<template>
<view class="container">
<view>
<!--搜索栏-->
<uni-search-bar @confirm="search" :focus="true" v-model="searchValue" @blur="blur" @focus="focus"
@input="input" @cancel="cancel" @clear="clear" placeholder="培训名称">
</uni-search-bar>
<!--选项卡-->
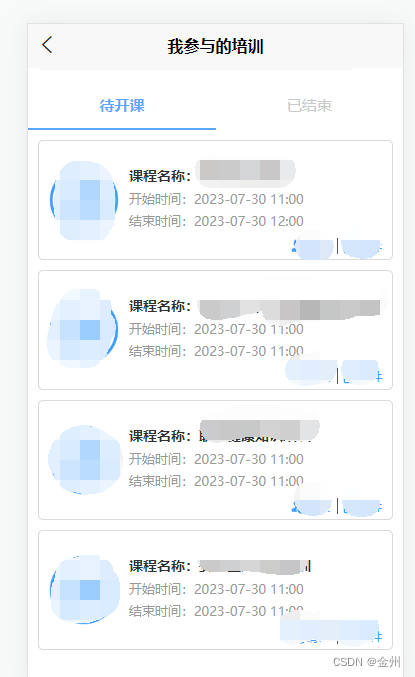
<view class="tabBox">
<view :class="['defaultTab',tabId==0?'selectTab':'']" @click="tabId=0">待开课</view>
<view :class="['defaultTab',tabId==1?'selectTab':'']" @click="tabId=1">已结束</view>
</view>
</view>
<view class="body">
<!--待开课-->
<view v-show="tabId == 0">
<view class="row_content" v-for="(item,index) in array" :key="index">
<image src="/static/px.png" class="big_img"></image>
<view class="detail">
<view class="course_name">课程名称:{{item.name}}</view>
<view class="time">开始时间:{{item.start}}</view>
<view class="time">结束时间:{{item.end}}</view>
</view>
<view class="centerLay lower_right">
<view class="centerLay small-box line">
<image src="/static/px_qj.png" class="small_img"></image>
<text>请假</text>
</view>
<view class="centerLay small-box">
<image src="/static/px_kj.png" class="small_img"></image>
<text>课件</text>
</view>
</view>
</view>
</view>
<!--待开课end-->
<!--已结束-->
<view v-show="tabId == 1">
<view class="row_content" v-for="(item,index) in array" :key="index">
<image src="/static/px.png" class="big_img"></image>
<view class="detail">
<view class="course_name">课程名称:{{item.name}}</view>
<view class="time">开始时间:{{item.start}}</view>
<view class="time">结束时间:{{item.end}}</view>
</view>
<view class="centerLay lower_right">
<view class="centerLay small-box">
<image src="/static/px_kj.png" class="small_img"></image>
<text>课件</text>
</view>
</view>
</view>
</view>
<!--已结束end-->
</view>
</view>
</template>
<script>
export default {
data() {
return {
tabId: 0,
searchValue: '',
array: [{
name: 'PMS项目管理',
start: "2023-07-30 11:00",
end: "2023-07-30 12:00"
},
{
name: '安全生产,职业健康知识培训',
start: "2023-07-30 11:00",
end: "2023-07-30 11:00"
},
{
name: '职业健康知识培训',
start: "2023-07-30 11:00",
end: "2023-07-30 11:00"
},
{
name: '安全生产知识培训',
start: "2023-07-30 11:00",
end: "2023-07-30 11:00"
},
]
}
},
methods: {
changeTab(tabId) {
that.navIdx = tabId;
},
search(res) {
uni.showToast({
title: '搜索:' + res.value,
icon: 'none'
})
},
input(res) {
console.log('----input:', res)
},
clear(res) {
uni.showToast({
title: 'clear事件,清除值为:' + res.value,
icon: 'none'
})
},
blur(res) {
uni.showToast({
title: 'blur事件,输入值为:' + res.value,
icon: 'none'
})
},
focus(e) {
uni.showToast({
title: 'focus事件,输出值为:' + e.value,
icon: 'none'
})
},
cancel(res) {
uni.showToast({
title: '点击取消,输入值为:' + res.value,
icon: 'none'
})
}
}
}
</script>
<style>
page {
display: -webkit-box;
width: 100%;
height: 100%;
}
.container {
width: 100%;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.body {
overflow-y: scroll;
}
.centerLay {
display: flex;
align-items: center;
justify-content: center;
}
.tabBox {
background-color: #FFFFFF;
height: 100rpx;
display: flex;
}
.defaultTab {
font-size: 30rpx;
flex: 1;
text-align: center;
color: #C9C9C9;
height: 100rpx;
line-height: 100rpx;
}
.selectTab {
font-weight: bold;
color: #5BA7FF;
border-bottom: 4rpx solid #5BA7FF;
}
.row_content {
height: 240rpx;
border: 2rpx solid #c4c4c49c;
background: white;
margin: 20rpx;
padding: 10rpx 20rpx;
border-radius: 10rpx;
position: relative;
display: flex;
justify-content: flex-start;
align-items: center;
}
.big_img {
width: 140rpx;
height: 140rpx;
}
.detail {
margin-left: 10px;
}
.course_name {
font-weight: bold;
}
.time {
font-size: 26rpx;
color: #999999;
margin: 10rpx 0rpx;
}
.lower_right {
position: absolute;
right: 20rpx;
bottom: 10rpx;
}
.line {
border-right: 2rpx solid #555555;
padding-right: 14rpx;
}
.small-box {
margin-left: 10rpx;
}
.small-box text {
font-size: 24rpx;
color: #409eff;
}
.small_img {
width: 30rpx;
height: 30rpx;
}
</style>
主要样式:























 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








