html 5 本地数据库(Web Sql Database)详解
了解HTML 5的Web SQL Database API。
下面将介绍怎样创建打开数据库(Web Sql Database),创建表,添加数据,更新数据,删除数据,删除表 。
先介绍三个核心方法
1、openDatabase:这个方法使用现有数据库或创建新数据库创建数据库对象。
2、transaction:这个方法允许我们根据情况控制事务提交或回滚。
3、executeSql:这个方法用于执行真实的SQL查询。
openDatabase
我们可以使用这样简单的一条语句,创建或打开一个本地的数据库对象;
//<--获得数据库连接对象-->
var mydb;
//判断浏览器是否支持webSQL Database API
if (!window.openDatabase){
mydb = null;
alert('你的浏览器不兼容');
}else {
//新建数据库
mydb = window.openDatabase(
'addr_list', //数据库名,
'v1.0', //版本号,
'通讯录', //数据库说明,
1000, //数据库大小(1000字节)
function (){alert('数据库创建成功!')});//创建成功的回调函数
}openDatabase接收五个参数:
1. 数据库名字
2. 数据库版本号
3. 显示名字(数据库描述)
4. 数据库保存数据的大小(以字节为单位 )
5. 回调函数(非必须)
transaction
transaction方法用以处理事务,当一条语句执行失败的时候,整个事务回滚。
//<--执行sql语句创建表-->
mydb.transaction(function(tx){
tx.executeSql(
'create table if not exists addr(name,phone,company,date)',//sql语句;
[], //sql语句的参数
function(){alert('数据库表USER创建成功')}, //创建成功的回调函数,
function(){alert('数据库表addr创建失败')}); //创建失败的回调函数
});
transaction方法有三个参数:
1. 包含事务内容的一个方法
2. 执行成功回调函数(可选)
3. 执行失败回调函数(可选)
executeSql
executeSql方法用以执行SQL语句,返回结果。
//插入数据
mydb.transaction(function(t){
t.executeSql("insert into addr(name,phone,company,date) values(?,?,?,?)",//sql语句
[name,phone,company,new Date().toLocaleTimeString()], //参数
function(){alert('插入数据成功!');}, //成功回调
function(){alert('插入数据失败!');}); //失败回调
});
//查询数据
mydb.transaction(function(t){
t.executeSql('select * from addr', //语句
[], //没有参数时为空,但一定要写'[]'
function(t,results){ //成功时回调
for (i=0;i<results.rows.length;i++){ //results.rows.length获得结果集的长度
alert(results.rows.item(i).name); //获得名字
}
},
function(){alert('查询失败');}); //失败时回调
});
//删除数据
mydb.transaction(function(t){
t.executeSql('delete from addr where date=?',
[date],
function(){ //成功回调
alert('数据已删除')
}, //失败时回调
function(){alert('数据删除失败')});
});
//更新数据
mydb.transaction(function (t) {
t.executeSql(
"update addr set name = ? where date= ?",
[name, date],
function (t, results) {
alert('更新成功');
},
function (t, error) {
alert('更新失败: ' + error.message);
});
});
//删除数据表
mydb.transaction(function (t) {
t.executeSql('drop table addr');
});
executeSql方法有四个参数:
1. 查询字符串
2. 用以替换查询字符串中问号的参数
3. 执行成功回调函数(可选)
4. 执行失败回调函数(可选)
备注:
results(结果集):是返回的结果集,其数据类型为 SQLResultSet ;
rows(行): 有两个属性,length(总行数)、item (一个行);
ExecuteSQL不支持RIGHT OUTER JOIN,FULL OUTER JOIN,INTERSECT(在两个集合中都存在的数据) 和 EXCEPT(第一个集合中存在,但是不存在于第二个集合中的数据);
以下链接包含具体代码:
http://download.csdn.net/detail/rdj_miss/9506488
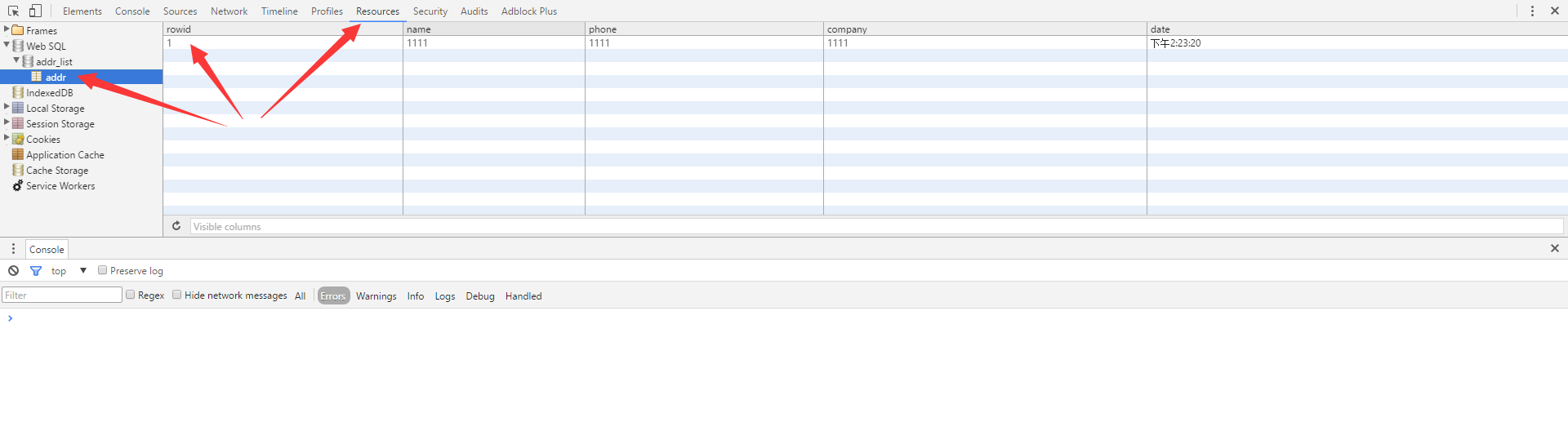
同时,也可以在浏览器中按F12打开开发者工具查看;























 1553
1553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








