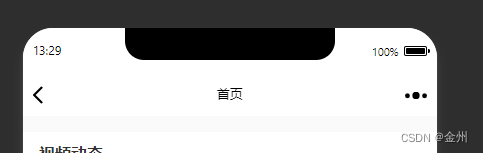
微信端出现双重标题

去掉后

方法一:
在需要去除双重标题的页面添加以下代码,但是h5页面也会隐藏标题
mounted() {
//隐藏标题
if (document != undefined) {
document.getElementsByClassName('uni-placeholder')[0].style.display = 'none';
document.getElementsByClassName('uni-page-head')[0].style.display = 'none';
}
},方法二:
新建一个js文件,写入一下代码,在需要隐藏头部标题的页面局部引用

export default {
mounted() {
if (this.isWeiXinBrowser() || this.isQQBrowser()) {
this.navTitle()
}
},
methods: {
isWeiXinBrowser() { //判断是否为微信
let ua = navigator.userAgent.toLowerCase()
return ua.indexOf('micromessenger') != -1
},
isQQBrowser() { //判断是否为qq
var ua = navigator.userAgent.toLowerCase()
if (ua.match(/QQ/i) == "qq") {
return true
} else {
return false
}
},
navTitle() {
this.$nextTick(() => {
let navTitleDom = document.getElementsByTagName('uni-page-head')
if (navTitleDom.length) {
navTitleDom[0].style.display = 'none'
}
})
},
}
}
如果需要在全局页面应用,就在mian.js里加上这段能全局使用
import hideheadUtils from './pages/common/hideheadUtils.js'; //隐藏头部双重标题
Vue.mixin(hideheadUtils);




















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








