最近在玩多线程WebAssembly,必须要启用跨域隔离才能使用。但是跨域隔离环境下无法加载其他网站的图片资源,这里找到一个对于使用Cloudflare CDN的网站简单省事的办法。
首先,打开Cloudflare仪表盘从侧边栏找到"Workers和Pages
 "
"
点击"创建应用程序"并创建Worker
打开创建的Worker页面,点击"快速编辑"

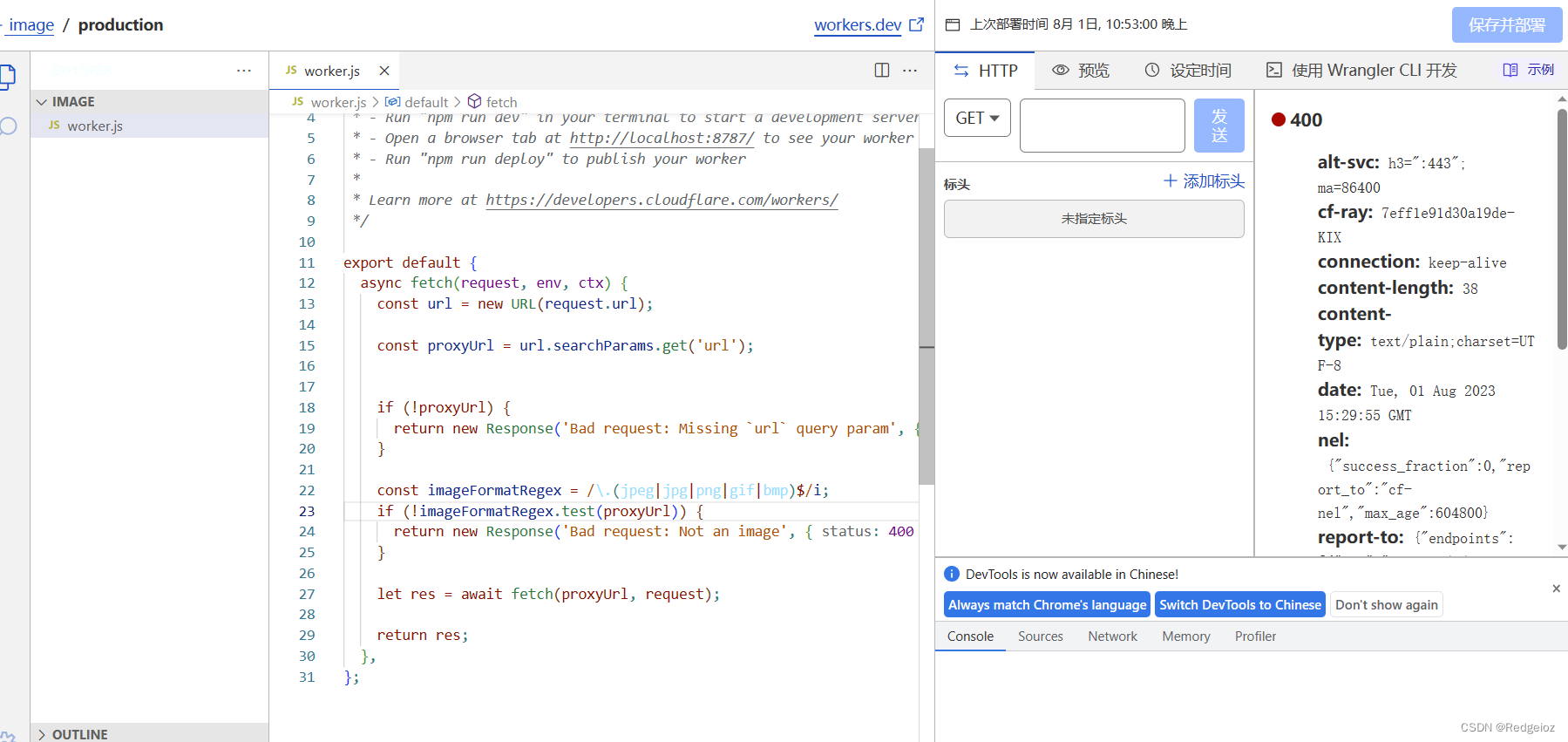
把代码粘贴进去然后点击"保存并部署"
export default {
async fetch(request, env, ctx) {
const url = new URL(request.url);
const proxyUrl = url.searchParams.get('url');
if (!proxyUrl) {
return new Response('Bad request: Missing `url` query param', { status: 400 });
}
const imageFormatRegex = /\.(jpeg|jpg|png|gif|bmp)$/i;
if (!imageFormatRegex.test(proxyUrl)) {
return new Response('Bad request: Not an image', { status: 400 });
}
let res = await fetch(proxyUrl, request);
return res;
},
};
回到Worker页面,打开触发器,里面可以添加路由。

这里我设置的是: 域名/image/*,使用起来就是https://域名/image/?url=加图片链接,这样就可以把图片代理到自己的域名上面避免被跨域隔离阻止了
注意免费版Cloudflare Workers每日请求数限制为十万,如果请求量很大的话可能不适用。





















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








