html静态网页实现一个菜单功能,左边点不同链接,右边加载不同页面。
要实现这一个功能,我们可以使用frameset标签,它与body标签属于同一级,所以我们要在主html页面编码中删除body标签。
我们使用src指定frame子项加载的网页的地址,使用name熟悉+target熟悉将页面显示在指定位置,如右边的块。
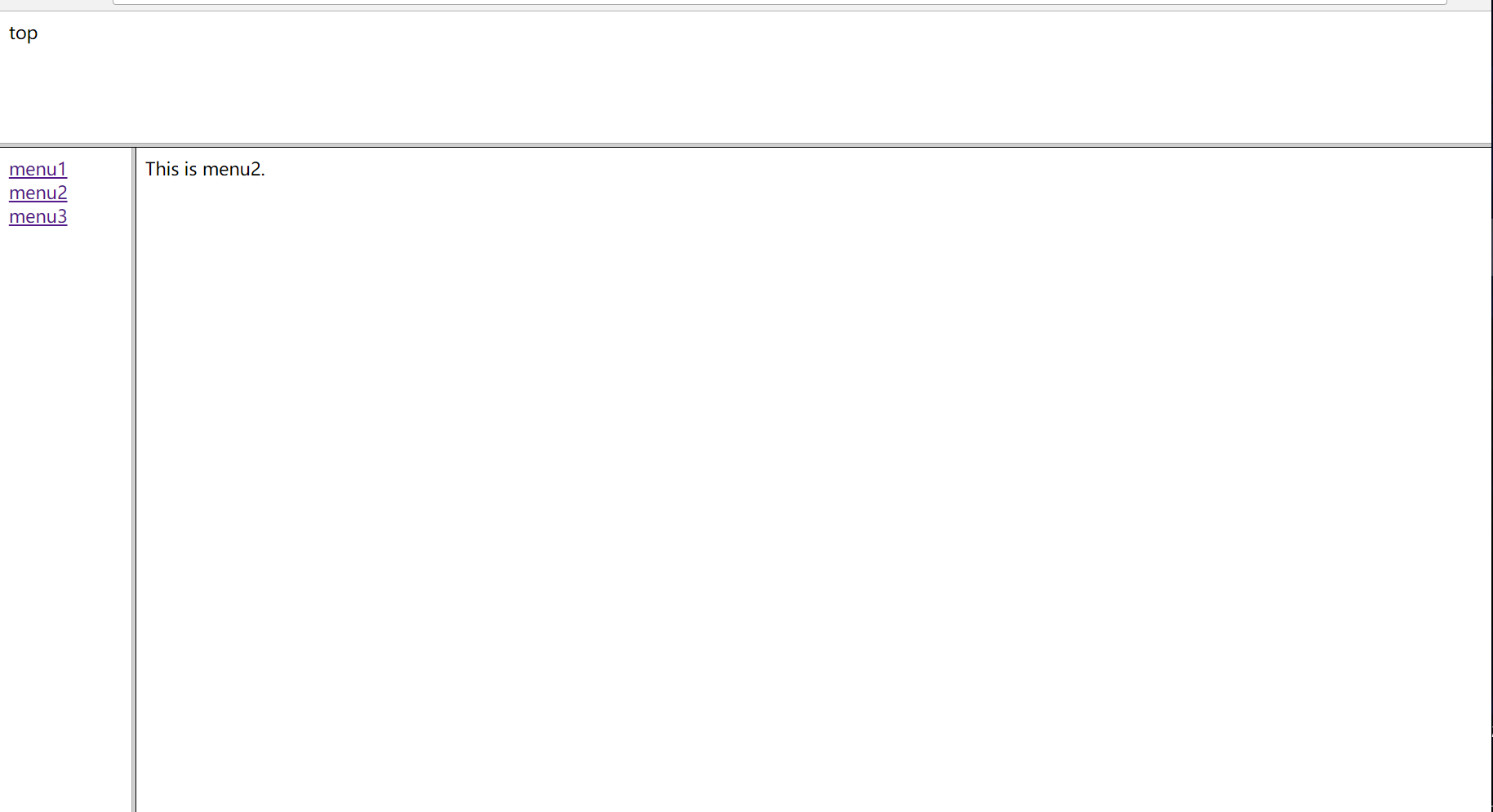
实现效果:
代码如下
主html文件:
<html>
<head>
<meta charset=UTF-8">
<title>Frameset Test</title>
</head>
<frameset rows="120,*">
<frame src="top.html" >
<frameset cols="120,*">
<frame src="left.html">
<frame name="right" src="right.html">
</frameset>
</frameset>
</html>top.html:
<html>
<head>
<meta charset=UTF-8">
<title>top</title>
</head>
<body>
top
</body>
</html>right.html:
<html>
<head>
<meta charset=UTF-8">
<title>right</title>
</head>
<body>
This is right.
</body>
</html>left.html:
<html>
<head>
<meta charset=UTF-8">
<title>left</title>
</head>
<body>
<a href="menu1.html" target="right">menu1</a>
<a href="menu2.html" target="right">menu2</a>
<a href="menu3.html" target="right">menu3</a>
</body>
</html>menu1.html:
<html>
<head>
<meta charset=UTF-8">
<title>menu1</title>
</head>
<body>
This is menu1.
</body>
</html>






















 6110
6110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








