1.ListView的尾部文件 footview.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ProgressBar
android:id="@+id/footer_progressbar"
style="@android:style/Widget.ProgressBar.Small.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone" />
<TextView
android:id="@+id/footer_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击加载更多"
android:textColor="#000000"
android:textSize="15sp"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
2.MainActivity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="true"
android:fitsSystemWindows="true"
android:background="#6699ff"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:textColor="#ffffff"
android:text="标题"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:textSize="16sp"
android:textColor="#ffffff"
android:text="返回"
android:background="#00000000"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:textSize="16sp"
android:textColor="#ffffff"
android:text="设置"
android:background="#00000000"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical"
android:gravity="center"
>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
</LinearLayout>
3.ListView的item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/list_item_tv"
android:layout_width="fill_parent"
android:layout_height="45dp"
android:paddingLeft="10dp"
android:gravity="center_vertical"
android:textColor="#000000"
android:textSize="15sp"
/>
</LinearLayout>
4.定义ListView的适配器
public class ListAdapter extends BaseAdapter{
private Context context;
private List<String> data;
public ListAdapter(Context context){
this.context = context;
data = new ArrayList<String>();
}
public void addItem(String item){
this.data.add(item);
}
@Override
public int getCount() {
return data.size();
}
@Override
public String getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, null);
}
TextView tv = (TextView) convertView.findViewById(R.id.list_item_tv);
tv.setText(getItem(position));
return convertView;
}
}5.代码实现
import android.os.AsyncTask;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private ListAdapter adapter;
private View footerView;
private ProgressBar footerPb;
private TextView footerTv;
private int pageIndex = 1;//当前加载到哪一页
private int pageSize = 10;//每一页的数据条数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//判断当前SDK版本号,如果是4.4以上,就是支持沉浸式状态栏的
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
initView();
initData();
}
private void initView(){
listView = (ListView) findViewById(R.id.listview);
adapter = new ListAdapter(this);
footerView = LayoutInflater.from(this).inflate(R.layout.footview, null);
footerPb = (ProgressBar) footerView.findViewById(R.id.footer_progressbar);
footerTv = (TextView) footerView.findViewById(R.id.footer_tv);
listView.addFooterView(footerView);
}
private void initData(){
for(int i = 0; i < 15; i++){
adapter.addItem("item " + i);
}
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
if(arg2 == adapter.getCount()){
//点击的是footerView,加载更多
new LoadMoreDataTask().execute();
}else{
//点击的是ListView的数据项
Toast.makeText(MainActivity.this, adapter.getItem(arg2), Toast.LENGTH_SHORT).show();
}
}
});
}
private class LoadMoreDataTask extends AsyncTask<Void, Void, Void> {
@Override
protected void onPreExecute() {
super.onPreExecute();
//修改footerView的显示状态
footerPb.setVisibility(View.VISIBLE);
footerTv.setText("正在加载...");
}
@Override
protected Void doInBackground(Void... arg0) {
try {
//模拟网络请求获取数据
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void result) {
super.onPostExecute(result);
//修改footerView的显示状态
footerPb.setVisibility(View.GONE);
footerTv.setText("点击加载更多");
pageIndex++;
int count = adapter.getCount();
//模拟增加数据
for(int i = count; i < count + pageSize; i++){
adapter.addItem("new item " + i);
}
adapter.notifyDataSetChanged();
//模拟数据取完,将ListView的FooterView移除
if(pageIndex * pageSize >= 35){
listView.removeFooterView(footerView);
}
}
}
}
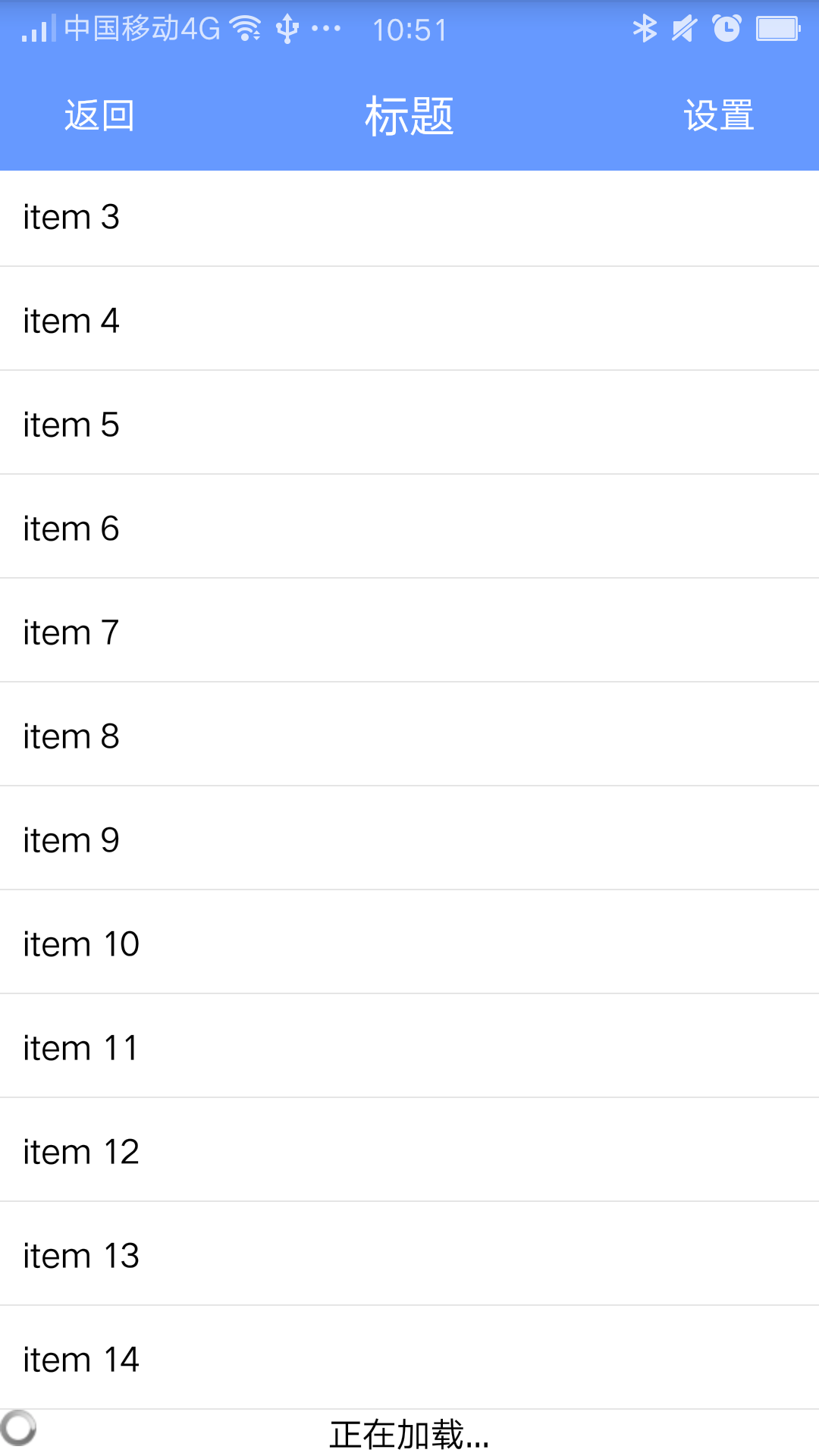
6.Demo测试效果























 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








