该实例是,使用可拖动Camera创建scroll view效果。
首先还是让我们先来实现效果,然后再说其它。
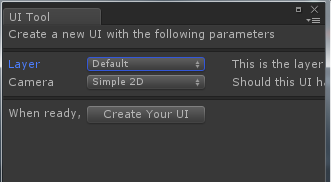
1、NGUI -> Open ->UI Wizard创建一个2D界面,并且设置为default层。更改根目录名为2DUI.
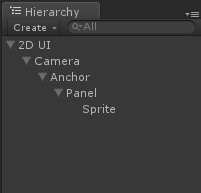
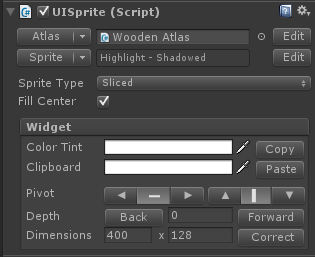
2、在面板(panel)下添加一个精灵,作为背景。添加方式是:NGUI -> Create -> Sprite。
3、这时的结果如下:
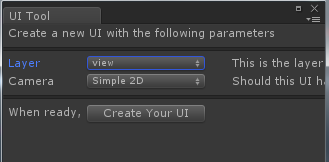
4、创建一个新的层,层的名字叫做view。
5、创建一个新的2d ui,该ui所在的层为view。
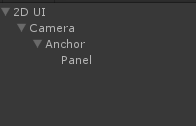
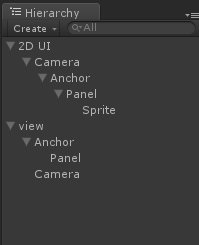
更改该界面根目录为view,并且将目录结构变化成如下样子。
6、在panel下创建用于滚动的项目列表。你可以使用table或者grid自动排列,这里就不多加牵涉这两个东西,而采用直接手动摆放。
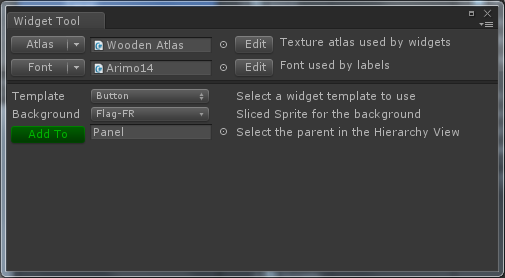
NGUI -> Open -> widget wizard
更改该按钮名为 item,并且修改item的子对象(background)精灵的大小为128 * 128,同时修改item的Box Collider 的大小为 128 * 128,center 为 0 0 0.
7、复制6个item,并且将它们排列成一行。
8、好了,现在我们就有了一个需要滚动的列表了。现在重要的步骤开始了:首先为view下的Camera添加一个组件UIViewport. UIViewport 中 Source Camera 设置为2D UI下的camera,这是还有两个属性,topleft和bottomright没有设置。这个两个属性是用来限定camera的viewport的大小的。这时,我们就要在2D UI的panel下创建两个Anchor,这两个anchor的container为sprite,side 分别是bottomright和topleft. 然后将这两个anchor拖拽至UIViewport 下的topleft 和 bottomright。
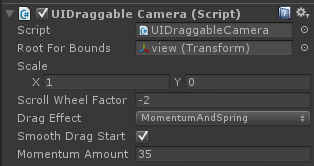
9、为view下的camera添加组件UIDraggable Camera。 设置如下。
10、为view下的每一个item都添加UIDrag Camera,并且将view的camera拖拽进去。
11、接下来这步十分关键!!设置view下的anchor对象的uianchor组件的camera属性值为2d ui下的camera(主摄像机)。
12、这个时候所有的item都跑到2d ui的位置去了,但是游戏视图中什么都没有。没有关系,接着我们需要将view下的panel拖动,拖动到view下camera的viewport中,然后,就可以了。
然后点击play,我想结果应该就能出来了。


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








