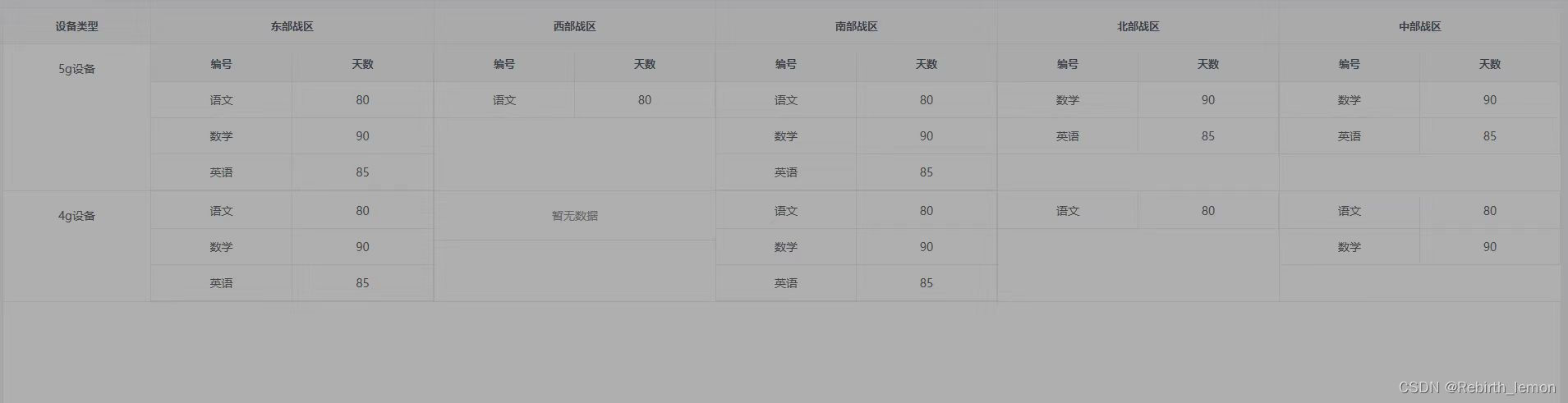
今天和之前的同事聊天,说他们公司提了一个需求,类似于这样
但是呢 没有数据的地方不能显示空白,要显示表格 讨论了一下得出来一个解决方案
使用嵌套表格,首先创建两个数组 tableHead 和 tableData 存储表头数据和表格数据,
tableHead:[
{type:'dong',name:'东部战区'},
{type:'xi',name:'西部战区'},
{type:'nan',name:'南部战区'},
{type:'bei',name:'北部战区'},
{type:'zhong',name:'中部战区',},
],
tableData: [
{
type: '5g设备',
dong: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 },
{ subject: '英语', score: 85 },
{ subject: '英语', score: 85 },
],
xi: [
{ subject: '语文', score: 80 },
{ subject: '--', score: '--' },
],
nan: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
bei: [
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
zhong: [
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
},
{
type: '4g设备',
dong: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
bei: [
{ subject: '语文', score: 80 },
],
zhong: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
],
},
// ... 可以添加更多的数据项
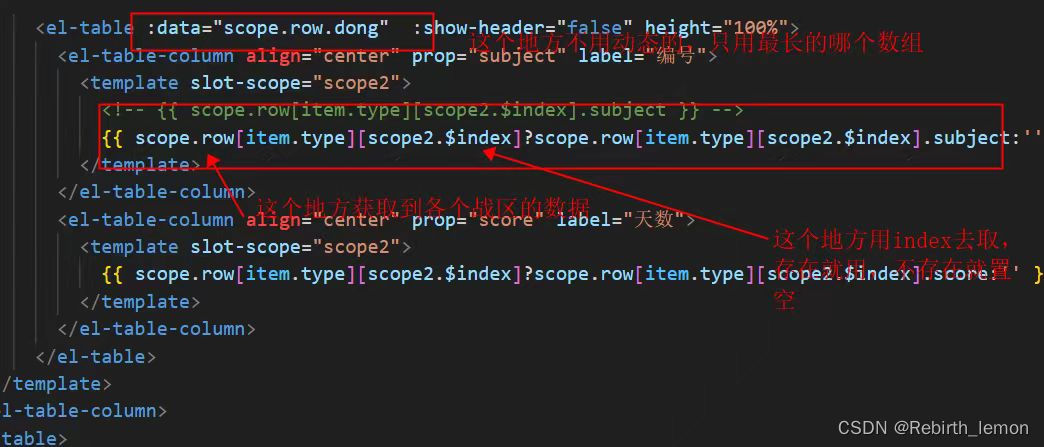
]在外层的table使用tableData的数据,设置第一列的表头,第二列之后的表头通过便利tableHead获取,在第二个el-table-column里边嵌套一个table,此时的scope.row就是tableData数组中的对象,
<el-table :data="tableData" style="width: 100%" border :cell-style="{verticalAlign:'baseline',padding:0,}" height="100%">
<el-table-column align="center" prop="type" label="设备类型" width="180"></el-table-column>
<el-table-column align="center" v-for="item in tableHead" :key="item.type" :label="item.name">
<template slot-scope="scope" style="height: 100%;">
