>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=26&vd_source=9b149469177ab5fdc47515e14cf3cf74
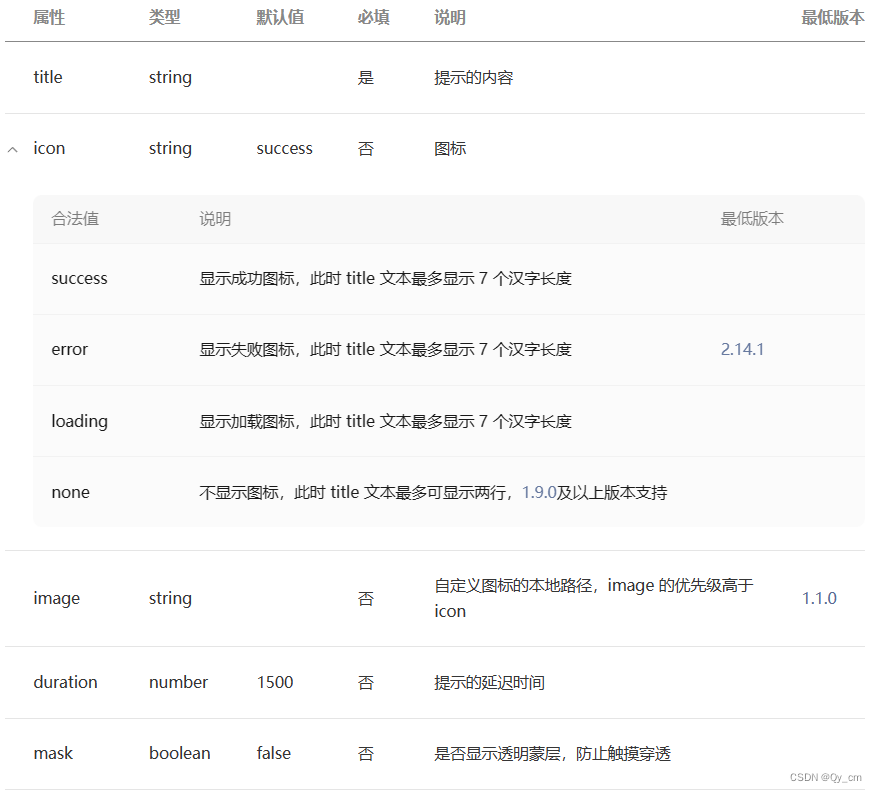
一、showToast属性
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html

二、代码示例
1、api.wxml
<button type="primary" bindtap="clickBtn">按钮</button>
<input type="text" style="padding: 20rpx;background: #eee;"/>
2、api.js中的Page中添加如下代码
clickBtn(){
wx.showToast({
title:"加载中",
icon:"loading",
image:"/static/image/1.jpg",
duration:5000,//延迟时间
mask:true,//遮罩层,设置为true之后,加载中会形成一个遮罩层处于最上方,而你无法点击输入框进行输入
})
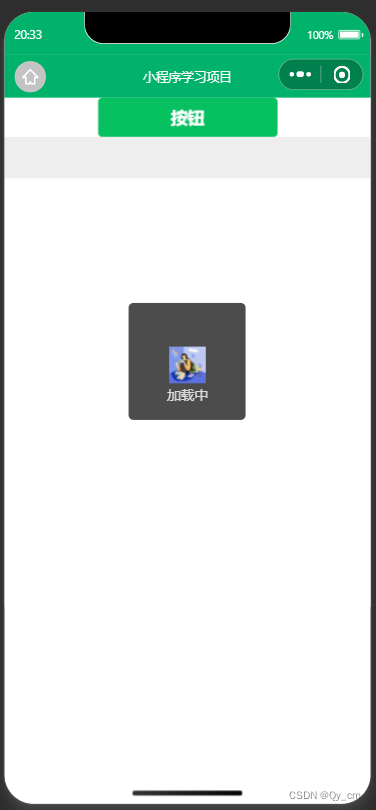
},三、结果
点击按钮,显示如下。因为设置了mask,所以此时无法点击灰色的输入框进行操作。























 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








