1. 页面设计概述
1.1 静态网页
- 没有后台数据库、不含服务端程序的网页
可以直接加载到客户浏览器上显示
- 主要采用HTML或XML等语言编写
- 主要适用于更新较少的展示型网站
1.2 动态网页
- 根据不同情况内容发生动态变化的网页
- 需要通过数据库和编程来使其具有更多动态交互的功能
- 通常包含服务器端脚本
- 是当前网站的主流形式
2. HTML语言
2.1 HTML语言简介
- HTML是在万维网上建立超文本文件的语言,是万维网的核心计算机语言
- HTML是一种文本标记语言,不是编程语言
- 目前的版本为HTML5
2.1.1 超文本、超媒体和超链接
- 超文本:网页上具有链接功能的文字
- 超媒体:网页上具有链接功能的多媒体
- 超链接:网页上连接其他网页或网页指定位置的超文本和超链接
分为文字和图像两种
2.1.2 HTML标记
- 标记:网页文档中的一些有特定意义的符号,这些符号指明如何显示文档中的内容
- HTML标记也称HTML标签
- 标记总是放在尖括号中,大多数标记都是成对出现
- 标记可以具有相应属性
2.1.3 标记的分类
- 用来指定网页上的元素或元素的样式
- 用来指向其他资源
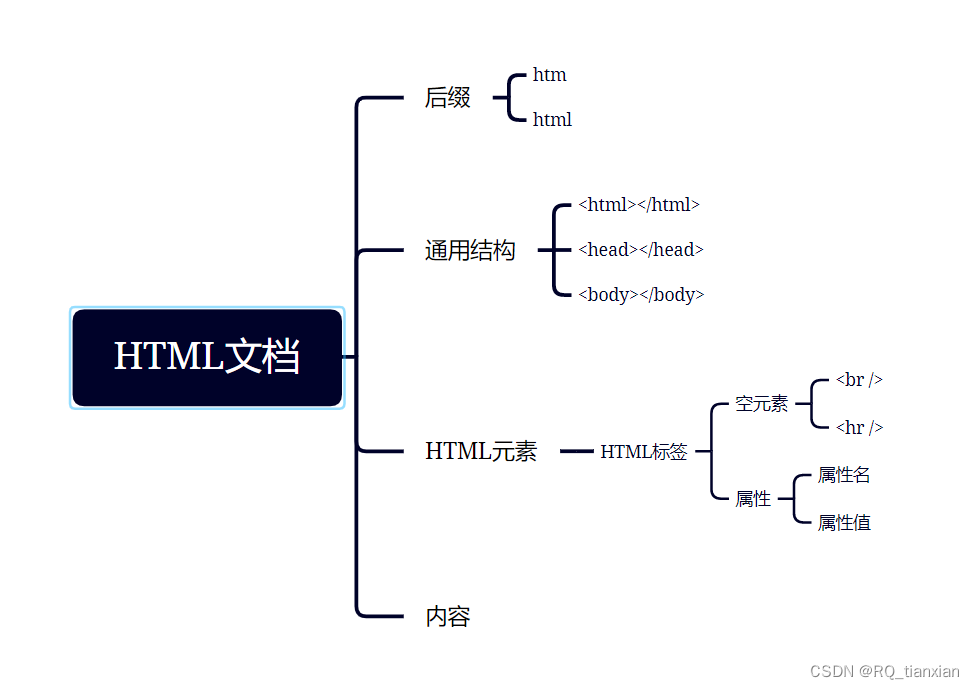
2.1.4 HTML元素
- HTML元素以开始标签起始,以结束标签终止,元素的内容位于开始标签和结束标签之间
<p>内容A</p>
- 空元素没有内容,可以直接在开始标签中进行关闭
- HTML元素可以嵌套
<div><p>内容B</p></div>
2.1.5 HTML元素的属性和值
- HTML元素可以拥有属性,属性提供了有关HTML元素的更多的一些信息
- HTML元素的属性定义在HTML元素的开始标签内部,书写形式为:
属性名称 = "属性值"
2.1.6 HTML语言的书写方式
- HTML语言对于大小写不敏感
2.2 HTML文档结构

2.2.1 HTML文档的基本结构
<html>
<head>
</head>
<body>
</body>
</html>
- 头部分提供关于网页的信息
- 主体部分提供网页的具体内容
2.2.2 HTML头部分
- HTML文件头部起始和结束标记
<head> </head>
- HTML文件的标题,显示于浏览器标题栏的字符串
<title> </title>
- CSS样式定义
<style> </style>
提供用户不可见信息,该标记位于与
<meta>
- 头部常用标签
| 标签 | 描述 |
|---|---|
| 定义文档信息 | |
| 定义文档标题 | |
| 定义页面链接标签的默认链接地址 | |
| 定义一个文档和外部资源之间的关系 | |
| 定义HTML文档中的元数据 | |
2.2.3 HTML体部
- HTML体部文件开始和结束标记
<body> </body>
| 属性名 | 取值 | 含义 | 默认值 |
|---|---|---|---|
