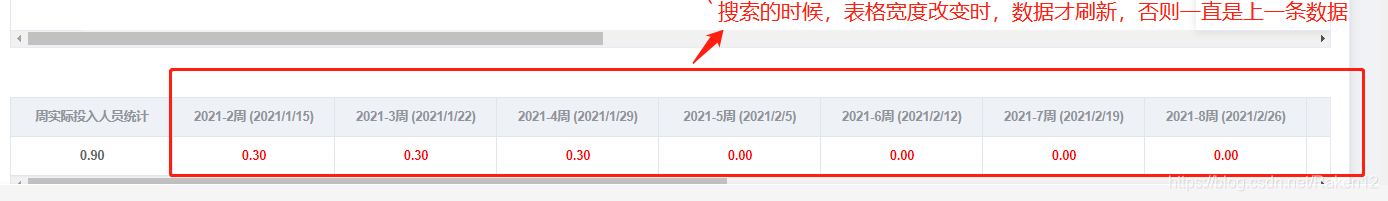
在渲染表格数据的时候,发生了一个很奇怪的bug,后台数据能获取到,也能console出来,但是页面就是渲染不出来,不过改变表格的宽度就可以正常渲染,
如图
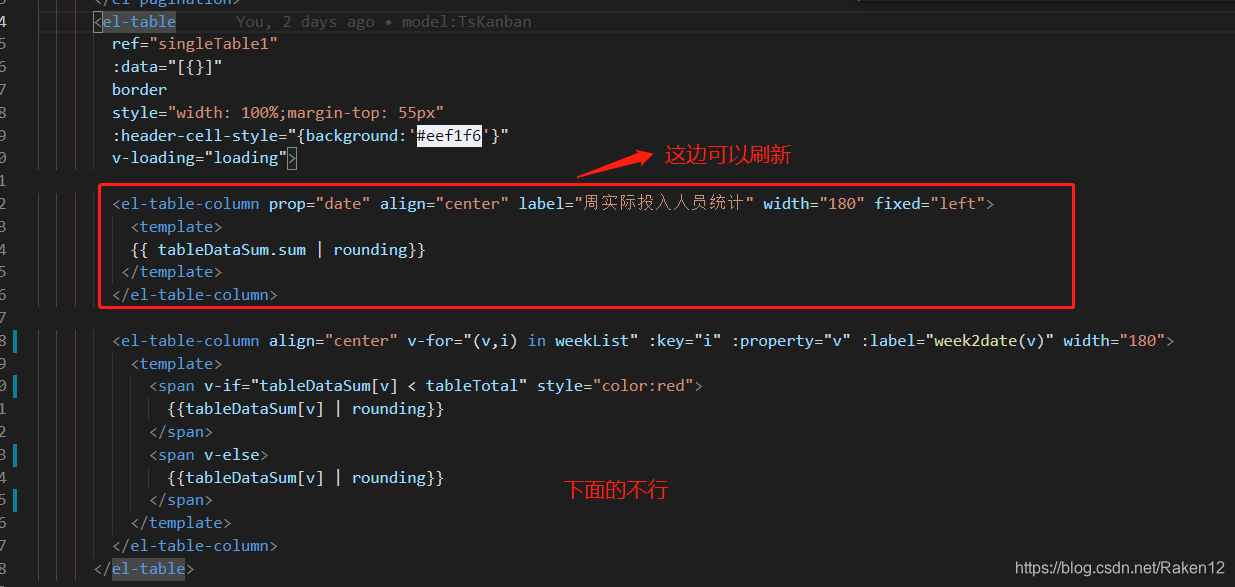
代码如下:

后来问了一个大佬,原来是table绑定的data的问题
这里:data="[{}]",之所以这样写,是因为后台返给我的data的数据是个对象,而table只接受数组,但是不渲染的原因也是因为这个。table会根据绑定的data去更新对应的键值,刚刚那样写,weekList没有变,就不会跟新数据,宽度变化的时候发生了回流重绘,这边的for循环会重新触发一遍.
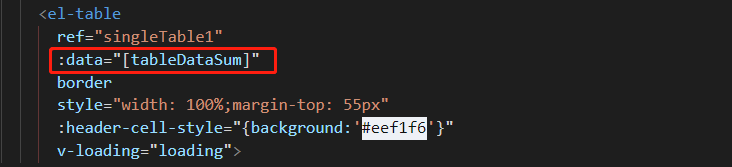
于是就改了这里的代码,就可以了























 4428
4428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








