相信很多人都试过通过CALayer的方法制作过圆角的图片,效果如下所示: 
直接上代码:
//制作一个圆形的图像并设置一个边框
- (void)imageLayer
{
// cornerRadiu设置控件的主层边框,图片的**width = height = 100**
_imageView.layer.cornerRadius = 50;
// 超出主层边框的内容全部裁剪掉
_imageView.layer.masksToBounds = YES;
// 设置边框及边框的颜色
_imageView.layer.borderColor = [UIColor yellowColor].CGColor;
_imageView.layer.borderWidth = 2;
NSLog(@"%@",_imageView.layer.contents);
// <CGImage 0x7fc5f2e42280>
}但是CALayer能做的远不止这些,还可以帮助我们实现3D的动画效果。比如点击图像的时候,让图像旋转、缩放等。
下面上代码:
// 打开UIImageView交互
self.imageView.userInteractionEnabled = YES;
// 给图像添加个手势,每次点击的时候响应动画动作
[self.imageView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)]];
- (void)pan:(UITapGestureRecognizer *)pan
{
[UIView animateWithDuration:0.2 animations:^{
//CATransform3DRotate这个函数在每次触发事件的时候都会响应的
self.imageView.layer.transform = CATransform3DRotate(self.imageView.layer.transform, M_PI/2, 0, 0, 1);
//CATransform3DMakeRotation这个函数只响应一次
// self.imageView.layer.transform = CATransform3DMakeRotation(M_PI/2, 0, 0, 1);
// 当然还可以使用KVC的方法来进行核心动画操作,但是KVC设置的动画只执行一次,以后再触发事件,动画不再执行,除非重启应用程序。
// [self.imageView.layer setValue:@(M_PI/2) forKeyPath:@"transform.rotation"];
//对图像进行缩放操作,下面缩放0.5倍。
//同理 CATransform3DMakeScale也只执行一次
self.imageView.layer.transform = CATransform3DScale(self.redView.layer.transform, 0.5, 0.5, 1);
// [self.imageView.layer setValue:@0.5 forKeyPath:@"transform.scale"];
}];
}
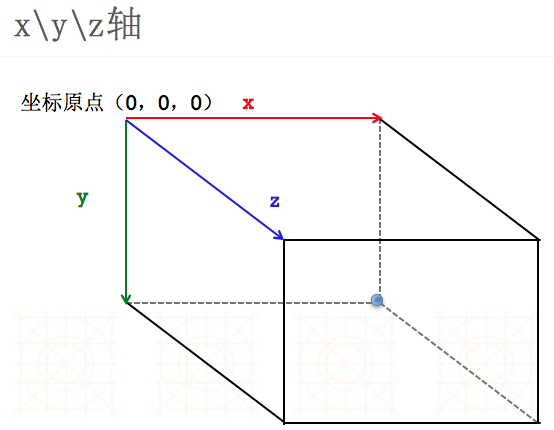
上面给layer层添加的都是3D的动画效果,X、Y、Z轴如图中所示。所以(self.imageView.layer.transform, M_PI/2, 0, 0, 1)就表示让imageView绕自身的Z轴旋转M_PI/2度。























 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








