这也是网上某教程的代码,主要布局用div+css, 觉得有必要记录下来。
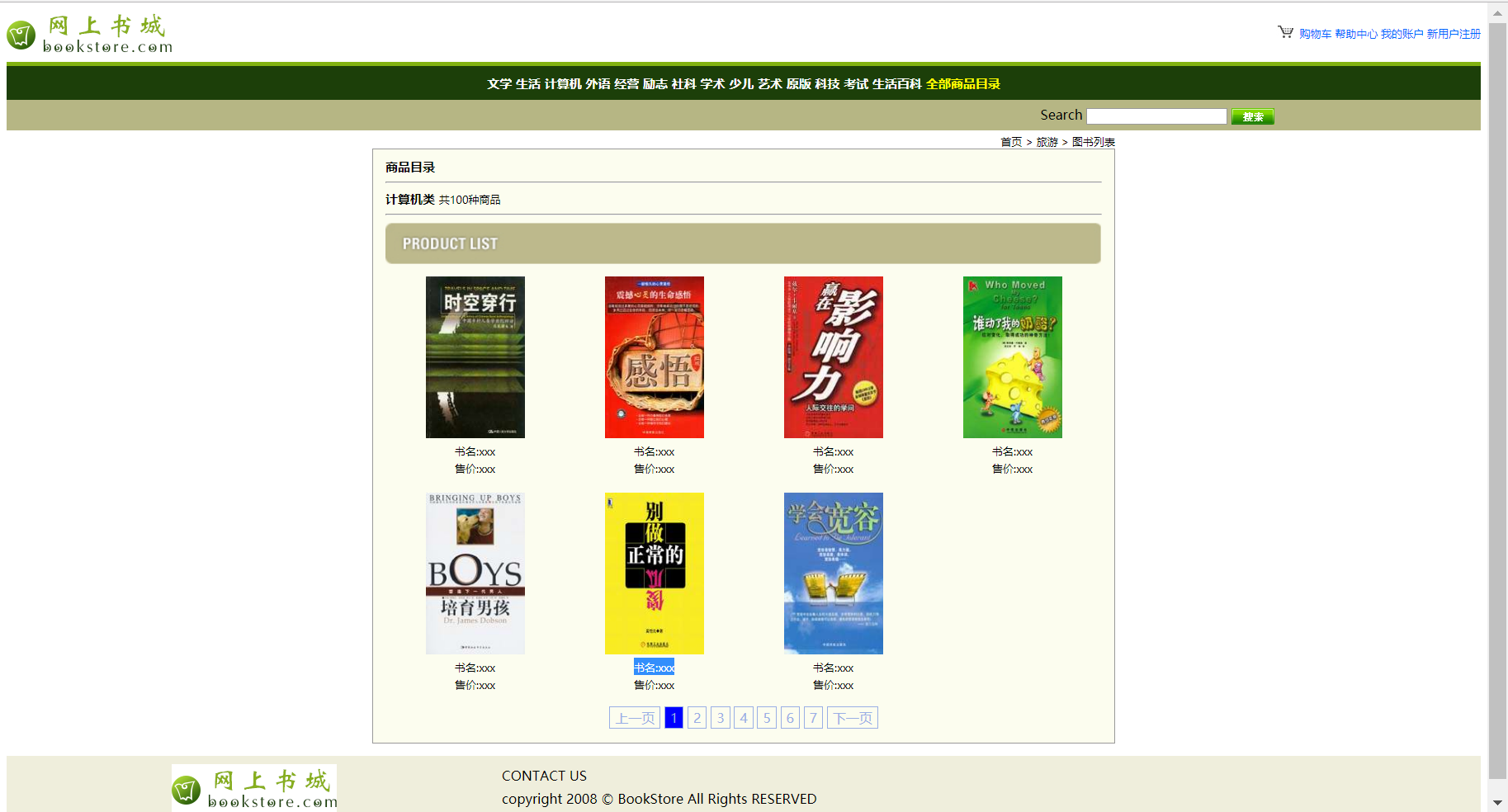
实现效果:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BookStore</title>
<style type="text/css">
#top_left{
width: 70%;
float: left;
}
#top_right{
margin-top: 15px;
font-size: 13px;
float: right;
}
#top_right img{
margin-bottom:-3px;
}
#top_right a{
text-decoration: none;
color: #06f;
}
#top_right a:hover{
text-decoration: none;
color: #909;
}
.clear{
clear:both;
}
#menu{
background-color:#1C3F09;
border-top:5px solid #82B211;
padding: 10px 0px;
text-align: center;
}
#menu a{
margin: 0px,8px;
color:#fff;
text-decoration: none;
font-weight: bold;
font-size: 15px;
}
#menu a:hover{
color: #999;
}
#menu .all{
color: yellow;
}
#search input[type="image"] {
margin-right: 250px;
margin-bottom: -6px;
}
#search input[type="text"] {
height: 16px;
border: 1px solid #999;
}
#search{
background-color: #B6B684;
padding: 7px 0px;
text-align: right;
}
#content{
width: 900px;
margin: 5px auto 15px;
}
#content_top{
font-size: 13px;
text-align: right;
}
#content_bottom{
border: 1px solid #999;
background-color: #FCFDEF;
padding: 10px 15px;
}
#content_bottom h1{
font-size: 15px;
display: inline;
}
#content_bottom span{
font-size: 13px;
}
#productlist_img img{
width: 100%;
}
.bookimg img{
width: 120px;
height: 196px;
}
.book{
float: left;
width: 25%;
text-align: center;
padding:10px 0px;
}
#jumpPage{
text-align: center;
margin: 10px;
}
#jumpPage a{
padding:2px 6px;
border: 1px solid #9AAFE5;
text-decoration: none;
color:#9AAFE5;
}
#jumpPage a:hover{
color:#2B66A5;
border: 1px solid #2B66A5;
}
.current{
background-color: blue;
}
#bottom{
background-color: #EFEEDC;
padding: 10px 0px;
height: 60px;
}
#bottom_left{
width: 400px;
float: left;
margin-left: 200px;
}
#bottom_right{
width: 500px;
float: left;
line-height: 28px;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div id="page">
<div id="top">
<div id="top_left">
<img src="images\logo.png">
</div>
<div id="top_right">
<img src="images\cart.gif">
