对于刚接触CSS的我来说,浮动属性基本是用来使块元素同行展示的。
但是float之后却产生了许多问题。
元素浮动后产生的问题
问题一:父元素高度塌陷
现在来写一个例子:
<style>
.box {
border: 5px solid #333;
}
.box1 {
width: 100px;
height: 100px;
background-color: tomato;
}
.box2 {
width: 100px;
height: 100px;
background-color: saddlebrown;
}
</style>
<div class="box">
<div class="box1">我是第一个盒子</div>
<div class="box2">我是第二个盒子</div>
</div>
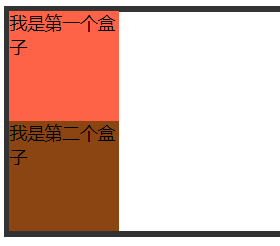
这是子元素未进行浮动时,父元素高度由子元素撑开

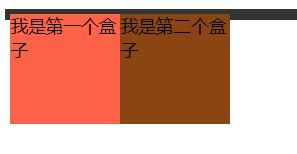
当为两个子元素设置float:left后显示为

这时父元素的高度消失了,上下边框合并,这就是所谓的的高度崩塌
问题二:浮动元素之后的元素忽视浮动元素
这个就不贴图了,浮动元素脱离文档流之后,如果后面还有元素,则会无视浮动元素存在,经常发生的就是两者重叠或后面元素被覆盖。
常用的几种清除浮动的方法
方法一:
为父元素添加高度
在没有设置父元素的高度时,高度为height:auto,这时是由子元素撑开的。设置高度后解决了父元素高度塌陷问题。
缺陷:并没有解决第二个问题,以及高度固定后的维护问题。
方法二:
在每一个浮动元素后一个空的div元素,设置clear:both
clear属性是设置在空元素上的,float会影响其他的相邻元素,但是clear只会影响自身,不会对他的相邻元素产生影响;他的要求是保证自己的两边不会有浮动元素;
clear:left代表在左侧不会有浮动元素,类似的right是在右侧不会有浮动元素;clear:both是表示在元素的两侧不存在浮动元素;在空的div块中使用这个属性可以保证这个空div块会下移,此时就可以撑开父元素;同时这个空div块也是一个常规的块级标签因此也会良好的解决问题二;
缺陷:为了布局添加了毫无意义的标签,如果有大量的毫无意义的空div标签那么将会造成极大的冗余。
方法三:
将父元素一起浮动
只能解决问题一,无法解决问题二.而且父元素浮动后很可能整个板块都要浮动。不推荐此方法。
方法四:
为父元素设置overflow:hidden
可以通过设置BFC的方式,清除浮动。
(点此处跳转至:关于BFC)
如果子元素的尺寸大于父元素,或者子元素中的内容过多,那么多出来的这一部分将不会溢出,也不会显示出来,会直接被hidden起来。






















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








