首先,还是先来演示地址:http://redatao.coding.me/shopping-Cart/;
(注:想托管你的项目,让你的小伙伴也能直接通过连接欣赏你的操作,请参考:https://blog.csdn.net/RedaTao/article/details/68483378)
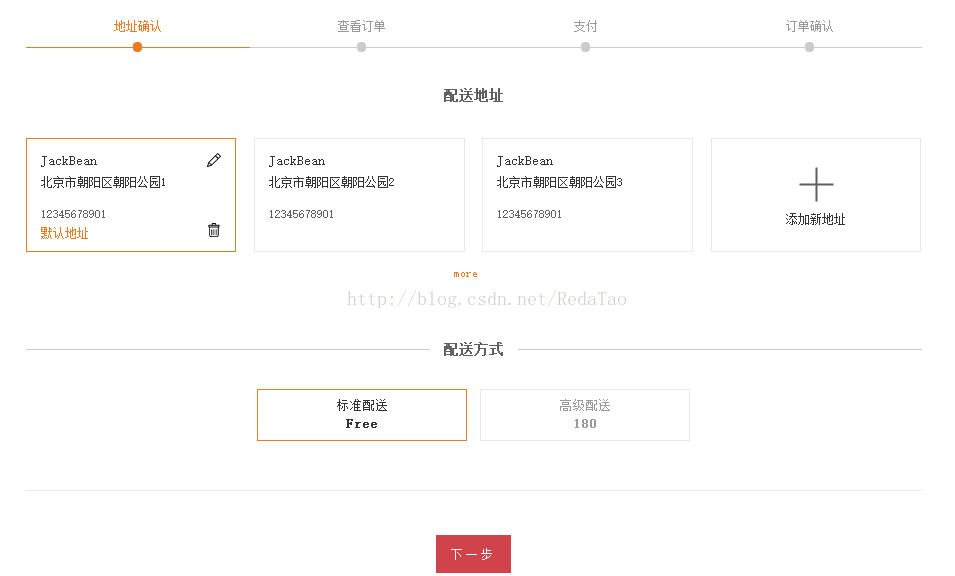
下边是效果展示图:
购物车信息:
选配地址信息:
开发准备
1.开发工具:
我是用的是webstorm,因为这个案例中需要调用数据,而webstorm自带服务器,方便测试,当然使用sublime也可以,不过需要自己搭建一个服务器环境,才能测试数据;
2.需要的相关文件:
1.1 vue.min.js;
1.2 vue-resource.min.js;
其中resourse主要是进行http请求,以加载数据。
3.课程源码下载:
3.1 demo源码下载地址:https://github.com/Reda011/shopping-demo;
3.2 完整案例源码下载地址:https://github.com/Reda011/shopping-cart-;
4.视频观看
视频资源来自慕课网:http://www.imooc.com/video/14079;

























 1979
1979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










