Html中使用document获取元素
首先需要了解html页面的加载顺序:
html页面的执行顺序
从上到下 head->body
也就是说如果将JavaScript写进head中 并且在JavaScript而不是方法体中获取document的元素则不会成功
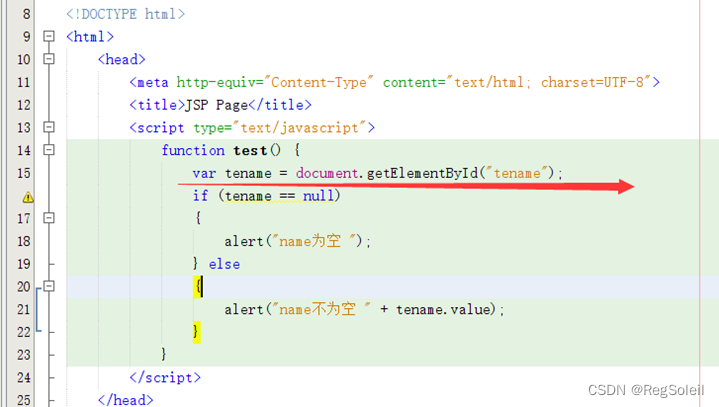
例如程序A:

运行结果:

运行结果显示并未成功的获取到 tename元素
为什么会这样呢?
因为html文件是由上到下的顺序加载的 当执行到红色箭头处时 想要获取的tename元素还没有被加载 所以为null
解决方法:
将document语句放到方法体中每次调用方法体时才会获取document元素则不会出现null情况

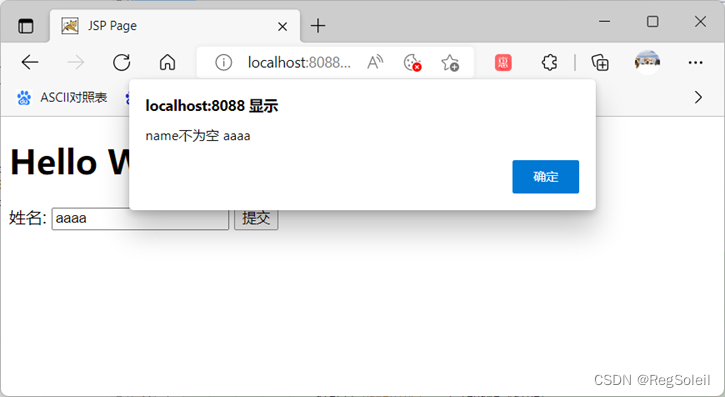
运行结果:

Extra:
document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询
如果没有id属性,则优先使用getElementsByName方法来进行查询
如果id属性和name属性都没有最后再按标签名查getElementsByTagName
注意:
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
可以在方法体中获取






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










