目录
官方说明:
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
官方链接:https://cn.vuejs.org/v2/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7-CLI
创建项目:
安装nodejs、npm(已安装的省略)
node -v #查看nodesj版本
npm -v #查看npm版本

安装命令行工具:
npm install -g @vue/cli
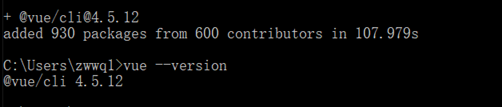
查看版本:
vue --version

创建vue项目:
项目目录下打开Powershell/命令窗口,执行命令vue create vue04 (vue04为项目名称,可自行取名)
vue create vue04
如果有以下提示,按照提示执行命令,安装新版本即可:
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.
You may want to run the following to upgrade to Vue CLI 3:
npm uninstall -g vue-cli
npm install -g @vue/cli
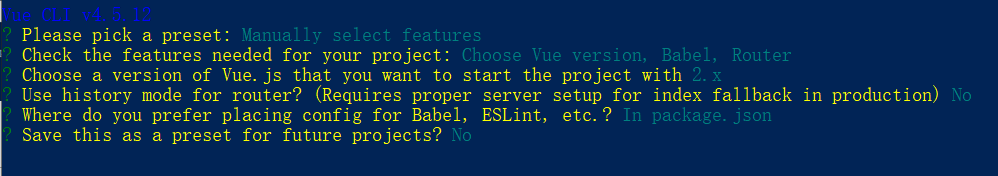
项目配置:
选择编译工具(使用空格选中或取消)


正在创建项目:

创建完成:

创建完成后的项目目录:

运行启动项目:

启动成功:

在浏览器中访问8080端口,显示如下界面说明创建成功:























 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








