前期准备
安装node.js
1.创建vue3项目
在桌面打开终端,输入命令
node -v
node -v
使用npm创建vue vite
npm init vite@latest myvuetest -- --template vue
npm init vite@latest myvuetest -- --template vue 输入代码进入创建的文件夹中
输入代码进入创建的文件夹中
cd myvuetest
cd myvuetest 输入 npm install 下载相应的包
npm install
最后运行项目
npm run dev
npm run dev

按住ctrl再点击鼠标左键直接进入网站,出现以下界面就算创建成功
 2.实现功能
2.实现功能
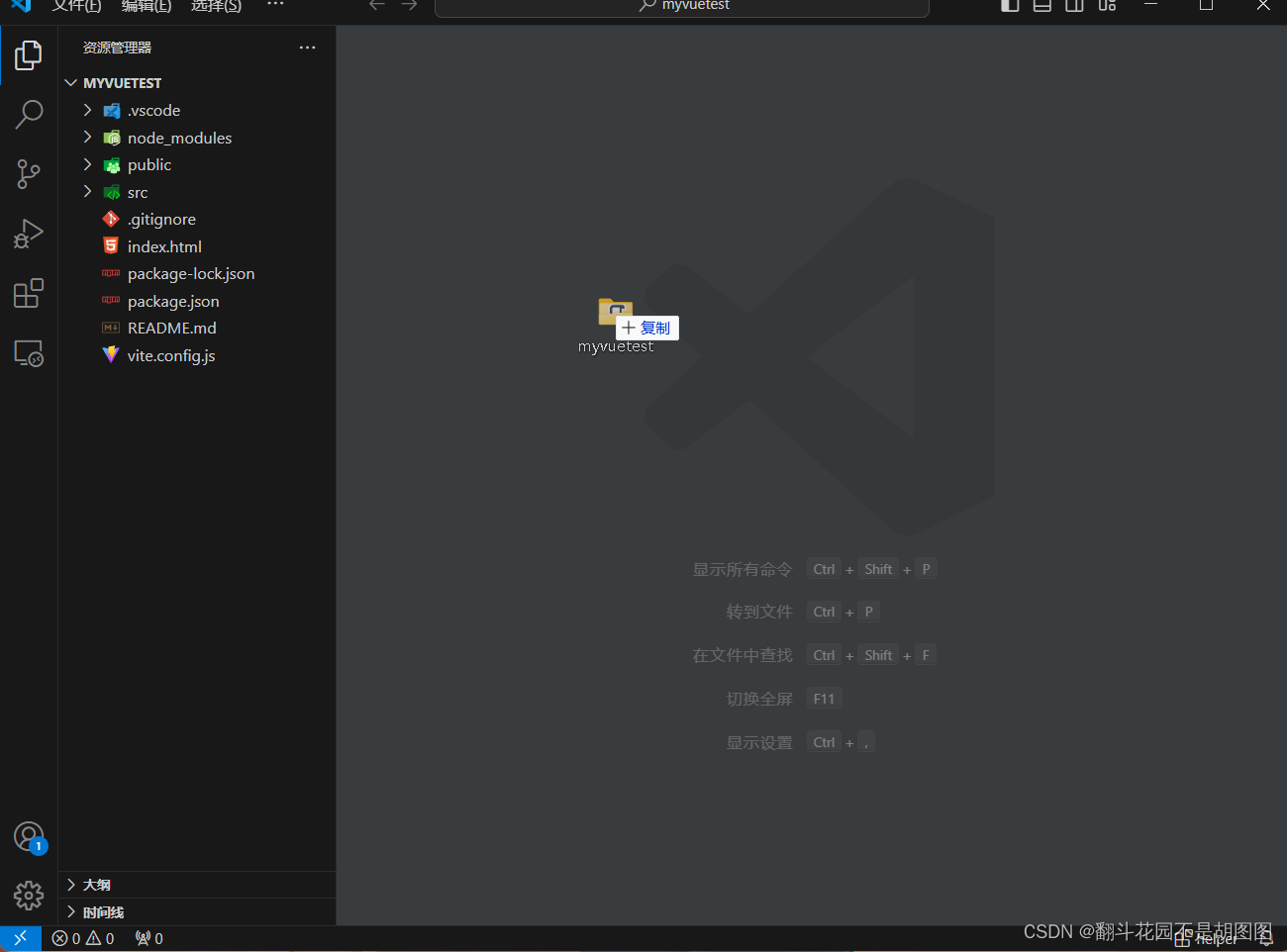
接着打开vs code,将桌面myvuetest文件夹拖入