<a href="#">购物车</a>
<a href="#">帮助中心</a>
<a href="#">我的账户</a>
<a href="#">新用户注册</a>
</div>
</div>
<div class="clear"></div>
<div id="menu">
<a href="#">文学</a>
<a href="#">生活</a>
<a href="#">计算机</a>
<a href="#">外语</a>
<a href="#">经营</a>
<a href="#">励志</a>
<a href="#">社科</a>
<a href="#">学术</a>
<a href="#">少儿</a>
<a href="#">艺术</a>
<a href="#">原版</a>
<a href="#">科技</a>
<a href="#">考试</a>
<a href="#">生活百科</a>
<a href="#" class="all">全部商品目录</a>
</div>
<div id="search">
<span>Search</span>
<input type="text" />
<input type="image" src="images/serchbutton.gif"/>
</div>
<div id="content">
<div id="content_top">
<span>首页 > 旅游 > 图书列表</span>
</div>
<div id="content_bottom">
<h1>商品目录</h1>
<hr/>
<h1>计算机类</h1>
<span>共100种商品</span>
<hr/>
<div id="productlist">
<div id="productlist_img">
<img src="images/productlist.gif">
</div>
<div id="booklist">
<div class="book">
<div class="bookimg">
<img src="bookcover/101.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img src="bookcover/102.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img src="bookcover/103.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img src="bookcover/104.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img src="bookcover/105.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img src="bookcover/106.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img src="bookcover/107.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="clear"></div>
<div id="jumpPage">
<a href="#">上一页</a>
<a class="current" href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">下一页</a>
</div>
</div>
</div>
</div>
</div>
<div id="bottom">
<div id="bottom_left">
<img src="images/logo.png">
</div>
<div id="bottom_right">
<span>CONTACT US</span> <br/>
<span>copyright 2008 © BookStore All Rights RESERVED</span>
</div>
</div>
</div>
</body>
</html>图片资源见:
http://download.csdn.net/download/richard1997/10253776
























 233
233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








