总体描述
菜鸟新手做项目时遇到级联选择器的动态加载以及回显,网上看了很多教程,也看不懂,最后终于在冥思苦想后实现。新手级代码,都能看懂!
一、需求描述
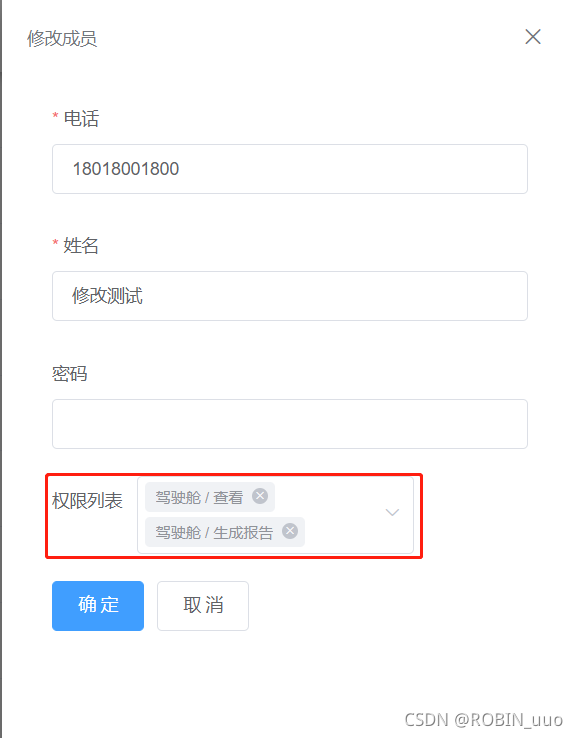
点击编辑以后,渲染用户的各项信息,并编辑表单。其中麻烦点在于权限列表如何动态渲染和回显,实现图如下:

点击编辑后,展现需要修改的字段以及初始内容,(框内内容为后台加载而不是前台选择)

二、问题分析
2.1 级联选择器的渲染:这个较为简单,饿了么官方文档即可明白
2.2 级联选择器的回显:首先必须得清楚el-cascader需要的数据结构,实际渲染的结构是:一个二维数组。【[‘一级菜单的value’,‘二级菜单的value’]】
如图:
三、上代码!
动态渲染不做介绍,回显可以实现,动态渲染就可以轻松实现。
3.1 通过v-model绑定选择的值
<el-cascader
ref="cascader"
v-model="form.permissionsIds" //处理好这个就可以回显
:options="permList"
:props="props"
clearable
/>
3.2 Data中定义
form: {
id: '',
mobile: ''







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3258
3258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








