KeyboardListener
又名 《AutoCompleteTextView最佳实践-键盘事件篇》
此系列文章记录了一次使用AutoCompleteTextView(以下简称ACTV)的踩坑过程,并复盘整个的解决流程。
以下是此系列所有文章
- 《AutoCompleteTextView最佳实践-总集篇》
- 《AutoCompleteTextView最佳实践-最简例子篇》
- 《AutoCompleteTextView最佳实践-原理剖析篇》
- 《AutoCompleteTextView最佳实践-键盘事件篇》
- 《AutoCompleteTextView最佳实践-其他功能篇》(未完成)
关于作者
景三,程序员,主要从事Android平台基础架构方面的工作,欢迎交流技术方面的问题,可以去我的Github提issue或者发邮件至relish.wang@gmail.com与我交流。
零、项目简介
KeyboardListener是从facebook/react-native源码中抽离出来的用于监听Android软键盘弹出与收回事件的工具。
扫描二维码下载Demo

KeyboardListener-Demo.apk
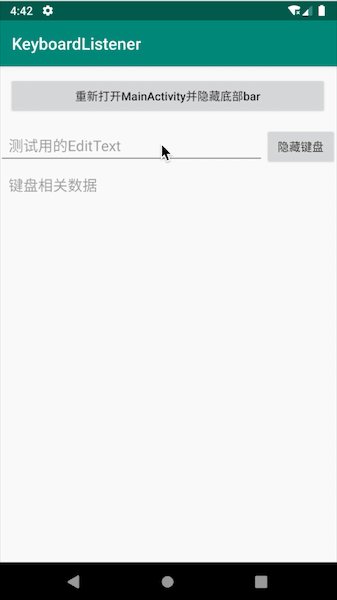
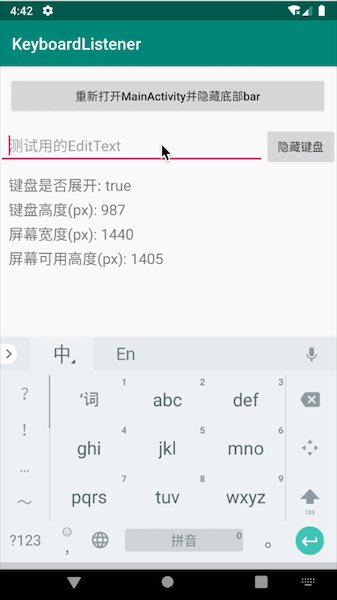
一、效果演示

图1 显示底部NavigationBar的情况
(注意“屏幕可用高度”的数值)

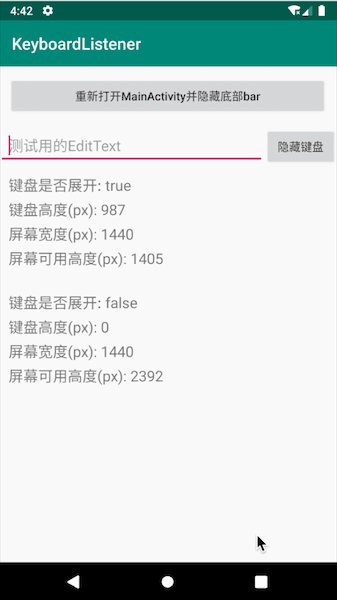
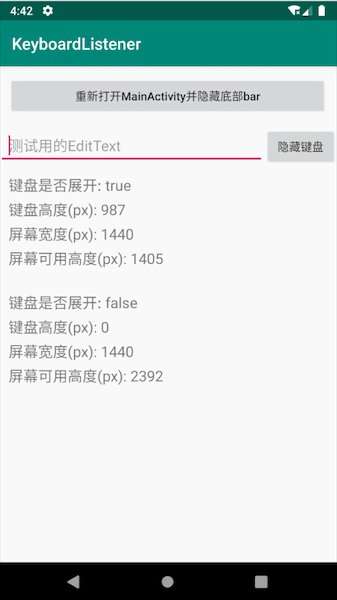
图2 隐藏底部NavigationBar的情况
(注意“屏幕可用高度”的数值)
二、使用方法
可以直接把DisplayMetricsHolder、GlobalLayoutListener、OnKeyboardChangedListener三个文件直接拷贝到你的工程里使用。
rootView.getViewTreeObserver().addOnGlobalLayoutListener(
new GlobalLayoutListener(rootView, new OnKeyboardChangedListener() {
/**
* 键盘事件
*
* @param isShow 键盘是否展示
* @param keyboardHeight 键盘高度(当isShow为false时,keyboardHeight=0)
* @param screenWidth 屏幕宽度
* @param screenHeight 屏幕可用高度(不包含底部虚拟键盘NavigationBar), 即屏幕高度-键盘高度(keyboardHeight)
*/
@Override
public void onChange(boolean isShow, int keyboardHeight, int screenWidth, int screenHeight) {
// do sth.
}
}));

三、更新日志
四、致谢
感谢facebook/react-native提供代码解决方案。
本仓库使用的react-native相关代码:
-
ReactRootView.java里的内部类CustomGlobalLayoutListener
监听键盘事件的监听器。
-
通过反射获取相关尺寸数值。
-
PixelUtil.java(非必要)
度量单位转换工具。px<->sp/dp之间的转化。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








