0: 首先可以自定义背景的颜色,图片,通过设置background="@drawable/background"
<RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:button="@null" android:background="@drawable/background"/>
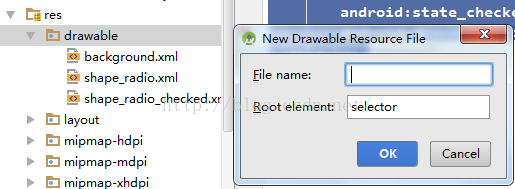
1:然后需要在drawable 里面右键新建一个background的xml 文件,rootElement 为selector,
注意这里是判断是否为checked,然后再这里的drawable 后面填写相应的图片例如是@mipmap/start,( 我这里已经修改为了相应的shape的了。)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/shape_radio_checked"/> <item android:state_enabled="true" android:s








 本文介绍了如何在Android轮播图中自定义RadioButton的样式,包括改变背景颜色和图片,通过设置selector和shape资源文件。同时,取消原有按钮样式,设置`android:button="@null"`,并在XML布局中添加RadioButton时应用自定义样式。
本文介绍了如何在Android轮播图中自定义RadioButton的样式,包括改变背景颜色和图片,通过设置selector和shape资源文件。同时,取消原有按钮样式,设置`android:button="@null"`,并在XML布局中添加RadioButton时应用自定义样式。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








