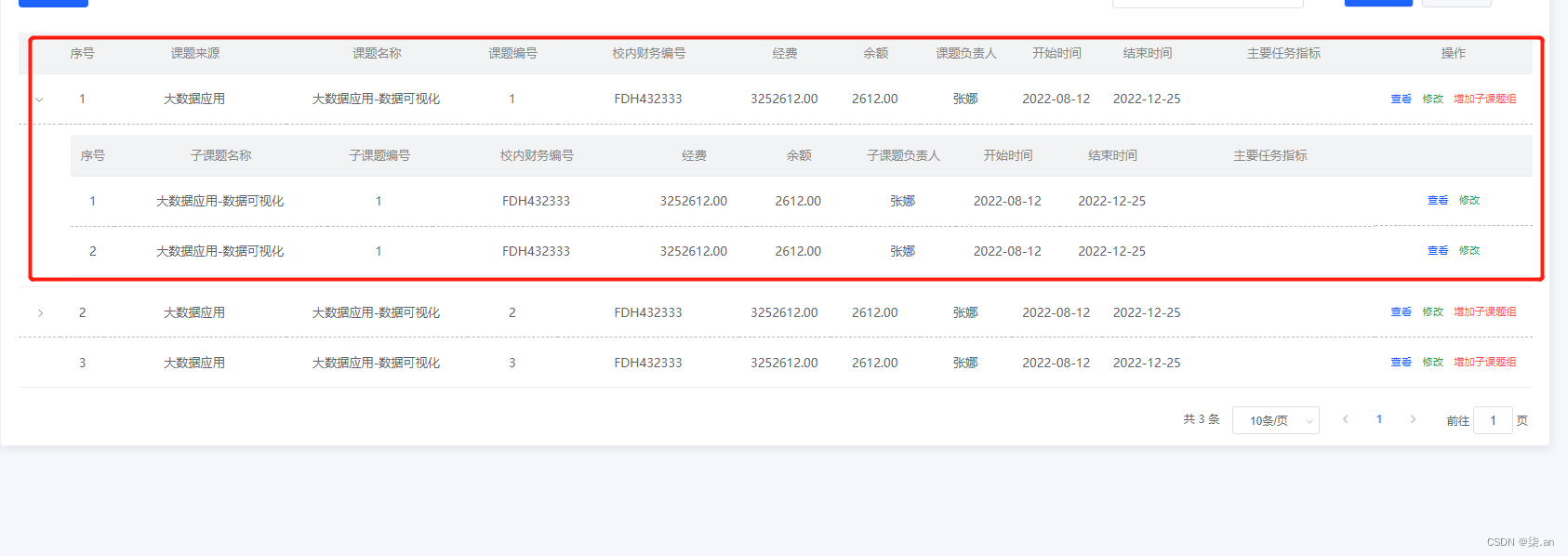
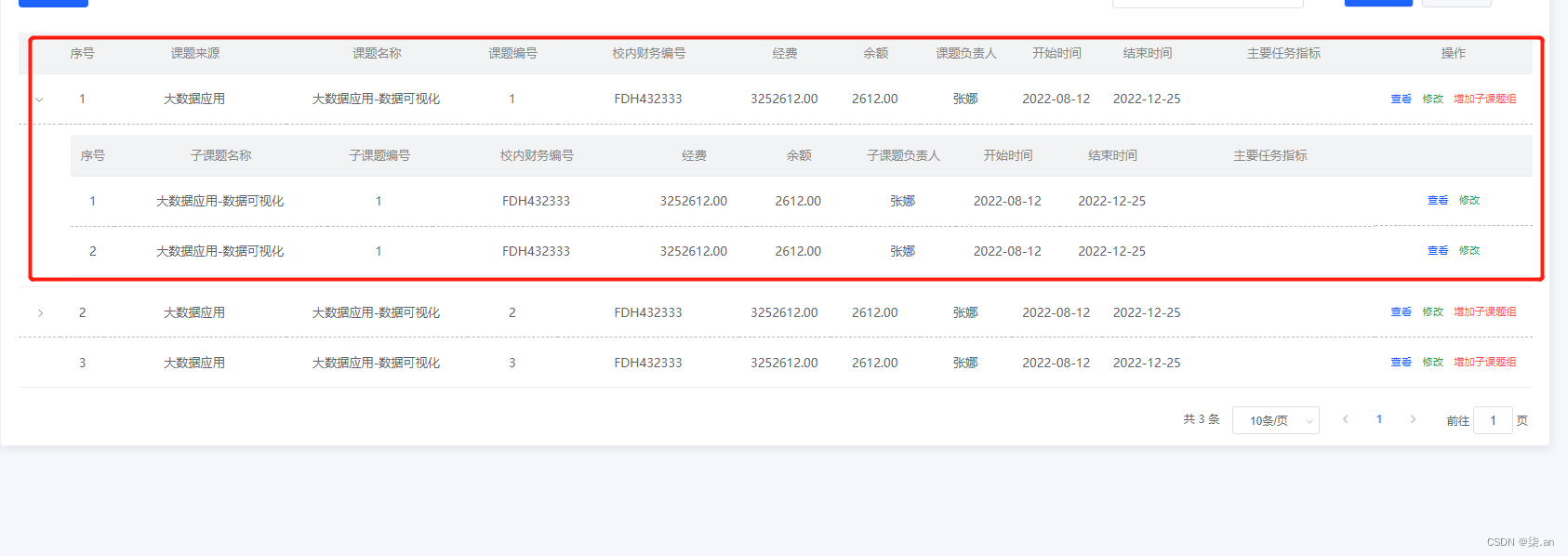
element table嵌套二级

vue html
<el-table :row-class-name="getRowClass"
:data="tableData.slice((paginForm.currentPage - 1) * paginForm.pageSize, paginForm.currentPage * paginForm.pageSize)"
style="width: 100%;"
:header-cell-style="{ color: '#888', background: '#F2F3F5',height:'42px',fontWeight:'normal'}"
:cell-style="{borderBottom: '1px dashed rgb(187,187,187)'}">
<el-table-column type="expand">
<template slot-scope="props" v-if="props.row.children!=[]">
<research-children @editChildRow="editChildRow" ref="childresearch" :datalist="props.row"&









 本文介绍如何在Vue.js项目中使用Element UI实现表格的二级嵌套,包括HTML结构、JSON数据格式以及CSS样式处理,特别是当没有子表格时如何隐藏展开箭头。
本文介绍如何在Vue.js项目中使用Element UI实现表格的二级嵌套,包括HTML结构、JSON数据格式以及CSS样式处理,特别是当没有子表格时如何隐藏展开箭头。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8241
8241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