| bgcolor | 颜色值 | 页面背景颜色 | #FFFFFF |
| text | 颜色值 | 文字颜色 | #000000 |
| link | 颜色值 | 待链接的超链接对象颜色 | |
| alink | 颜色值 | 链接中的超链接对象颜色 | |
| vlink | 颜色值 | 已链接的超链接对象颜色 | |
| background | 图像文件名 | 页面背景图像 | 无 |
| topmargin | 整数 | 页面显示区距窗口上边框距离,以像素点为单位 | 0 |
| leftmargin | 整数 | 页面显示区距窗口左边框距离,以像素点为单位 | 0 |
- HTML中用RGB值表示颜色值
2.3 HTML常用标签
2.3.1 注释标签
<!-- 注释内容 -->
2.3.2 标题标签
HTML通过
~
等标签进行定义
2.3.3 格式标签
| 格式标签 | 含义 | 备注 |
|---|---|---|
| 在需要换行的地方加上此标签 | ||
| 段落开始由 标记,结束用 表示 | 有一个常属性align,指明内容显示时的对齐方式,常用的有left、center、right | |
|
| 创建一条水平线,用于将页面正文与页脚的版权页分隔开 | 常用属性有size、width、align、noshade、color |
| 用来排版大块HTML段落或格式化表格 |
2.3.4 文本格式化标签
<font></font>
用于标记字体,有以下几种属性
size:设置字体大小
size = X;size = +X或-X
face:设置字体类型,默认为宋体
color:设置字体颜色
2.3.5 超链接标签
- 一个超链接由两部分组成
(1)显示在本页面中的可被触发的超链接文本或图像
(2)用来描述当前超链接被触发后要链接到的URL信息
- 格式
<a herf = "URL信息">超链接文本或图像</a>
- 如果为超链接设置了CSS样式,展示样式会根据CSS的设定而显示
2.3.6 图片标签
- 图片标签的格式
<img src = "图片文件名"
alt = "简单说明"
width = "图片宽度"
height = "图片高度"
border = "边框宽度"
/>
-
标记的属性
src:指明图像文件的地址
border:指明图像边框的粗细
width:图像宽度,值为整数
height:图像高度,值为整数
alt:若设置了该属性,则当鼠标移至该图像区域时将以一个小标签显示该属性值
2.3.7 列表标签
- 无序列表
<ul>列表项</ul>
type属性为项目符号类型:disc、circle、square
- 有序列表
<ol>列表项</ol>
type属性为项目符号类型:数字、大小写字母、大小写罗马字母
- 定义列表
<dl>列表项</dl>
2.3.8 表格标签
<table>
[<caption>标题内容</caption>]
<tr>
<td>表格内容</td>
{<td>表格内容</td>}
<tr>
...
