首先创建项目

选择空的

接着进入
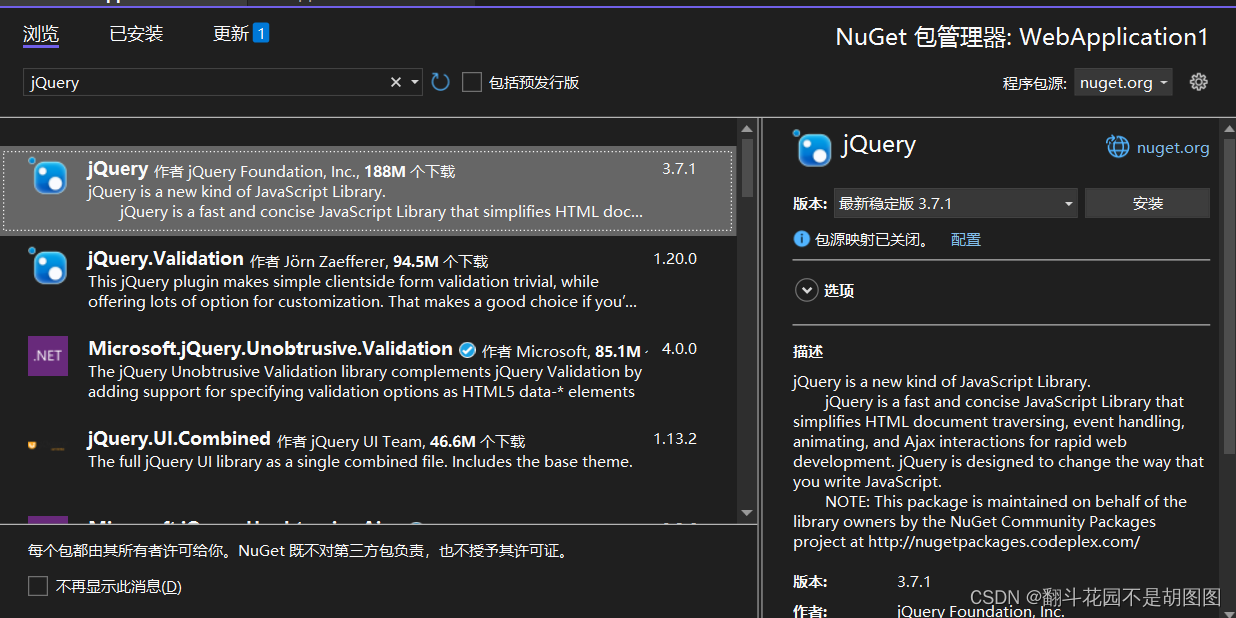
安装jQuery包
 添加web窗体
添加web窗体

将图片添加到项目中,新建文件夹,重命名为bb

1.菜单导航设计
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>导航栏</h1>
<asp:ImageMap ID="imapNav" runat="server" ImageUrl="~/bb/nav_map.png">
<asp:RectangleHotSpot Bottom="220" Right="200"
NavigateUrl="http://localhost:50422/Default2.aspx"/>
<asp:RectangleHotSpot Bottom="220" Right="459"
NavigateUrl="http://localhost:50422/Default3.aspx"/>
<asp:RectangleHotSpot Bottom="220" Right="700"
NavigateUrl="http://localhost:50422/Default4.aspx"/>
<asp:RectangleHotSpot Bottom="26" Left="216" Right="287" />
</asp:ImageMap>
</div>
</form>
</body>
</html>
2.用户注册
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>用户注册</h1>
姓名:<asp:TextBox ID="txtName" runat="server">李梦为</asp:TextBox>
<asp:RequiredFieldValidator ID="rfvName1" runat="server"
ControlToValidate="txtName">*</asp:RequiredFieldValidator>
<asp:RequiredFieldValidator ID="rfvName2" runat="server"
ControlToValidate="txtName" InitialValue="您的姓名" >不能与初始值相同!
</asp:RequiredFieldValidator>
<br />
性别:<asp:DropDownList ID="Gender" runat="server">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
</asp:DropDownList>
<br />
密码: <asp:TextBox ID="txtPassword" runat="server" TextMode="Password">
</asp:TextBox><br />
确认密码:<asp:TextBox ID="txtPasswordAgain" runat="server" TextMode="Password">
</asp:TextBox>
<asp:CompareValidator ID="cvPassword" runat="server" ControlToCompare="txtPassword"
ControlToValidate="txtPasswordAgain" Display="Dynamic" ForeColor="Red">密码与确认密码不一致</asp:CompareValidator>
<br />
电话号码: <asp:TextBox ID="txtPhone" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="revPhone" runat="server" ControlToValidate="txtPhone"
ErrorMessage="无效的电话号码" ValidationExpression="^\d{11}$" Display="Dynamic" ForeColor="Red">
</asp:RegularExpressionValidator>
<br />
<asp:Button ID="btnRegister" runat="server" Text="注册" OnClick="btnRegister_Click" />
</div>
</form>
</body>
</html>
3.数据库连接:
前端:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>商品数据显示</h1>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="false" OnSelectedIndexChanged="GridView1_SelectedIndexChanged1">
<Columns>
<asp:ButtonField DataTextField="CategoryId" HeaderText="CategoryId" SortExpression="CategoryId" />
<asp:ButtonField DataTextField="Name" HeaderText="Name" SortExpression="Name" />
<asp:ButtonField DataTextField="Descn" HeaderText="Descn" SortExpression="Descn" />
</Columns>
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName="WebApplication2.Database1Entities" EntityTypeName="" TableName="Table">
</asp:LinqDataSource>
<asp:Button ID="Button1" runat="server" Text="显示" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="选择" OnClick="Button2_Click" />
</div>
</form>
</body>
</html>
后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GridView1.DataBind();
Bind();
}
}
protected void GridView1_SelectedIndexChanged1(object sender, EventArgs e)
{
Bind();
}
private void Bind()
{
}
protected void Button1_Click(object sender, EventArgs e)
{
