echarts 点击tooltip提示框内容或链接
功能说明
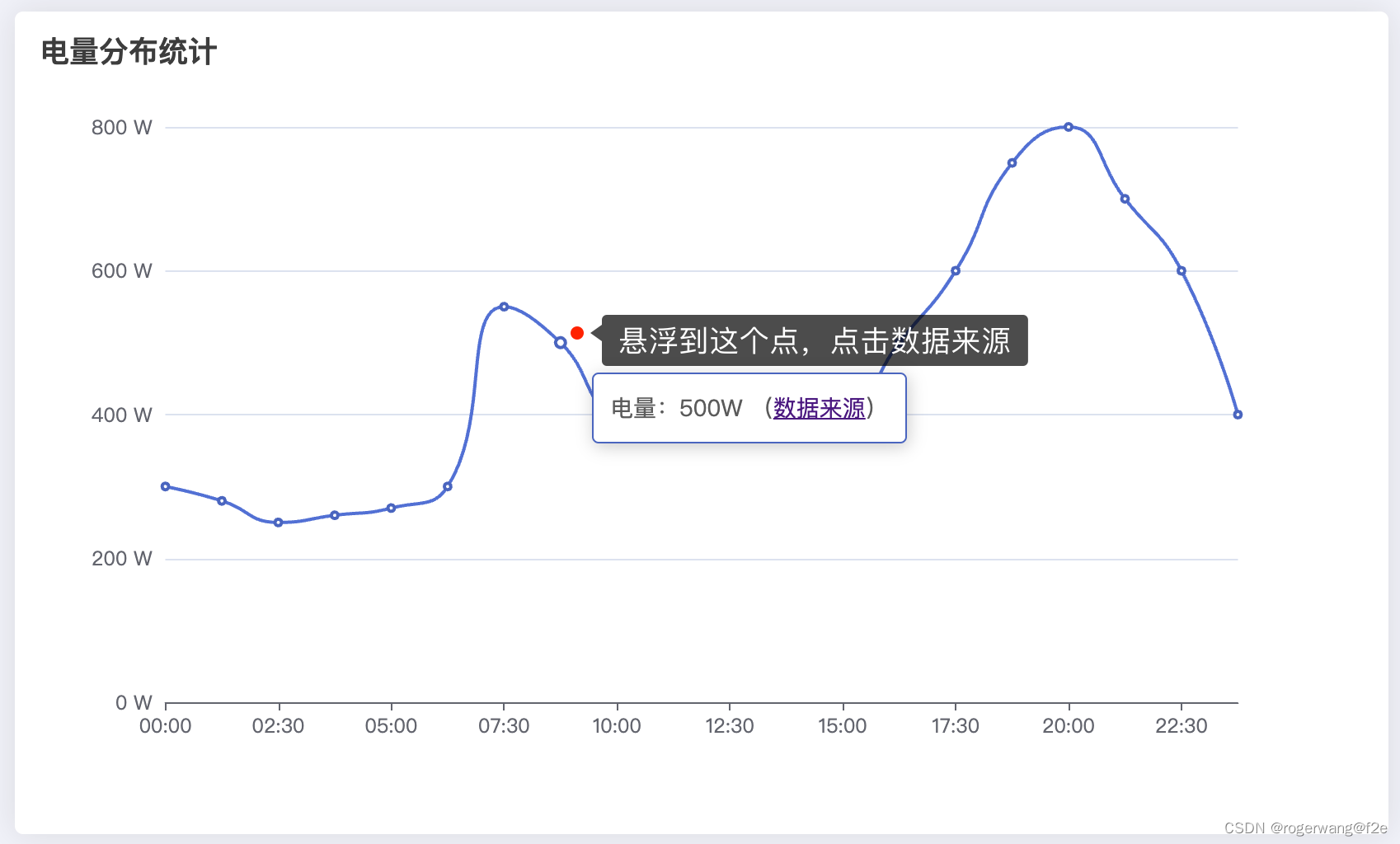
鼠标移入tooltip提示框,并点击或复制tooltip提示框里面的内容。
代码
tooltip: {
confine: true, // 是否将tooltip框限制在图表的区域内
enterable: true, // 允许鼠标移入提示悬浮层中
hideDelay: 200, // 浮层隐藏的延迟
formatter(item) {
// 链接
const link = `<a href="https://www.baidu.com" target="_blank">数据来源</a>`;
const { seriesName, data } = item;
return `${seriesName}:${data}W (${link})`;
}
}
效果

注意项
- 把tooltip浮层限制的图表区域内 confine: true
- 允许鼠标移入tooltip悬浮层中 enterable: true
- tooltip浮层隐藏加个延迟,不然鼠标从点上移开,tooltip立马就消失了 hideDelay: 200





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








