){},let获取了组件中的myname和age信息,并将其重新赋值给name和age,所以点击绿色按钮后,会显示张三和22。
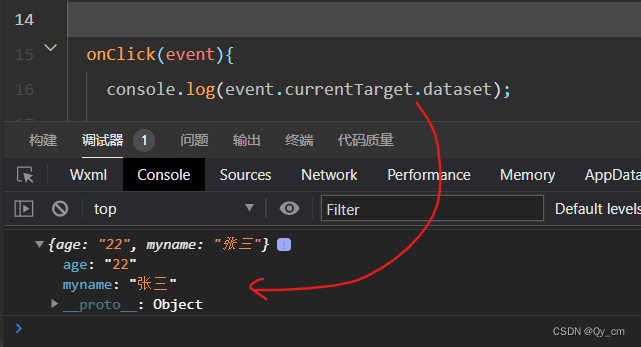
至于为什么获取myname和age时,event后缀选择“.currentTarget.dataset”,如下图:


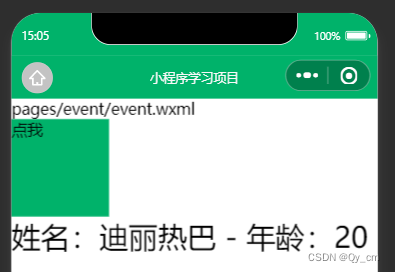
3、结果图
1点击前 2点击后























 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








