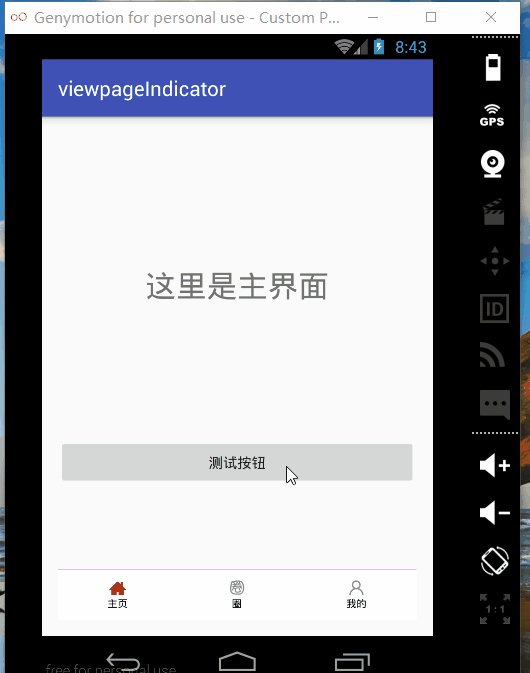
很多手机软件都采用了Viewpager搭建主界面。今天我又写了一个viewPager的demo,废话不多说,先看效果。



哈哈,怎么样,虽然界面丑了点,但是效果还是不错的吧。让我们来实现这样的效果把。
这里使用的是三个Fragment来实现的,如果想使用Acivity来进行实现,只需要将Fragment的适配器换成ACtivity的,然后添加ACtivity的集合到适配器中就OK了。
首先从主界面开始把,主界面的xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="students.viewpageindicator.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"/>
<include layout="@layout/layout_bottom"/>
</LinearLayout>
layout_bottom的,界面效果就是程序下面三个提示按钮,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffffff"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dabbda"></View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="49dp">
<LinearLayout
android:id="@+id/main_bottom_home"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/main_bottom_home_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@mipmap/home"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主页"
android:textSize="10sp"
android:textColor="#000000" />
</LinearLayout>
<LinearLayout
android:id="@+id/main_bottom_dynamic"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/main_bottom_dynamic_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:src="@mipmap/circle"
android:clickable="false"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="圈"
android:textSize="10sp"
android:textColor="#000000" />
</LinearLayout>
<LinearLayout
android:id="@+id/main_bottom_user"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/main_bottom_user_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:src="@mipmap/my"
android:clickable="false"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的"
android:textSize="10sp"
android:textColor="#000000" />
</LinearLayout>
</LinearLayout>
</LinearLayout>代码都比较简单,就不做讲解了。
接下来就是MainActivity的中的代码了,在MainACtivity中我们主要实现监听ViewPager滑倒了第几页,进而将那一页的颜色设置为相应的颜色。也需要在监听底下的三个按钮,当某一个被按下时,将ViewPager的当前页设置为被按下的那一页。主要是实现对setOnPageChangeListener的监听,在onPageSelected方法中实现对下面按钮颜色的修改。
mViews;
private ViewPager mViewPage;
private MyFragmentAdapter mAdapter;
private LinearLayout mTabHome;
private LinearLayout mCircle;
private LinearLayout mUser;
private ImageButton mHomeImg;
private ImageButton mCicleImg;
private ImageButton mUserImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mViews = new ArrayList<>();
HomeFragment homeFragment = new HomeFragment();
CircleFragment circleFragment = new CircleFragment();
UserFragment userFragment = new UserFragment();
mViews.add(homeFragment);
mViews.add(circleFragment);
mViews.add(userFragment);
mTabHome = (LinearLayout) findViewById(R.id.main_bottom_home);
mCircle = (LinearLayout) findViewById(R.id.main_bottom_dynamic);
mUser = (LinearLayout) findViewById(R.id.main_bottom_user);
mHomeImg = (ImageButton) findViewById(R.id.main_bottom_home_img);
mCicleImg = (ImageButton) findViewById(R.id.main_bottom_dynamic_img);
mUserImg = (ImageButton) findViewById(R.id.main_bottom_user_img);
mViewPage = (ViewPager) findViewById(R.id.viewPager);
mAdapter = new MyFragmentAdapter(getSupportFragmentManager(), mViews);
mViewPage.setAdapter(mAdapter);
mHomeImg.setImageResource(R.mipmap.home_sel);
mViewPage.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
int currentItem = mViewPage.getCurrentItem();
resetImg();
switch (currentItem) {
case 0:
mHomeImg.setImageResource(R.mipmap.home_sel);
break;
case 1:
mCicleImg.setImageResource(R.mipmap.circle_sel);
break;
case 2:
mUserImg.setImageResource(R.mipmap.my_sel);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mTabHome.setOnClickListener(this);
mCircle.setOnClickListener(this);
