前言
对于想要从事前端的开发人员来讲,使用JS操作DOM是家常便饭,但是初学者在通过document对象获取HTML的DOM元素的时候,会出现DOM元素获取不到的问题,原因是对JS的执行过程不太了解
问题描述
有这么一个需求,通过JS获取页面上的按钮,并给按钮绑定单击事件,我们会写出如下代码:
- H5代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">单击一下</button>
</body>
</html>
- JS代码
index.js
(function(){
var btn = document.getElementById('btn')
btn.onclick = function(){
alert(123)
}
})()
然后再通过引入JS文件,让浏览器解析
此时,初学者会犯的错误就是将script标签放在了HTML元素的最上方,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/index.js"></script> //这里放置的位置有误,解析不到DOM元素
<button id="btn">单击一下</button>
</body>
</html>
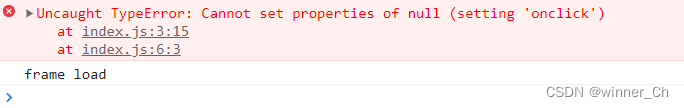
这会导致DOM元素获取不到的问题
可以发现拿到的是null,通过console.log(btn)打印一下,得到的也是null
(function(){
var btn = document.getElementById('btn')
console.log(btn); //打印调试
btn.onclick = function(){
alert(123)
}
})()
解决方案
- 在页面所有元素加载完成后引入js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">单击一下</button>
<script src="./js/index.js"></script> //调整js文件引入的位置
</body>
</html>
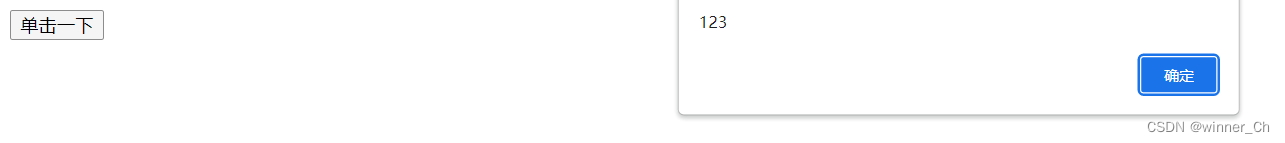
可以发现,可以正确获取到按钮的DOM元素,并且单击事件生效

原因剖析
浏览器从输入URL地址到渲染解析页面的全过程
用户输入 URL 地址后,浏览器接收到 HTML、CSS、JavaScript 等资源文件后,会对这些文件的处理和呈现。浏览器的渲染过程一般可以分为以下几个步骤:
1. 构建 DOM 树。
浏览器解析 HTML 文件,构建出一棵 DOM 树。DOM 树是一个节点树,包括 HTML 标签、文本、注释等节点。
2. 构建 CSSOM 树.
浏览器解析 CSS 文件,构建出一棵 CSSOM 树。CSSOM 树是一个样式规则树,包括 CSS 规则、选择器、属性等节点。
3. 合并生成渲染树.
将 DOM 树和 CSSOM 树合并成一棵渲染树。渲染树是一个包含页面上所有可见元素的节点树,它剔除了不需要显示的部分,如隐藏的元素或不可见的元素,并且包含了每个元素的样式信息。
4. 布局.
浏览器根据渲染树中每个元素的位置和大小计算出它们在页面上的确切位置。
5. 绘制.
浏览器将渲染树中每个元素画在页面上,使用图形库将每个元素转换为像素。
6.处理 JavaScript
渲染过程中,如果遇到JavaScript 代码,会暂停渲染过程,先加载并执行 JavaScript 代码,然后再恢复渲染。JavaScript 执行后可能会改变 DOM 树或 CSSOM 树,需要重新经过前面的步骤进行重绘。
综上,我们必须再浏览器解析完HTML页面后才进行js的处理
注意!!!
script可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可





















 1720
1720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