<el-table :data="scope.row.dong" :show-header="false" height="100%">
<el-table-column align="center" prop="subject" label="编号">
<template slot-scope="scope2">
{{ scope.row[item.type][scope2.$index]?scope.row[item.type][scope2.$index].subject:'' }}
</template>
</el-table-column>
<el-table-column align="center" prop="score" label="天数">
<template slot-scope="scope2">
{{ scope.row[item.type][scope2.$index]?scope.row[item.type][scope2.$index].score:'' }}
</template>
</el-table-column>
</el-table>
</template>
</el-table-column>
</el-table>因为不允许出现空白,所以在渲染列表的时候必须用对象的五个数组中长度最长的那个渲染(这里使用的是scope.row.dong),在填充数据的时候,使用scope.row[item][scoope2.$index]的方式去获取当前战区的数据而不是东部战区的数据(虽然渲染的时候使用的是scope.row.dong,但是数据还是要用各自战区的数据),首先判断scope.row[item.type][scope2.$index]是否存在,如果存在就使用它,不存在的话就把数据值改为空,这样就解决了没有数据的时候显示“暂无数据”的问题,
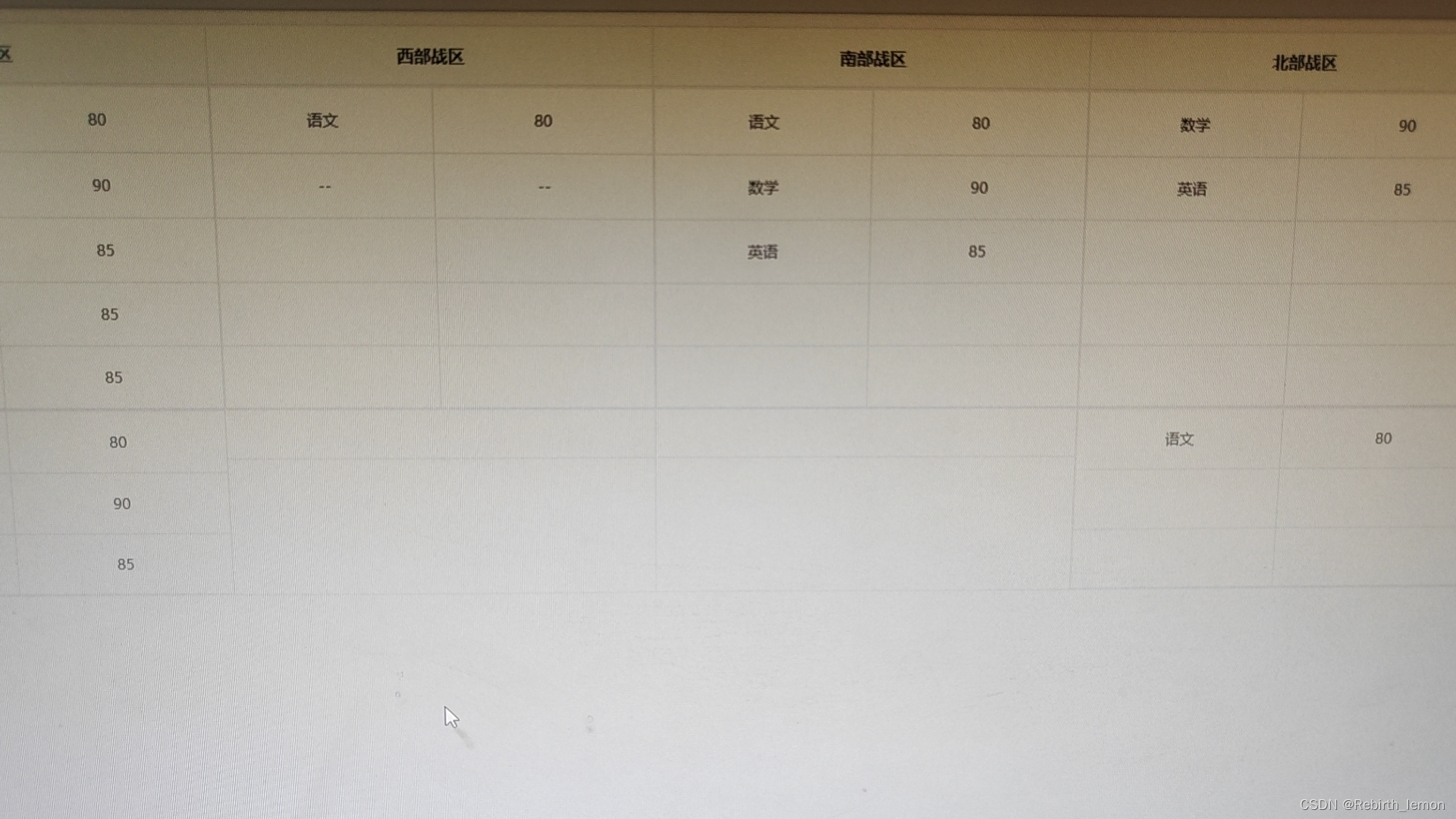
最后结果如下:
完整代码:
<template>
<el-table :data="tableData" style="width: 100%" border :cell-style="{verticalAlign:'baseline',padding:0,}" height="100%">
<el-table-column align="center" prop="type" label="设备类型" width="180"></el-table-column>
<el-table-column align="center" v-for="item in tableHead" :key="item.type" :label="item.name">
<template slot-scope="scope" style="height: 100%;">
<el-table :data="scope.row.dong" :show-header="false" height="100%">
<el-table-column align="center" prop="subject" label="编号">
<template slot-scope="scope2">
