jQuery中的高度与定位(offset(),position())
我们知道,高度或者宽度是由外边距(margin)、边框(border)、元素样式定义的高度或宽度(height/width)、内边距(padding)组成的。
height()与outerHeight()的不同
height():Get the current computed height for the first element in the set of matched elements。
也就是拿到第一个匹配的元素计算后的高度。那么什么是计算后的高度呢?
我们可以用window.getComputedStyle(domElement,伪元素/null)这个对象来获得。在IE中的写法是domElement.currentStyle这个对象来获得。所以兼容的写法是:
var oStyle = function(domEle){
return window.getComputedStyle(domEle,null) || domEle.currentStyle
} outerHeight():Get the current computed height for the first element in the set of matched elements, including padding, border, and optionally margin。
拿到第一个匹配的元素计算后的高度,包括padding,border。也可能包括margin(通过设置参数true实现)。也就是说,它至少包括内边距、边框。
对比我们可以明显发现了,outerHeight()>=height();并且他们是没有单位(如px)的。而要通过oStyle拿到样式(如高度)是有单位的。oStyle(document.getElementById('box')).height。
$(window).height()
总是返回视口的高度。就是我们写的页面的可见区域。不包括滚动条导致的不可见区域。
$(document).height()
整个页面所有的高度,包括不可见区域。包括内边距(padding),边框(border),外边距(margin)。有趣的是,它的值总是与document.body.outerHeight(true)的值相等。至少在chrome 52 和 firefox 47是这样,当然可能的是,我没有考虑到所有情况,还有遗漏的情况,欢迎补充啊。
$(document.body).height()
就是body的高度。由元素填充起来的body的高度。不包括body自身设置的padding,border,margin。
$(‘div.box:first’).offset().top
与原生Javascript所不同的是,这里的offset()是相对于文档的。w3c给出的解释是:
offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
这个解释有点模糊啊。文档?padding算不算?border算不算?margin算不算?哎呀,到底算不算啊!!!
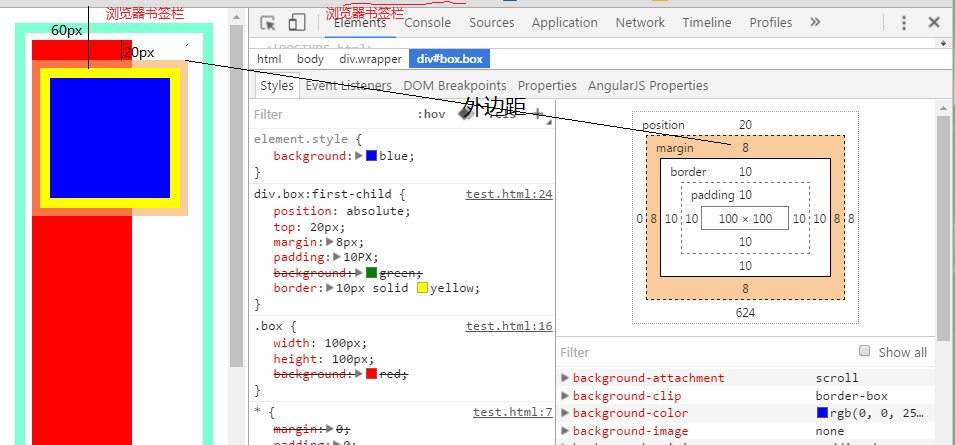
答案是:算!算!算!都算!从div.box:first的border最外边开始(margin不算在内,margin在border外,有margin距离会减小。可以脑补一下)到文档的顶端—-文档margin的最外端。简单点:$(div.box:first).outerHeight()的border最外端(没margin)与$(document.body).outerHeight(true)的顶端(margin的最外部分)的距离。**在我的测试中是60。见下图和关键代码。
而JavaScript中的offsetTop是相对于父元素的。无论父元素是不是body元素。
$(‘div.box:first’).position().top
这个类似于原生JavaScript中的offsetTop。是相对于父元素的。
根据我的实验。这个距离是div.box:first元素的外边距(margin)的顶端与父元素(这里是wrapper,和body重叠了)开始的地方的距离,是不包括body的内边距的。简单点:$(div.box:first).outerHeight(true)顶端(最外部分)与$(document.body).height()的顶端(元素起始部分)的距离。在我的测试中是20。见下图和关键代码。
一图胜千言啊。下面贴张图大家都会明白的。
body{
border:10px solid aquamarine;
margin:15px;
padding:7px;
}
.box{
width:100px;
height:100px;
background:red;
}
.wrapper{
position:relative;
}
div.box:first-child{
position:absolute;
top:20px;
margin:8px;
padding:10PX;
background:green;
border:10px solid yellow;
}小结
height:仅仅是样式的height属性。
outerHight:包括内边距,边框。
outerHeight(true):包括内边距,边框,外边距。
offset().top:当前元素border最外边(没有边框从元素顶部开始算)和body顶端(页面可视区域最上端)距离。
position().top:当前元素margin最外边和body中元素开始部分的距离。
这几个常用的高度定位什么的,暂时算是弄懂了吧。以后可能回忘记,忘了回来看看便是。width啊,left啊,我就没测试了。但想来是一样的。再见!






















 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