mUser.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.main_bottom_home:
mViewPage.setCurrentItem(0);
break;
case R.id.main_bottom_dynamic:
mViewPage.setCurrentItem(1);
break;
case R.id.main_bottom_user:
mViewPage.setCurrentItem(2);
break;
}
}
private void resetImg() {
mHomeImg.setImageResource(R.mipmap.home);
mCicleImg.setImageResource(R.mipmap.circle);
mUserImg.setImageResource(R.mipmap.my);
}
}" data-snippet-id="ext.0c33939e78f1f0858f142902a6467648" data-snippet-saved="false" data-codota-status="done">package students.viewpageindicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import students.viewpageindicator.adapter.MyFragmentAdapter;
import students.viewpageindicator.fragment.CircleFragment;
import students.viewpageindicator.fragment.HomeFragment;
import students.viewpageindicator.fragment.UserFragment;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private List<Fragment> mViews;
private ViewPager mViewPage;
private MyFragmentAdapter mAdapter;
private LinearLayout mTabHome;
private LinearLayout mCircle;
private LinearLayout mUser;
private ImageButton mHomeImg;
private ImageButton mCicleImg;
private ImageButton mUserImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mViews = new ArrayList<>();
HomeFragment homeFragment = new HomeFragment();
CircleFragment circleFragment = new CircleFragment();
UserFragment userFragment = new UserFragment();
mViews.add(homeFragment);
mViews.add(circleFragment);
mViews.add(userFragment);
mTabHome = (LinearLayout) findViewById(R.id.main_bottom_home);
mCircle = (LinearLayout) findViewById(R.id.main_bottom_dynamic);
mUser = (LinearLayout) findViewById(R.id.main_bottom_user);
mHomeImg = (ImageButton) findViewById(R.id.main_bottom_home_img);
mCicleImg = (ImageButton) findViewById(R.id.main_bottom_dynamic_img);
mUserImg = (ImageButton) findViewById(R.id.main_bottom_user_img);
mViewPage = (ViewPager) findViewById(R.id.viewPager);
mAdapter = new MyFragmentAdapter(getSupportFragmentManager(), mViews);
mViewPage.setAdapter(mAdapter);
mHomeImg.setImageResource(R.mipmap.home_sel);
mViewPage.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
int currentItem = mViewPage.getCurrentItem();
resetImg();
switch (currentItem) {
case 0:
mHomeImg.setImageResource(R.mipmap.home_sel);
break;
case 1:
mCicleImg.setImageResource(R.mipmap.circle_sel);
break;
case 2:
mUserImg.setImageResource(R.mipmap.my_sel);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mTabHome.setOnClickListener(this);
mCircle.setOnClickListener(this);
mUser.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.main_bottom_home:
mViewPage.setCurrentItem(0);
break;
case R.id.main_bottom_dynamic:
mViewPage.setCurrentItem(1);
break;
case R.id.main_bottom_user:
mViewPage.setCurrentItem(2);
break;
}
}
private void resetImg() {
mHomeImg.setImageResource(R.mipmap.home);
mCicleImg.setImageResource(R.mipmap.circle);
mUserImg.setImageResource(R.mipmap.my);
}
}其中的MyFragmentAdapter代码如下:这里只需要实现重写两个方法就行了,在调用的时候,可以直接==new MyFragmentAdapter(getSupportFragmentManager(), mViews);==,mViews表示要Fragment的集合。
mViews;
public MyFragmentAdapter(FragmentManager fm, List
mViews) {
super(fm);
this.mViews = mViews;
}
@Override
public Fragment getItem(int position) {
return mViews.get(position);
}
@Override
public int getCount() {
return mViews.size();
}
//Fragment只需要重写两个方法就能实现适配。
}
" data-snippet-id="ext.0b8db131af0a9f628966b6e37629c9d0" data-snippet-saved="false" data-codota-status="done">
package students.viewpageindicator.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by 24540 on 2016/11/6.
