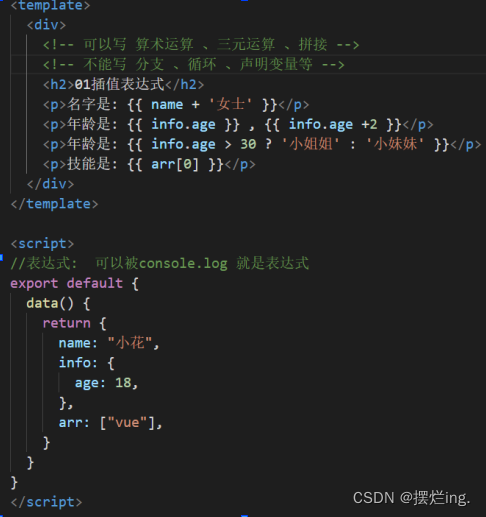
一 、插值表达式
作用: 数据渲染
语法 { { } }
注: 中间可以写 算术运算 三元运算 拼接
不能写 分支 循环 声明变量 且 不能是data之外的自定义变量

二、vue指令
1. v-bind
用来 动态绑定标签上的属性值
语法: <元素 v-bind : 属性名1 = "值1" v-bind : 属性名2 = "值2"></元素>
简写 <元素 :属性名1 = "值1" :属性名2 = "值2"></元素>

2. v-for
作用: 列表渲染 所在标签结构 按照数据数量 循环生成
语法 <标签 v-for "( 值 , 索引或属性名 ) in 目录结构" :key = "唯一值"></标签>
注: 索引可以省略 目录目标可以是 数组 / 对象 / 数字








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2242
2242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








