01.Vue声明式渲染
<body>
<div id="#app">
{
{msg}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"Hello!Vue"
}
})
</script>
</body>

02.MVVM
MVVM指的是一种架构模式。通俗的来讲就是 视图 模型 和控制器的关系
- M:viewmodel(model数据模型)
- V:view视图
- VM:viewModel控制器
<body>
<!-- 指的是MVVM中的(V)view视图 -->
<div id="app">
{
{msg}}
</div>
<script src="js/vue.js"></script>
<script>
// new Vue指的是MVVM中的VM(viewModel控制器) 把视图和数据联系起来
new Vue({
el:'#app',
// data指的是MVVM中的M(model数据模型)
data:{
msg:'hello'
}
})
</script>
</body>
03.Vue使用相关问题
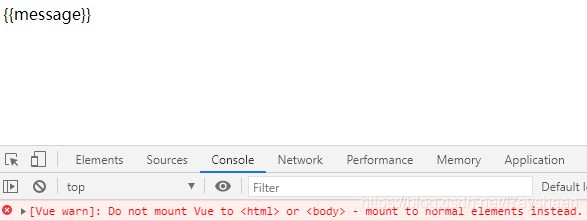
el绑定元素不能是html/body
new Vue({
el:'body',
data:{
message:'Hello!'
}
})

- el绑定元素可以是标签名、类名、id名。
- 为了避免不必要的问题,el绑定的元素一般使用的是id名
原因:标签名和类名一般有多个,如果多个符合条件,只执行第一个符合条件的,而id名是唯一性的
<!-- 使用标签名的问题 -->
<body>
<div>
{
{message}}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