*/
public class MyFragmentAdapter extends FragmentPagerAdapter{
private List<Fragment> mViews;
public MyFragmentAdapter(FragmentManager fm, List<Fragment> mViews) {
super(fm);
this.mViews = mViews;
}
@Override
public Fragment getItem(int position) {
return mViews.get(position);
}
@Override
public int getCount() {
return mViews.size();
}
//Fragment只需要重写两个方法就能实现适配。
}
为了对比,我又写了一个ViewPager针对Activity的适配器,可以比较一下,记得这里需要重写四个方法。
views;
public MyViewPageAdapter(List
views) {
this.views = views;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = views.get(position);
container.addView(container);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
}
" data-snippet-id="ext.19e11d03a67f41e76eafb4c58c77bc9f" data-snippet-saved="false" data-codota-status="done">
package students.viewpageindicator.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by 24540 on 2016/11/6.
*/
public class MyViewPageAdapter extends PagerAdapter{
private List<View> views;
public MyViewPageAdapter(List<View> views) {
this.views = views;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = views.get(position);
container.addView(container);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
}
然后这里是HomeFragment实现逻辑代码:
package students.viewpageindicator.fragment;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
import students.viewpageindicator.InficatorActivity;
import students.viewpageindicator.R;
/**
* Created by 24540 on 2016/11/6.
*/
public class HomeFragment extends Fragment {
private View mView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mView = inflater.inflate(R.layout.fragment_home, container, false);
//在这里添加相关的初始化界面的代码
initView();
return mView;
}
private void initView() {
//在这里对页面的元素进行初始化,例如 进行findViewById的操作,
Button bu1 = (Button) mView.findViewById(R.id.but_test);
bu1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "测试按钮", Toast.LENGTH_SHORT).show();
startActivity(new Intent(getActivity(), InficatorActivity.class));
}
});
//记住,这里的findviewbyid操作不用使用getActivity来进行查找,直接使用mView来查找是没错的,如例子
// 如果有多个fragment使用这种方式查找,就会有fragment找不到相应的控件,从而获得null值,
// 后续的代码就会直接出错。(曾今被坑过)
}
}布局文件和HomeFragment、UserFragment里面的代码都很简单,这里就不贴出来了。有需要的可以直接下载源码查看。
至此,第一个动图实现的效果我们就完美实现了。
总结以下,总共有以下几步:
* 创建3个Fragment,用于存放需要展示的界面;
* 创建ViewAdapter,在MainActivity中实例化,并设置适配器
* 在MainActivity布局文件中添加ViewPager,在MainActivity中给ViewPager设置监听事件setOnPageChangeListener,并在onPageSelected实现对按钮颜色的控制。
* 对按钮也实现点击事件,点击某个按钮就设置为ViewPager的当前页, mViewPage.setCurrentItem(0);
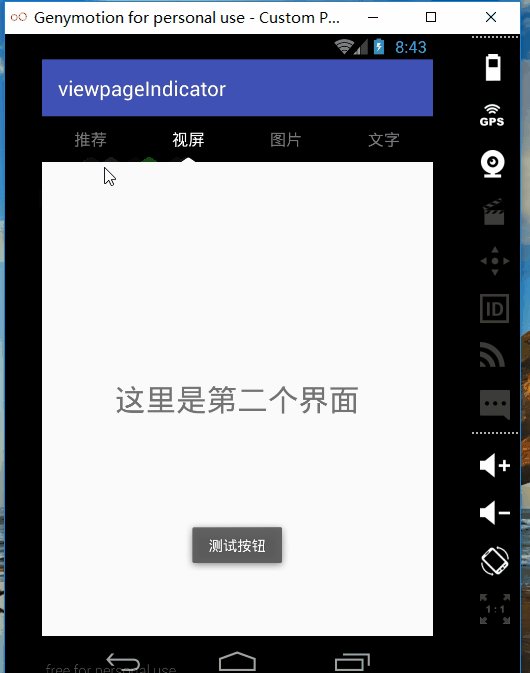
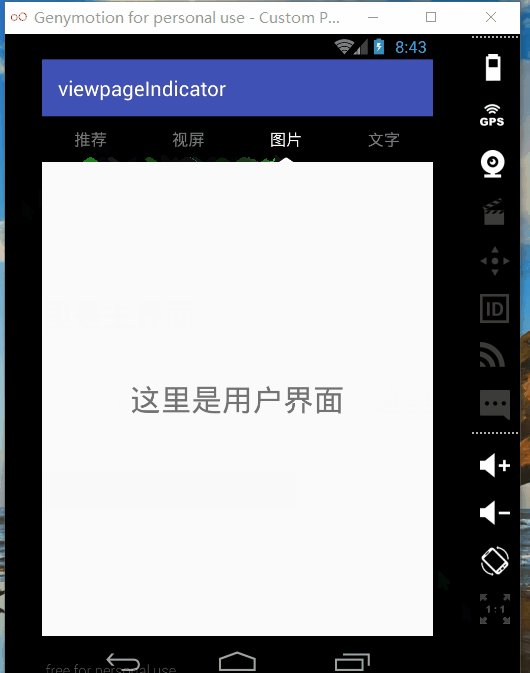
接下来实现动图的效果,这里我们主要借鉴了鸿洋_大神的博客,具体原理可以移步去参看其原理。我们这里直接就拿来用了。
自定义的指示器,代码如下。
package students.viewpageindicator.tool;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.CornerPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
import students.viewpageindicator.R;
//来源
// http://blog.csdn.net/lmj623565791/article/details/42160391
/**
* Created by 24540 on 2016/9/25.
