今天遇到一个奇葩的问题就是,浮动影响<a>标签的点击(手型变成箭头),目前还不知道为什么。
html代码:
<div class="header">
<div class="nav-w3cfs">
<div class="nav-w3cfs-ctn">
<h1>
<a href="#" title="">
<img src="../images/w3cfuns_logo_hd.png" alt="" />
</a>
</h1>
<ul class="w3c-nav">
<li><a href="#" title="">首页</a></li>
<li><a href="#" title="">笔记</a></li>
<li><a href="#" title="">问问</a></li>
<li><a href="#" title="">前端</a></li>
<li><a href="#" title="">技术</a></li>
<li><a href="#" title="">教程</a></li>
<li><a href="#" title="">资源</a></li>
<li><a href="#" title="">招聘</a></li>
<li><a href="#" title="">我的前端</a></li>
<li><a href="#" title="">更多</a></li>
</ul>
<ul>
<li><a href="#" title="">帮派</a></li>
<li><a href="#" title="">试题</a></li>
<li><a href="#" title="">面试</a></li>
<li><a href="#" title="">神器</a></li>
</ul>
</div>
</div>
</div>css代码:
/* 初始化 */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "Microsoft YaHei";
position: relative;
}
ul, li {
list-style-type: none;
}
.nav-w3cfs {
background-color: #333;
width: 100%;
min-width: 1300px;
position: fixed;
top: 0;
}
.nav-w3cfs-ctn {
width: 1220px;
height: 55px;
margin: 0 auto;
}
h1, ul.w3c-nav {
float: left;
}
h1 {
margin-right: 20px;
}
.w3c-nav li {
display: inline;
}
.w3c-nav li a {
font-size: 16px;
line-height: 55px;
padding: 0 15px;
color: #fff;
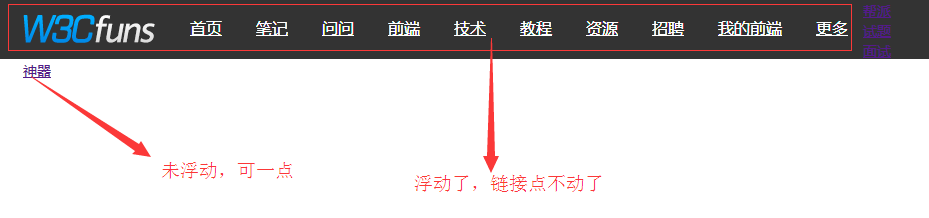
}效果:
谁路过,可以解释一下不?谢谢!























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