</table>
- 表格属性
- 合并单元格
2.3.9 空格标签
 
2.3.10 原样排版标签
<pre>内容</pre>
2.3.11 元标记
<meta>
- 使当前网页显示几秒后自动跳转到另一网页
2.4 HTML表单
- 表单:网页上用户可以输入内容的文本框等控件所在的区域
- 表单元素:表单中的控件
- 表单提供图形用户界面的基本元素时HTML实现交互功能的主要接口
2.4.1 HTML表单的定义
<form method = "get|post" action = "处理程序名">
[<input type = 输入域种类 name = 输入域名>]
[teaxtarea定义]
[select定义]
</form>
- method属性,指定了表单的发送方式
- 取值为get/post
- GET方法通过URL传输用户输入的信息
- POST方法通过一个单独的HTTP请求传输数据
- 默认为GET
- 区别
- 传送的数据量大小不一样。get有限制;post理论上不限制大小
- 安全性不同。get提交的数据会显示;post不以明文形式提交
- 取值为get/post
- action属性,其值时一个URL地址
2.4.2 表单的输入域
- 以标记定义的多种输入域
- 以标记定义的文本域
- 以标记和定义的下拉列表框
2.4.3 表单和表格的包含关系
- 表单中可以包含表格,反之不行
- 提交的是表单,所以应该把表格放在表单中
- 表单中不能嵌套表单,但一个页面可以有多个平行的表单
2.5HTML框架
- 框架又称为帧,是HTML常用的页面元素
- 利用框架可以将浏览器显示串口分割成多个相互独立的区域,每个区域可以单独显示独立的HTML页面
2.5.1 框架定义
- 首先需确定如何分割窗口,然后建立描述窗口分割的主文件,再为每个框架建立相应的HTML文件
- 主文件的定义方法
<html>
<head>[头部标记]</head>
<frameset>{<frameset>...</frameset>}
<frame src = "url">
<frame src = "url">
...
</frameset>
[<noframes>字符串</noframes>]
<html>
- 参数说明
- 标记定义窗口分割的方式(横向或纵向)和大小
- 可以嵌套,表示再分割
- 标记指明框架所对应的HTML文件
- 标记的个数应与其所属的标记分割的框架数目相同,与窗口的对应关系是按排列顺序逐个对应
- 标记定义了若浏览器不支持框架时所显示的内容
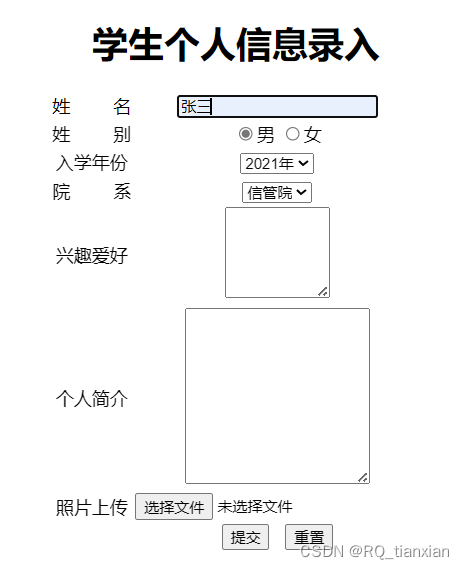
3. 实践
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生基本信息</title>
</head>
<body>
<form method = "get" action = "webtest.jsp">
<table align = "center">
<h1 align = "center">学生个人信息录入</h1>
<tr>
<td align = "center">姓 名</td>
<td align = "center"><input type = "text" name = "usrname" size = 20></td>
</tr>
<tr>
<td align = "center">姓 别</td>
<td align = "center">
<input type = "radio" name = "sex" value = "male" check = "checked">男
<input type = "radio" name = "sex" value = "female" check = "checked">女
</td></tr>
<tr>
<td align = "center">入学年份</td>
<td align = "center">
<select>
<option value = "1">2020年</option>
<option value = "2">2021年</option>
<option value = "3">2022年</option>
<option value = "4">2023年</option>
</select></td></tr>
<tr>
<td align = "center">院 系</td>
<td align = "center">
<select>
<option value = "1">信管院</option>
<option value = "2">其他</option>
</select></td></tr>
<tr>
<td align = "center">兴趣爱好</td>
<td align = "center">
<textarea rows = "5" cols = "10"></textarea></td></tr>
<tr>
<td align = "center">个人简介</td>
<td align = "center">
<textarea rows = "10" cols = "20"></textarea></td></tr>
<tr>
<td align = "center">照片上传</td>
<td align = "center">
<input type = "file" name = "uploadfile"></td></tr>
<tr>
<td align ="center"></td>
<td align = "center">
<input type = "submit" value = "提交">  
<input type = "reset" value = "重置">
</td></tr>
</table>
</form>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