* 指示器
*/
public class ViewPagerIndicator extends LinearLayout {
/**
* 绘制三角形的画笔
*/
private Paint mPaint;
/**
* path构成一个三角形
*/
private Path mPath;
/**
* 三角形的宽度
*/
private int mTriangleWidth;
/**
* 三角形的高度
*/
private int mTriangleHeight;
/**
* 三角形的宽度为单个Tab的1/6
*/
private static final float RADIO_TRIANGEL = 1.0f / 6;
/**
* 三角形的最大宽度
*/
private final int DIMENSION_TRIANGEL_WIDTH = (int) (getScreenWidth() / 3 * RADIO_TRIANGEL);
/**
* 初始时,三角形指示器的偏移量
*/
private int mInitTranslationX;
/**
* 手指滑动时的偏移量
*/
private float mTranslationX;
/**
* 默认的Tab数量
*/
private static final int COUNT_DEFAULT_TAB = 4;
/**
* tab数量
*/
private int mTabVisibleCount = COUNT_DEFAULT_TAB;
/**
* tab上的内容
*/
private List<String> mTabTitles;
/**
* 与之绑定的ViewPager
*/
public ViewPager mViewPager;
/**
* 标题正常时的颜色
*/
private static final int COLOR_TEXT_NORMAL =0x77ffffff;//这里透明度,即应该有8位数据
/**
* 标题选中时的颜色
*/
private static final int COLOR_TEXT_HIGHLIGHTCOLOR = 0xffffffff;
private static final String COLOR_TRIGNG = "#ffffff";//三角形状的颜色
public ViewPagerIndicator(Context context) {
this(context, null);
}
public ViewPagerIndicator(Context context, AttributeSet attrs) {
super(context, attrs);
// 获得自定义属性,tab的数量
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.ViewPagerIndicator);
mTabVisibleCount = a.getInt(R.styleable.ViewPagerIndicator_item_count,
COUNT_DEFAULT_TAB);
if (mTabVisibleCount < 0)
mTabVisibleCount = COUNT_DEFAULT_TAB;
a.recycle();
// 初始化画笔
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.parseColor(COLOR_TRIGNG));
mPaint.setStyle(Paint.Style.FILL);
mPaint.setPathEffect(new CornerPathEffect(3));
}
/**
* 绘制指示器
*/
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.save();
// 画笔平移到正确的位置
canvas.translate(mInitTranslationX + mTranslationX, getHeight() + 1);
canvas.drawPath(mPath, mPaint);
canvas.restore();
super.dispatchDraw(canvas);
}
/**
* 初始化三角形的宽度
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mTriangleWidth = (int) (w / mTabVisibleCount * RADIO_TRIANGEL);// 1/6 of
// width
mTriangleWidth = Math.min(DIMENSION_TRIANGEL_WIDTH, mTriangleWidth);
// 初始化三角形
initTriangle();
// 初始时的偏移量
mInitTranslationX = getWidth() / mTabVisibleCount / 2 - mTriangleWidth
/ 2;
}
/**
* 设置可见的tab的数量
*
* @param count
*/
public void setVisibleTabCount(int count) {
this.mTabVisibleCount = count;
}
/**
* 设置tab的标题内容 可选,可以自己在布局文件中写死
*
* @param datas
*/
public void setTabItemTitles(List<String> datas) {
// 如果传入的list有值,则移除布局文件中设置的view
if (datas != null && datas.size() > 0) {
this.removeAllViews();
this.mTabTitles = datas;
for (String title : mTabTitles) {
// 添加view
addView(generateTextView(title));
}
// 设置item的click事件
setItemClickEvent();
}
}
/**
* 对外的ViewPager的回调接口
*
* @author zhy
*/
public interface PageChangeListener {
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels);
public void onPageSelected(int position);
public void onPageScrollStateChanged(int state);
}
// 对外的ViewPager的回调接口
private PageChangeListener onPageChangeListener;
// 对外的ViewPager的回调接口的设置
public void setOnPageChangeListener(PageChangeListener pageChangeListener) {
this.onPageChangeListener = pageChangeListener;
}
// 设置关联的ViewPager
public void setViewPager(ViewPager mViewPager, int pos) {
this.mViewPager = mViewPager;
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 设置字体颜色高亮
resetTextViewColor();
highLightTextView(position);
// 回调
if (onPageChangeListener != null) {
onPageChangeListener.onPageSelected(position);
}
