特性
- 都作为标签内部的最后一个/第一个子元素
- 行内元素
- content属性必填(没有直接’’)
使用场景
- 文字前边的图标
<style>
span::before {
display: inline-block;
content: '';
background: url(home.png) no-repeat;
width: 50px;
height: 50px;
background-size: cover;
vertical-align: bottom;
}
</style>
<body>
<span>这是一个图片</span>
</body>

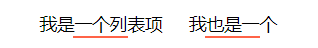
- 导航的跟随线
<style>
ul {
list-style: none;
}
li {
float: left;
width: 120px;
height: 20px;
text-align: center;
}
li::after {
margin: 0 auto;
display: block;
content: '';
width: 50px;
height: 2px;
background-color: tomato;
}
</style>
</head>
<body>
<div>
<ul>
<li>我是一个列表项</li>
<li>我也是一个</li>
</ul>
</div>
</body>

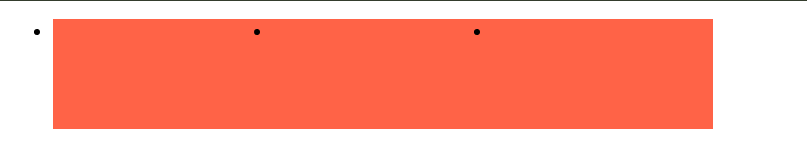
-清除浮动的影响
<style>
ul {
background-color: teal;
}
li {
width: 200px;
height: 100px;
background-color: tomato;
float: left;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>

在ul后加上一个子元素来清除浮动影响
ul::after {
content: '';
display: block;
clear: both;
}

ps:左边和上边的是padding与margin的自带距离,使用全局*{margin:0;padding:0;}即可






















 8641
8641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