{{ scope.row[item.type][scope2.$index]?scope.row[item.type][scope2.$index].subject:'' }}
</template>
</el-table-column>
<el-table-column align="center" prop="score" label="天数">
<template slot-scope="scope2">
{{ scope.row[item.type][scope2.$index]?scope.row[item.type][scope2.$index].score:'' }}
</template>
</el-table-column>
</el-table>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableHead:[
{type:'dong',name:'东部战区'},
{type:'xi',name:'西部战区'},
{type:'nan',name:'南部战区'},
{type:'bei',name:'北部战区'},
{type:'zhong',name:'中部战区',},
],
tableData: [
{
type: '5g设备',
dong: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 },
{ subject: '英语', score: 85 },
{ subject: '英语', score: 85 },
],
xi: [
{ subject: '语文', score: 80 },
{ subject: '--', score: '--' },
],
nan: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
bei: [
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
zhong: [
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
},
{
type: '4g设备',
dong: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
{ subject: '英语', score: 85 }
],
bei: [
{ subject: '语文', score: 80 },
],
zhong: [
{ subject: '语文', score: 80 },
{ subject: '数学', score: 90 },
],
},
// ... 可以添加更多的数据项
]
};
}
};
</script>
<style lang="scss" >
.el-table .cell{
padding: 0;
}
</style>因为之前没有遇到过这种需求,所以记录一下加深一下印象,有问题欢迎指出
第一次发 (下手轻点)























 1047
1047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