接着清空App.vue
 实现一个简单的网页计数器
实现一个简单的网页计数器
新建一个名为Counter.vue 的文件
<!-- 实现简单的网页计数器 -->
<template>
<div class="counter">
<h1>网页计数器</h1>
<p>当前计数:{{ count }}</p>
<button @click="increment">增加计数</button>
<button @click="reset">重置计数</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
// 使用 ref 创建一个响应式的计数器变量
const count = ref(0);
// 增加计数的方法
const increment = () => {
count.value++;
};
// 重置计数的方法
const reset = () => {
count.value = 0;
};
</script>
<style scoped>
.counter {
text-align: center;
margin-top: 20px;
}
button {
margin: 10px;
padding: 8px 16px;
font-size: 16px;
cursor: pointer;
}
</style>

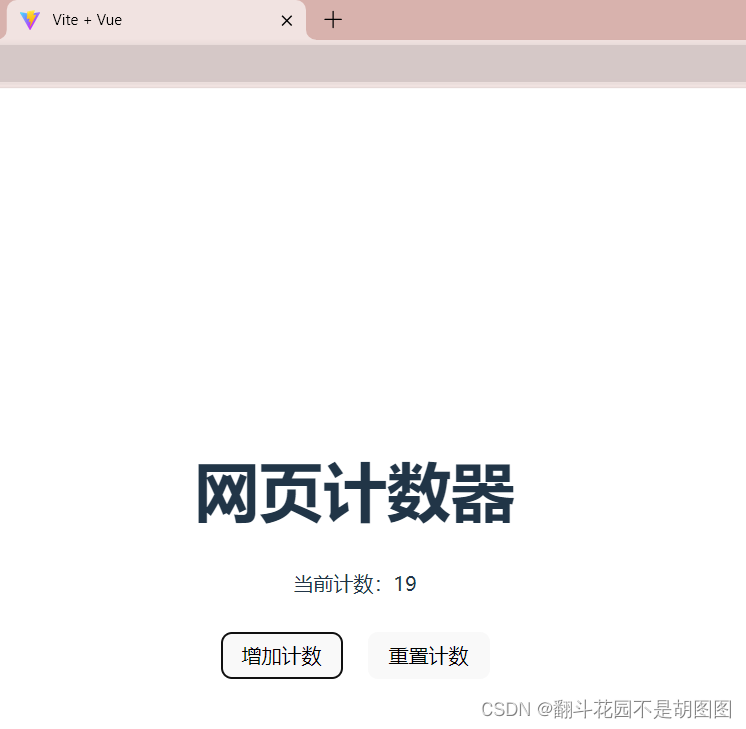
运行效果

实现用户的添加
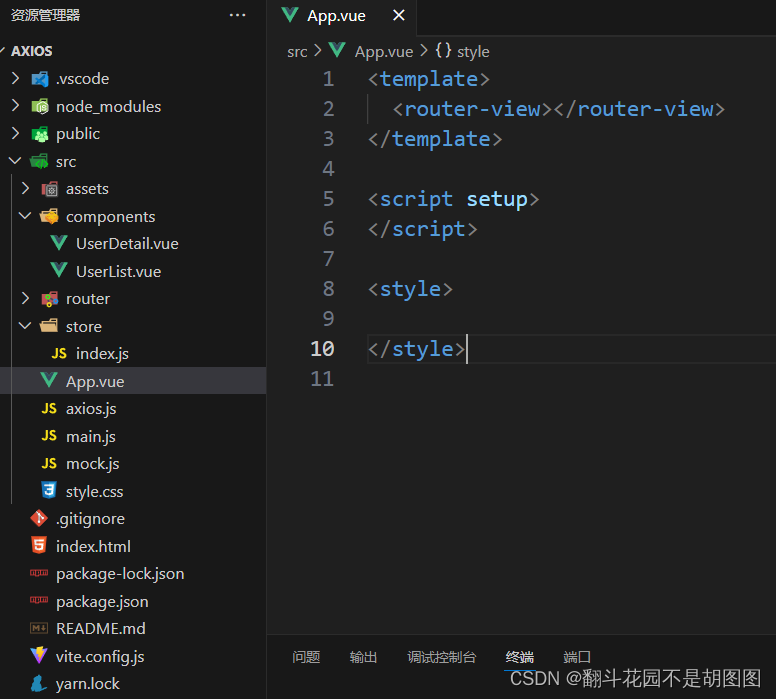
app.vue代码

<template>
<router-view></router-view>
</template>
<script setup>
</script>