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
// 滚动
scroll(position, positionOffset);
// 回调
if (onPageChangeListener != null) {
onPageChangeListener.onPageScrolled(position,
positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageScrollStateChanged(int state) {
// 回调
if (onPageChangeListener != null) {
onPageChangeListener.onPageScrollStateChanged(state);
}
}
});
// 设置当前页
mViewPager.setCurrentItem(pos);
// 高亮
highLightTextView(pos);
}
/**
* 高亮文本
*
* @param position
*/
protected void highLightTextView(int position) {
View view = getChildAt(position);
if (view instanceof TextView) {
((TextView) view).setTextColor(COLOR_TEXT_HIGHLIGHTCOLOR);
}
}
/**
* 重置文本颜色
*/
private void resetTextViewColor() {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
if (view instanceof TextView) {
((TextView) view).setTextColor(COLOR_TEXT_NORMAL);
}
}
}
/**
* 设置点击事件
*/
public void setItemClickEvent() {
int cCount = getChildCount();
for (int i = 0; i < cCount; i++) {
final int j = i;
View view = getChildAt(i);
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(j);
}
});
}
}
/**
* 根据标题生成我们的TextView
*
* @param text
* @return
*/
private TextView generateTextView(String text) {
TextView tv = new TextView(getContext());
LayoutParams lp = new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
lp.width = getScreenWidth() / mTabVisibleCount;
tv.setGravity(Gravity.CENTER);
tv.setTextColor(COLOR_TEXT_NORMAL);
tv.setText(text);
tv.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16);
tv.setLayoutParams(lp);
return tv;
}
/**
* 初始化三角形指示器
*/
private void initTriangle() {
mPath = new Path();
mTriangleHeight = (int) (mTriangleWidth / 2 / Math.sqrt(2));
mPath.moveTo(0, 0);
mPath.lineTo(mTriangleWidth, 0);
mPath.lineTo(mTriangleWidth / 2, -mTriangleHeight);
mPath.close();
}
/**
* 指示器跟随手指滚动,以及容器滚动
*
* @param position
* @param offset
*/
public void scroll(int position, float offset) {
/**
* <pre>
* 0-1:position=0 ;1-0:postion=0;
* </pre>
*/
// 不断改变偏移量,invalidate
mTranslationX = getWidth() / mTabVisibleCount * (position + offset);
int tabWidth = getScreenWidth() / mTabVisibleCount;
// 容器滚动,当移动到倒数最后一个的时候,开始滚动
if (offset > 0 && position >= (mTabVisibleCount - 2)
&& getChildCount() > mTabVisibleCount) {
if (mTabVisibleCount != 1) {
this.scrollTo((position - (mTabVisibleCount - 2)) * tabWidth
+ (int) (tabWidth * offset), 0);
} else
// 为count为1时 的特殊处理
{
this.scrollTo(
position * tabWidth + (int) (tabWidth * offset), 0);
}
}
invalidate();
}
/**
* 设置布局中view的一些必要属性;如果设置了setTabTitles,布局中view则无效
*/
@Override
protected void onFinishInflate() {
Log.e("TAG", "onFinishInflate");
super.onFinishInflate();
int cCount = getChildCount();
if (cCount == 0)
return;
for (int i = 0; i < cCount; i++) {
View view = getChildAt(i);
LayoutParams lp = (LayoutParams) view
.getLayoutParams();
lp.weight = 0;
lp.width = getScreenWidth() / mTabVisibleCount;
view.setLayoutParams(lp);
}
// 设置点击事件
setItemClickEvent();
}
/**
* 获得屏幕的宽度
*
* @return
*/
public int getScreenWidth() {
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
return outMetrics.widthPixels;
}
}
在xml文件中进行引用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:reoger="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<students.viewpageindicator.tool.ViewPagerIndicator
android:id="@+id/id_indicator"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="#000000"
android:orientation="horizontal"
reoger:item_count="4">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="界面1"
