vue项目创建步骤
1.在你要创建vue项目的目录下进行项目创建,输入:vue create “项目名称”

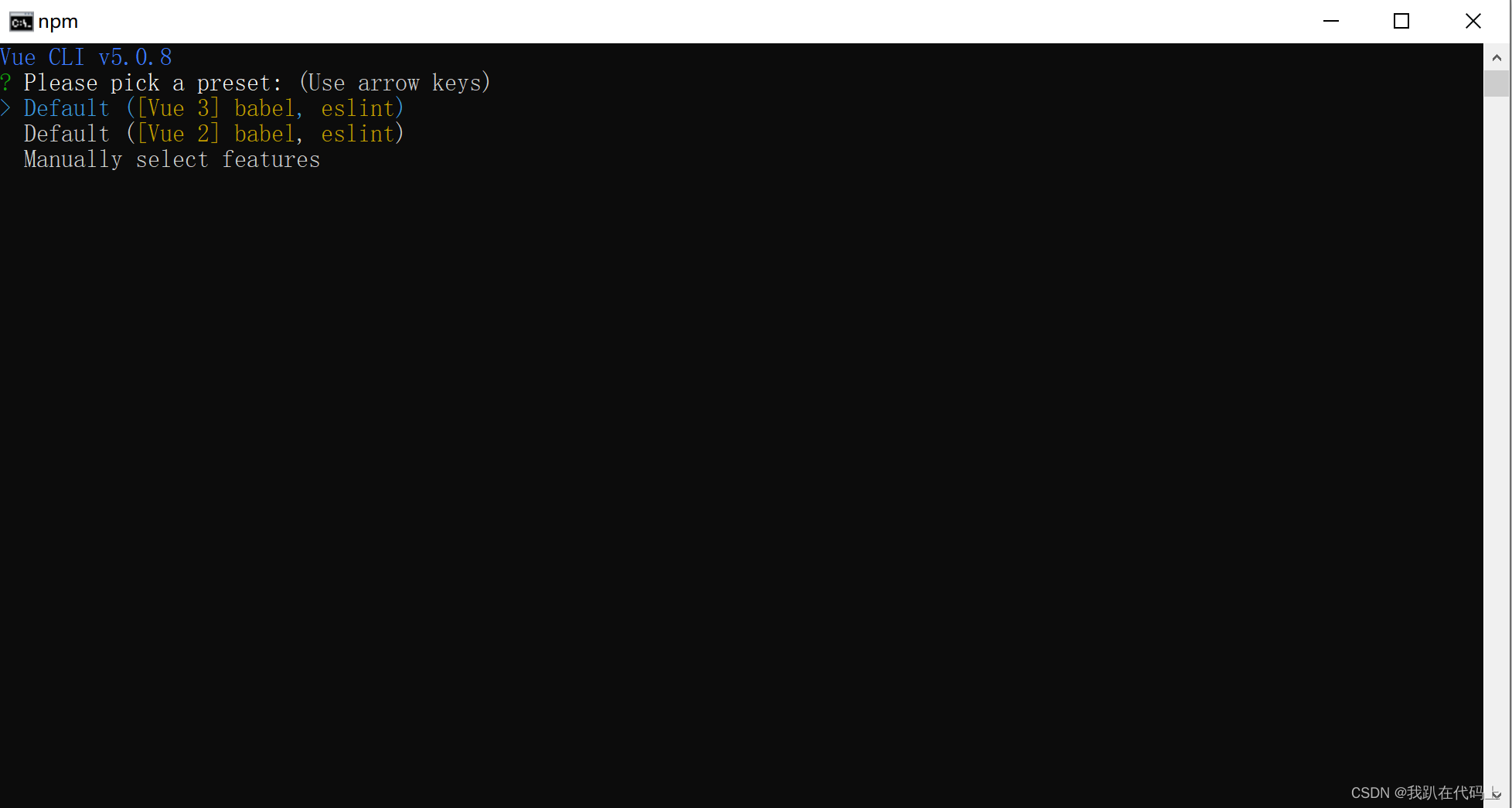
2.进入版本选择,按上下键选,选择最后的自定义版本,按回车键

3.选择Manually select features可自己选择配置,看个人项目需求
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
我选择了上面四个,选择完毕之后按回车键。








 vue项目创建步骤
vue项目创建步骤
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