<style>
</style>
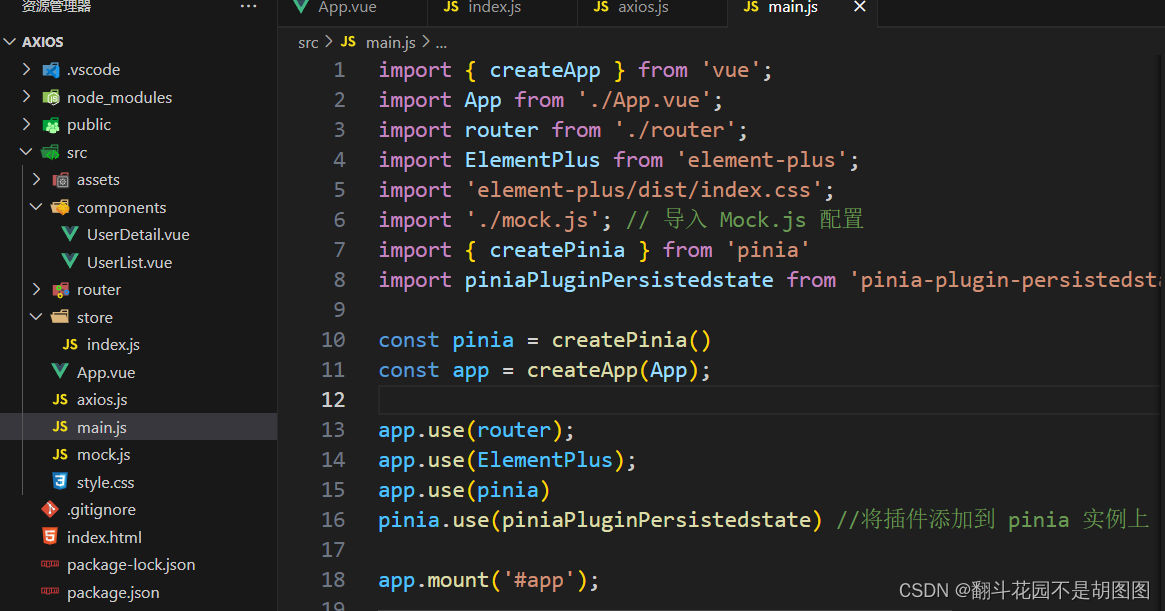
main.js

import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import './mock.js'; // 导入 Mock.js 配置
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate' //引入持久化插件
const pinia = createPinia()
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
app.use(pinia)
pinia.use(piniaPluginPersistedstate) //将插件添加到 pinia 实例上
app.mount('#app');mock.js代码
// src/mock.js
import Mock from 'mockjs';
const users = [
{ id: 1, name: '张三', age: 25, email: 'zhangsan@example.com' },
{ id: 2, name: '李四', age: 30, email: 'lisi@example.com' },
{ id: 3, name: '王五', age: 28, email: 'wangwu@example.com' },
];
Mock.mock('/api/users', 'get', () => {
return {
code: 200,
data: users,
};
});
export default Mock;
新建文件夹store,里面新建index.js