android:textColor="#ffffff"
android:textSize="16sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="界面2"
android:textColor="#ffffff"
android:textSize="16sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="界面3"
android:textColor="#ffffff"
android:textSize="16sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="界面4"
android:textColor="#ffffff"
android:textSize="16sp"/>
</students.viewpageindicator.tool.ViewPagerIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/id_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
</LinearLayout>为了简单起见,我就直接复用了前面的三个Fragment和Adapter,第二个动图实现的逻辑代码如下。
mViews;
private List
mDatas = Arrays.asList("推荐", "视屏","图片","文字","更多");
private ViewPagerIndicator mIndicator;
private MyFragmentAdapter mAdapter;
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewadapter);
initData();
initView();
}
private void initData() {
mViews = new ArrayList<>();
HomeFragment homeFragment = new HomeFragment();
CircleFragment circleFragment = new CircleFragment();
UserFragment userFragment = new UserFragment();
mViews.add(homeFragment);
mViews.add(circleFragment);
mViews.add(userFragment);
}
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.id_vp);
mIndicator = (ViewPagerIndicator) findViewById(R.id.id_indicator);
mAdapter = new MyFragmentAdapter(getSupportFragmentManager(),mViews);
//设置Tab上的标题
mIndicator.setTabItemTitles(mDatas);
mViewPager.setAdapter(mAdapter);
//设置关联的ViewPager
mIndicator.setViewPager(mViewPager,0);
}
}
" data-snippet-id="ext.680eee338ef6aeaa3098294e0fcc1ba9" data-snippet-saved="false" data-codota-status="done">
package students.viewpageindicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import students.viewpageindicator.adapter.MyFragmentAdapter;
import students.viewpageindicator.fragment.CircleFragment;
import students.viewpageindicator.fragment.HomeFragment;
import students.viewpageindicator.fragment.UserFragment;
import students.viewpageindicator.tool.ViewPagerIndicator;
/**
* Created by 24540 on 2016/11/6.
*/
public class InficatorActivity extends AppCompatActivity {
private ViewPager mViewPager;
private List<Fragment> mViews;
private List<String> mDatas = Arrays.asList("推荐", "视屏","图片","文字","更多");
private ViewPagerIndicator mIndicator;
private MyFragmentAdapter mAdapter;
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewadapter);
initData();
initView();
}
private void initData() {
mViews = new ArrayList<>();
HomeFragment homeFragment = new HomeFragment();
CircleFragment circleFragment = new CircleFragment();
UserFragment userFragment = new UserFragment();
mViews.add(homeFragment);
mViews.add(circleFragment);
mViews.add(userFragment);
}
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.id_vp);
mIndicator = (ViewPagerIndicator) findViewById(R.id.id_indicator);
mAdapter = new MyFragmentAdapter(getSupportFragmentManager(),mViews);
//设置Tab上的标题
mIndicator.setTabItemTitles(mDatas);
mViewPager.setAdapter(mAdapter);
//设置关联的ViewPager
mIndicator.setViewPager(mViewPager,0);
}
}
至此,带有指示器的viewPager也实现了。总结一下,总共有以下几个步骤:
* 创建Activity(或者Fragment)
* 实现ViewPagerActivityAdapter(或者ViewPagerFragmentAdapter)
* 自定义指示器
* 在MainActivity中进行引用。设置ViewPager与指示器进行关联。
最后,如果需要其他的指示器效果,可以参考ViewPagerIndicator和各种指示器效果http://www.jcodecraeer.com/plus/list.php?tid=31&codecategory=500。
——by 2016/11/6
























 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








