列表表单:
<body bgcolor="blue">设置背景颜色
<pre>识别编辑器里的换行符</pre>
<a name="top">锚点</a>
<a href="#top">跳转到锚点</a>
<ul><li>无序列表</li></ul>
<ol><li>有序列表</li></ol>
<table border=1 cellspacing="0" align="center" width="1000">边框、单元格之间的空白部分、居中对齐、宽度
<caption>表格名</caption>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr align="right">
<td colspan="1">左右合并</td>
<td rowspan="1">上下合并</td>
</tr>
</tfoot>
</table>
<form action="" method="post">
<select multiple="multiple">设置下拉框为多选状态
<option></option>
</select>
<textarea rows="4" cols="30"></textarea>文本域
<input type="file" />上传控件
<input type="submit" />提交
<input type="reset" />重置
<input type="button" />普通按钮
<input type="hidden" />隐藏框
<input type="image" src="图片地址"/>图片按钮
html5新标签
<input type="color"/>选择颜色
<input type="email"/>邮箱
<input type="date"/>日期
<input type="url"/>网址
<input type="search"/>搜索框
<input type="text" list="data"/>提示框
<datalist id="data">
<option>html4</option>
<option>html5</option>
</datalist>
html5新属性
<input type="text" pattern="\d{11}"/>正则表达式校验
<input type="text" required="required" placeholder="请输入"/>必填校验、输入提示
html属性
<input type="text" readonly="true" disabled="disabled"/>只读、禁用
</form>
</body>
页面布局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>study</title>
</head>
<body>
<div style="border: 1px solid red; width: 500px; height: 200px;">aaa</div>
