继上篇安装使用mavon-editor,本篇讲述文章回显问题
使用富文本编辑器就是为了实现发布帮助文档和公告新闻类的编辑功能,文章编辑完毕自然要在页面中展示出来。文章的排版和样式自然要同在编辑器中的一样美观。
然而在回显的过程中直接使用后台返回的HTML代码显示时发现和在编辑器中预览时的样式不一致
于是乎查找资料后发现需要加上样式才行
1.首先引入<link href="https://cdn.bootcss.com/github-markdown-css/2.10.0/github-markdown.min.css" rel="stylesheet">
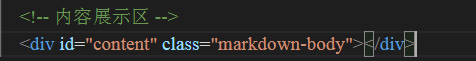
2.在页面渲染区加上class属性 markdown-body

然后渲染到页面的内容格式也就同在编辑器中预览时一样了。
HTML回显样式解决后还有一个问题,就是图片的回显
编辑过程中难免会插入一些图片进行更加直观的辅助说明,现在出现的问题就是,图片上传以后是以base64格式进行上传的,当遇到图片较大时回显时会加载不出来。
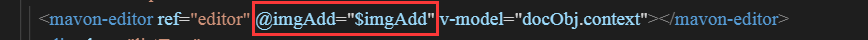
所以就将图片上传到服务器,再以url回显到文章中。这里要给富文本编辑器mavon-editor加上上传图片的事件。代码如下









 本文介绍了在使用mavon-editor进行富文本编辑时,如何解决文章回显样式不一致和图片回显问题。通过引入特定样式并设置markdown-body类,可以保持回显内容的样式与编辑时一致。对于图片回显,由于base64格式的大图片无法正常显示,因此需要将图片上传到服务器并以URL方式显示。文中提供了上传图片事件的代码示例。
本文介绍了在使用mavon-editor进行富文本编辑时,如何解决文章回显样式不一致和图片回显问题。通过引入特定样式并设置markdown-body类,可以保持回显内容的样式与编辑时一致。对于图片回显,由于base64格式的大图片无法正常显示,因此需要将图片上传到服务器并以URL方式显示。文中提供了上传图片事件的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3542
3542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








