1.配置虚拟路径的时候,一定是要配置到有index.php的目录。因为这个文件是入口,会先你输入路径之后,会去访问这个路径下的index.php文件。
2. http://www.yiimvc.com/index.php?controller=Index&action=index
这个方式传递的数据打印出来的结果是
Array ( [controller] => Index [action] => index )
3.
<?php
$string = "php string functions are easy to use.";
$sentence = ucfirst($string);
$title = ucwords($string);
print("$sentence\n");
print("$title\n");
print("\n");
?>输出结果如下:
Php string functions are easy to use.
Php String Functions Are Easy To Use
ucfirst是首字母大写,ucwords是所有的单次的首字母大写
4.我再model层的时候,直接使用print_r或者return等方法,会出现如下错误,是语法错误,不能再类里面写函数,要新建一个方法再写。
5.实例化model的对象之后,方法要加括号,属性不用加括号。例子
model−>method();
model->title;
if(!defined(‘ITEM_NAME’) || ITEM_NAME !=’Test’) die();
这句话是防止别人盗用数据,ITEM_NAME这个全局变量要在配置文件里面就配置掉。$this->links = @mysql_connect(DB_HOST,DB_USER,DB_PWD) or die ("数据库连接失败!");
加上一个@符号,就是在错误的时候不显示错误信息,然后之后or后面的那句die;
8.在php5.3之后,php会建议使用mysqli来代替mysql,首先mysqli有个连接池的功能,能够减少连接数,其次,mysqli对innodb的兼容性更好
9.设置数据库的charset的时候,要写UTF8, 不能写UTF-8,不然会不识别的。
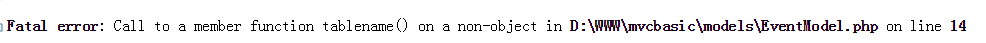
10.如图一显示的错误,是因为我__construct用了两次。

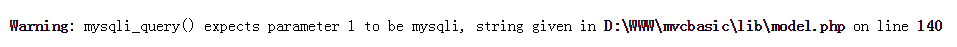
11.图二的错误就是需要将创建的数据库连接作为第一个

12.如何实现将数据传递到视图层
目前,因为视图层我是直接用include_once的方法引入的,所以直接可以使用控制器里面的参数
13.jquery要在bootstrap之前引入,因为bootstrap需要用到jquery
14.一个页面里面id要唯一,如果是循环的表单里面,每个按钮的话,要用class,不要用id,如果用了id,然后循环下来,所有的按钮都是同一个id,然后就只能点击第一个按钮的时候有反应。
15.
代码例子
<?php
foreach($data['event'] as $key => $val){
?>
<tr>
<th scope="row" value="<?php echo $val['event_id']; ?>"><?php echo $key + 1; ?></th>
<td><?php echo $val['event_name']; ?></td>
<td><?php echo $val['event_cost']; ?></td>
<td>
<div><button type="button" class="btn btn-info buy">立即汇换</button></div>
</td>
</tr>
<?php }?>
想做到的是点击立即汇换按钮,然后获取到1那里面定义的val的值
在jquery里面的话是
var str = $(this).parents(“tr”).find(‘th’).attr(“value”);
先在父类里面找到tr然后找到th,然后用attr获取value的值
16.
想做到的要求是,结束计时的时候,给这个input地方加上一个value标签的值。(“#oT”).val(oT.value);
然后这个只有触发提交的时候才会显示出来,查看的话,在浏览器的console里(‘#oT’).val() 用这个方法去查看
17.无论是post或者get提交的内容,要给他们加上一个name的属性,这样才能传递参数。
18.在jquery的情况下使用ajax的代码例子;
<script type="text/javascript">
$('.buy').click(function(){
var event_id = $(this).parents("tr").find('th').attr("value");//attr() 方法设置或返回被选元素的属性值。
var event_cost = $(this).parents("tr").find('.cost').attr("value");//attr() 方法设置或返回被选元素的属性值。
console.log(event_cost);
$.ajax({
type:"post",
dataType:'json',
url:"<?php echo BASIC_URL . 'index.php?controller=event&method=buy'?>",
data:{
'event_id': event_id,
'event_cost': event_cost
},
success:function(d){
if(d.status == 0){
// d.showModal();
window.location.reload();
alert("购买成功");
}else if(d.status == 1){
alert("请点击开始");
}
}
});
});
</script>这个是我自己写的,相当于buy这个class所在的标签被点击的时候出发里面的方法,可以在外面定义变量。然后去使用ajax,记得要加上dataType,这样就能对返回回来的数据进行json格式的解析了。
然后function(d) 这个d表示传回来的参数,相当于我的方法调用了这个函数,我通过json_encode的方式传值个这个d
- 关于弹出框,小木给我推荐的插件是artDialog 文档地址
http://aui.github.io/artDialog/doc/index.html
然后我需要引入
<script src="<?php echo JQUERY_URL . 'jquery-1.11.3.min.js';?>"></script>
<link rel="stylesheet" href="<?php echo PLUGIN_URL . 'artDialog/ui-dialog.css'?>">
<script src="<?php echo PLUGIN_URL . 'artDialog/dialog-min.js'?>"></script>这三个文件就好
20.用attr获取到的数据是string类型的,要转化成int才能比较,下面是两种转化方式
var event_cost = parseInt(
(this).parents(“tr”).find(‘.cost′).attr(“value”));//attr()方法设置或返回被选元素的属性值。vargold=
(‘.gold’).attr(“value”) * 1;
21.jquery里面命名的话,不能和方法名相同
























 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