// store/index.js
import { defineStore } from 'pinia';
export const useUserStore = defineStore({
id: 'user',
state: () => ({
users: [],
}),
actions: {
// 添加用户
addUser(user) {
this.users.push(user);
this.saveToLocalStorage();
},
// 合并用户
mergeUsers(users) {
this.users = [...this.users, ...users];
this.saveToLocalStorage();
},
// 清除用户
clearUsers() {
this.users = [];
this.saveToLocalStorage();
},
// 保存到本地存储
saveToLocalStorage() {
localStorage.setItem('users', JSON.stringify(this.users));
},
// 从本地存储加载
loadFromLocalStorage() {
const users = localStorage.getItem('users');
if (users) {
this.users = JSON.parse(users);
}
}
}
});
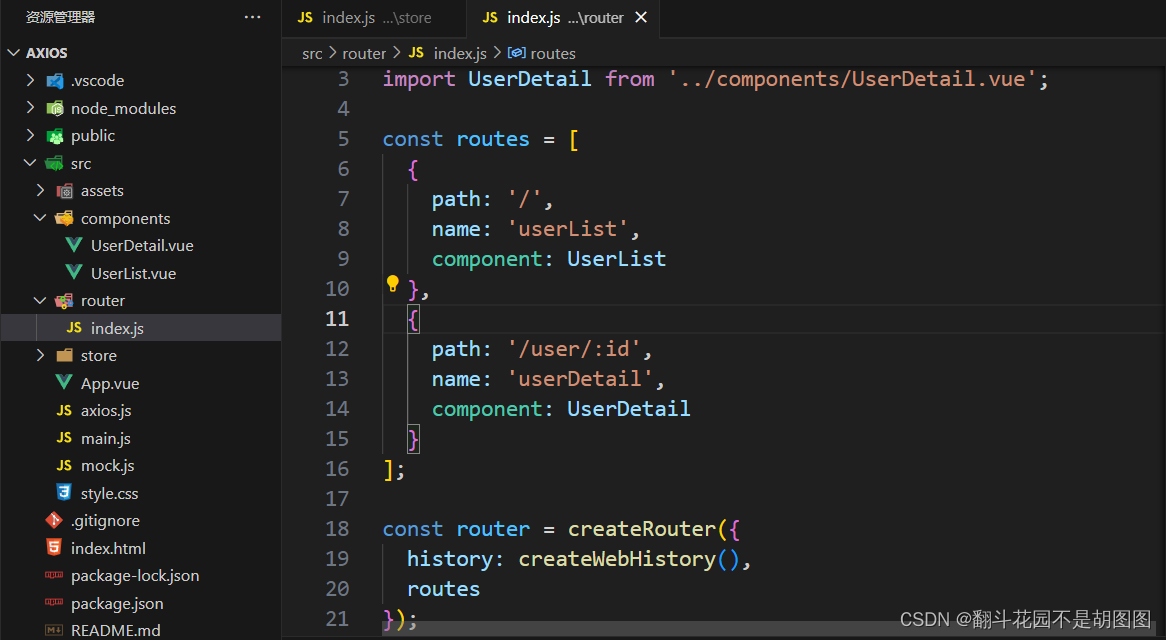
新建文件夹router里面新建index.js

import { createRouter, createWebHistory } from 'vue-router';
import UserList from '../components/UserList.vue';
import UserDetail from '../components/UserDetail.vue';
const routes = [
{
path: '/',
name: 'userList',
component: UserList
},
{
path: '/user/:id',
name: 'userDetail',
component: UserDetail
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;

<template>
<div>
<h1>用户详情</h1>
<p>用户ID: {{ userId }}</p>
<!-- 你可以根据 userId 发起请求获取详细信息 -->
</div>
</template>
<script setup>
import { ref } from 'vue';
import { useRoute } from 'vue-router';
const route = useRoute();
const userId = ref(route.params.id);
// 你可以在这里使用 userId 发起请求,获取用户的详细信息
</script>
<style>
/* 可以在这里添加样式 */
</style>

<template>
<div>
<el-button @click="fetchUsers">获取用户</el-button>
<el-button @click="addUser">新增用户</el-button>
<el-button type="danger" @click="clearUsers">清除用户</el-button>
<el-table v-if="userStore.users.length > 0" :data="userStore.users" style="width: 100%">
<el-table-column label="姓名" width="180">
<template #default="scope">
<a @click="goToUserDetail(scope.row)">{{ scope.row.name }}</a>
</template>
</el-table-column>
<el-table-column label="年龄" width="180">
<template #default="scope">
<span>{{ scope.row.age }}</span>
</template>
</el-table-column>
<el-table-column label="邮箱">
<template #default="scope">
<span>{{ scope.row.email }}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
import { onMounted } from 'vue';
import instance from '../axios'; // 导入 Axios 实例
import { useRouter } from 'vue-router';
import { useUserStore } from '../store/index.js';
const userStore = useUserStore();
const router = useRouter();
const fetchUsers = async () => {
try {
const response = await instance({
url: '/users',
method: 'get'
});
userStore.mergeUsers(response.data.data); // 合并用户存储
} catch (error) {
console.error('Error fetching users:', error);
}
};
const addUser = () => {
const newUser = { name: '安琪拉', age: 18, email: '110@qq.com' };
userStore.addUser(newUser); // 添加用户到用户存储中
};
const clearUsers = () => {
userStore.clearUsers(); // 清空用户存储
localStorage.removeItem('users'); // 清除本地存储中的用户数据
};
const goToUserDetail = (user) => {
router.push({ name: 'userDetail', params: { id: user.id } });
};
// 在组件挂载时从本地存储中获取用户数据
onMounted(() => {
userStore.loadFromLocalStorage();
});
</script>
<style scoped>
/* 这里可以添加样式 */
</style>





















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