<div style="border: 1px solid green; width: 500px; height: 200px;">bbb</div>
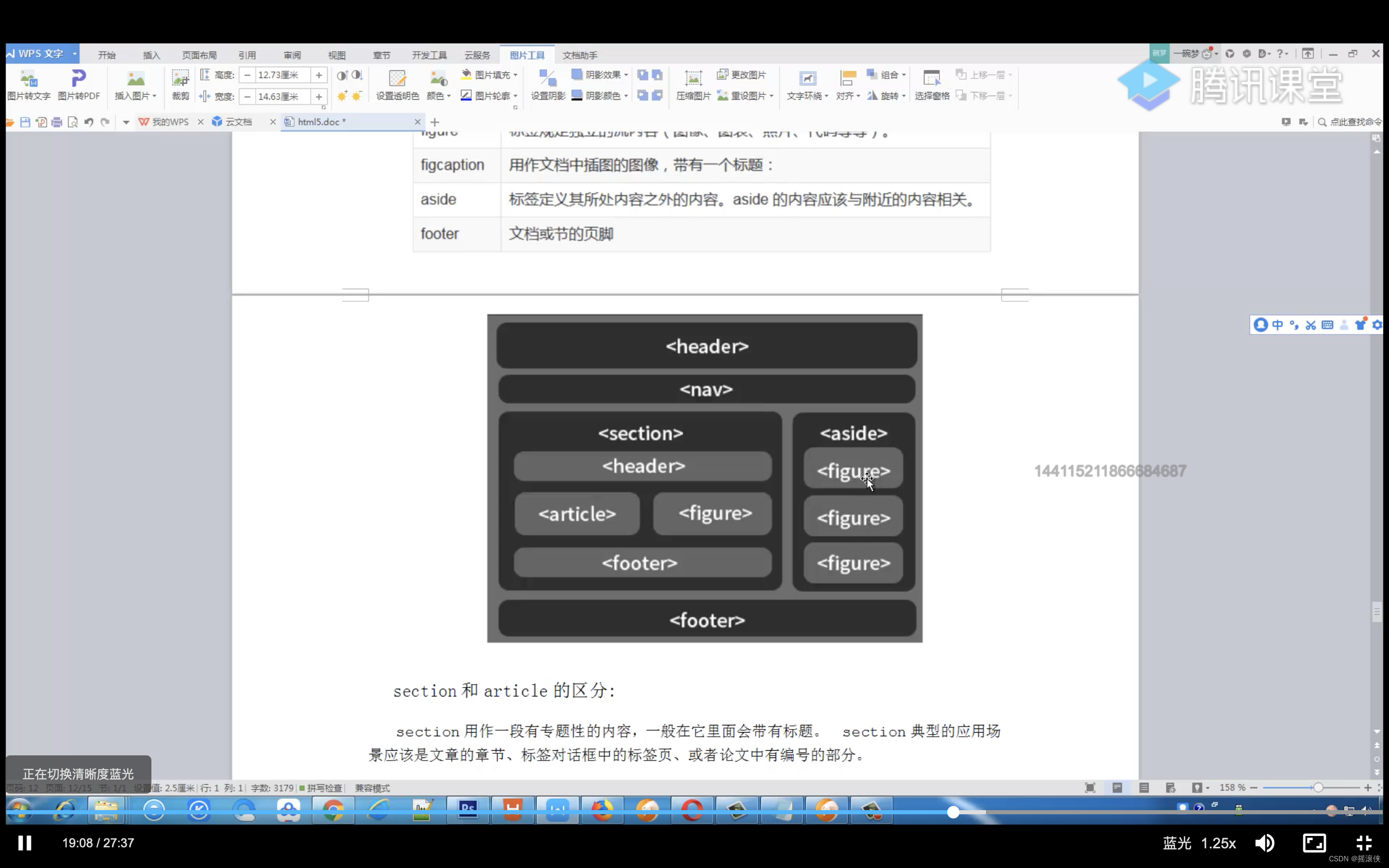
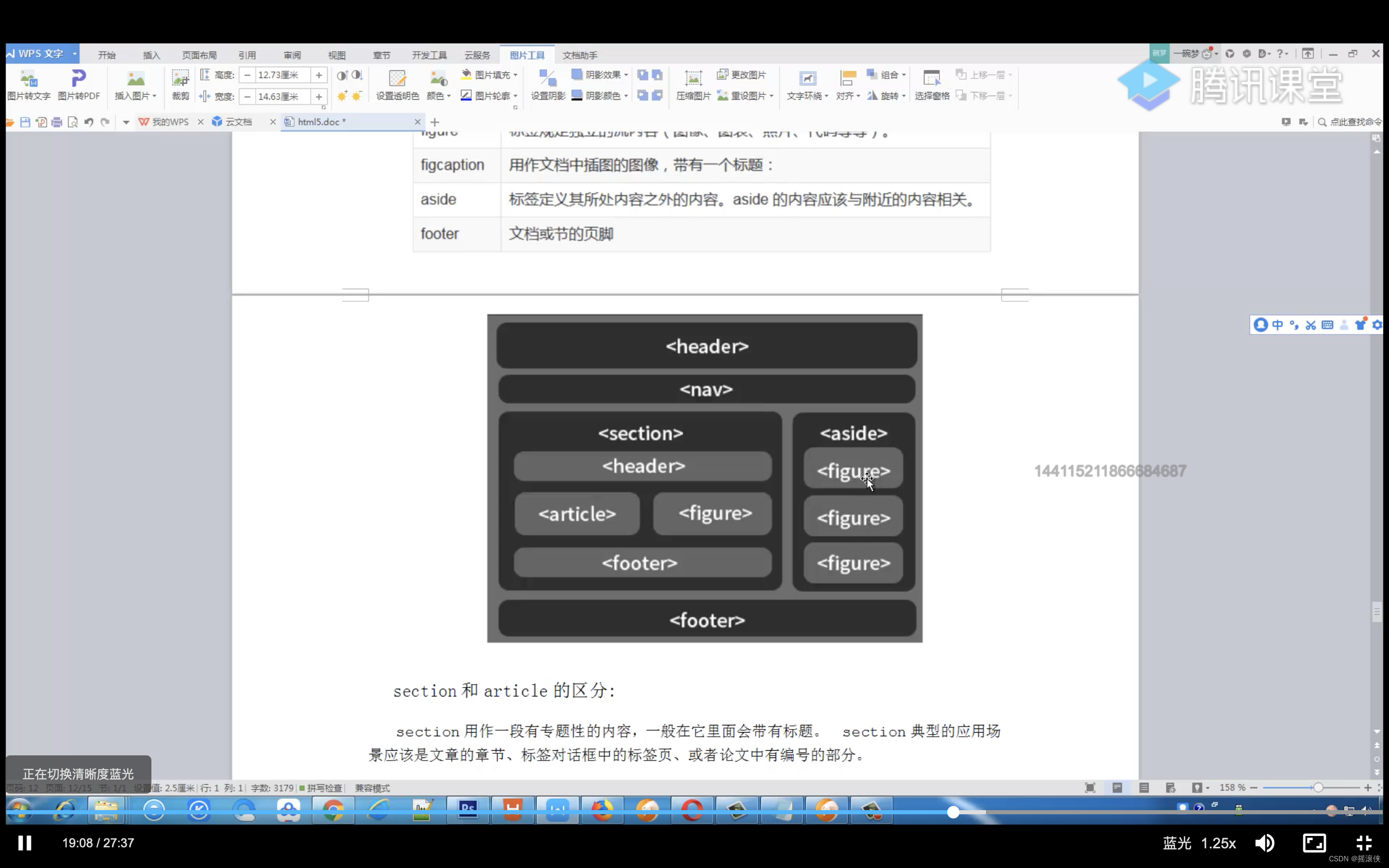
语意标签,作用相当于div标签
<header style="border: 1px solid red; width: 500px; height: 200px;">头部</header>
<nav>导航条</nav>
<article>板块</article>
<aside>侧边栏</aside>
<footer>底部</footer>
<span>行内标签、不换行</span>
</body>
</html>


音频视频
<audio src="" controls="controls" autoplay="autoplay" loop="loop"></audio>
<audio controls="controls" autoplay="autoplay" loop="loop">多种格式,支持哪种播放哪种
<source src=""/>
<source src=""/>
浏览器不支持此格式
</audio>
<video src="" controls="controls" autoplay="autoplay" loop="loop"></video>
<video controls="controls" autoplay="autoplay" loop="loop">
<source src=""/>
<source src=""/>
浏览器不支持此格式
</video>
框架集
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<frameset rows="20%,*">
<frame name="top"/>
<frameset cols="20%,*">
<frame name="left"/>
<frame name="right"/>
</frameset>
</frameset>
<body>
</body>
</html>

浮动窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="" height="" width="" frameborder="0"></iframe>
</body>
</html>
其他标签
空白字符
<br/> 换行符
<hr/> 分隔符
<p></p> 段落标签、段与段之间会空一行
<小与号 >大于号

























 1655
1655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








