font-size属性不被直接继承:只有计算值被继承,而不是整个声明被继承。
当使用一个绝对字体大小值(如14px)时表现不明显,但是使用相对字体大小值(如80%或0.8em)时就表现非常明显。相对值只有被传递到子元素之前,才会被计算。
如果我们在<div>元素上设置一个相对的font-size,它仅被传递到子元素,而不是所有后代。
字体大小计算时有很奇怪的边缘效果。例如:我们对一个<div>元素使用80%的相对字体大小,其他嵌套在<div>元素中的元素同时也会继承该大小这意味着其他元素的字体大小将是80%乘以80%,及64%。
例如下面代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div {
font-size: 40px;
}
.p1 {
font-size: 50%;
}
.span1 {
font-size: 50%;
}
</style>
</head>
<body>
<div class="div">
Hello,world.
<p class="p1">
Hello,world.<br />
<span class="span1">Hello,world.</span><br />
<span>Hello,world.</span>
</p>
<p>Hello,world.</p>
</div>
</body>
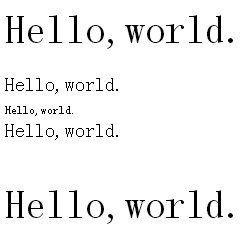
</html>显示结果如下:
解决方案:要么只在一个级别上使用相对字体大小,要么指定该元素的特定实例,即不使用全局的元素选择器,而是使用元素选择器和ID选择器的组合。








 本文详细解释了CSS中font-size属性的继承特性,特别是相对值的计算方式,并提供了一个具体的HTML示例来说明如何避免边缘效果。
本文详细解释了CSS中font-size属性的继承特性,特别是相对值的计算方式,并提供了一个具体的HTML示例来说明如何避免边缘效果。

















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