DatabaseEntities1 db = new DatabaseEntities1();
var results = db.Table.Select(p => new
{
p.CategoryId,
p.Name,
p.Descn
});
GridView1.DataSource = results.ToList();
GridView1.DataBind();
}
protected void Button2_Click(object sender, EventArgs e)
{
DatabaseEntities1 db = new DatabaseEntities1();
var results = db.Table.Where(p => p.CategoryId > 2);
GridView1.DataSource = results.ToList();
GridView1.DataBind();
}
}
4.另一张表实现各种类型的功能:
前端:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default4.aspx.cs" Inherits="Default4" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>商品数据查询</h1>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" >
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" SortExpression="Id" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="price" HeaderText="price" SortExpression="price" />
<asp:BoundField DataField="number" HeaderText="number" SortExpression="number" />
<asp:BoundField DataField="dec" HeaderText="dec" SortExpression="dec" />
</Columns>
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="WebApplication1.Database1Entities1" EntityTypeName="" TableName="test313">
</asp:LinqDataSource>
<asp:Button ID="Button1" runat="server" Text="显示数据" OnClick="Button1_Click" style="height: 27px" />
<asp:Button ID="Button2" runat="server" Text="降序排序" OnClick="Button2_Click" />
<asp:Button ID="Button3" runat="server" Text="分组" OnClick="Button3_Click" />
<asp:Button ID="Button4" runat="server" Text="查找最大值" OnClick="Button4_Click" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default4 : System.Web.UI.Page
{
DatabaseEntities1 db = new DatabaseEntities1();//创建连接对象
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
var results = db.test313.Select(p => new
{
p.Id,
p.name,
p.price,
p.number,
p.dec
});
//绑定数据对象集合
GridView1.DataSource = results.ToList();
GridView1.DataBind();
}
protected void Button2_Click(object sender, EventArgs e)
{
var results = db.test313.OrderByDescending(p => p.price).ToList();
GridView1.DataSource = results.ToList();
GridView1.DataBind();
}
//这个时候分组 int类型 上一个分组是nchar类型
protected void Button3_Click(object sender, EventArgs e)
{
var keyToFind = 20;
var group = db.test313.GroupBy(p => p.number)
.FirstOrDefault(g => g.Key == keyToFind);
if (group != null)
{
var results2 = group.ToList();
GridView1.DataSource = results2;
GridView1.DataBind();
}
}
protected void Button4_Click(object sender, EventArgs e)
{
var results = from r in db.test313
group r by r.price into g
select new
{
// 查找 price 字段的最大值
key = g.Key,
Count = g.Count(),
MaxPrice = g.Max(p => p.price)
};
var maxPrice = db.test313.Max(t => t.price);
Label1.Text = "最大价格: " + maxPrice.ToString();
}
}
表:
CREATE TABLE [dbo].[Table] (
[CategoryId] INT NOT NULL,
[Name] NCHAR (10) NULL,
[Descn] NCHAR (10) NULL,
PRIMARY KEY CLUSTERED ([CategoryId] ASC)
);
CREATE TABLE [dbo].[test313]
(
[Id] INT NOT NULL PRIMARY KEY,
[name] NCHAR(10) NULL,
[price] INT NULL,
[number] INT NULL,
[dec] NCHAR(10) NULL
)





















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








