一、问题描述
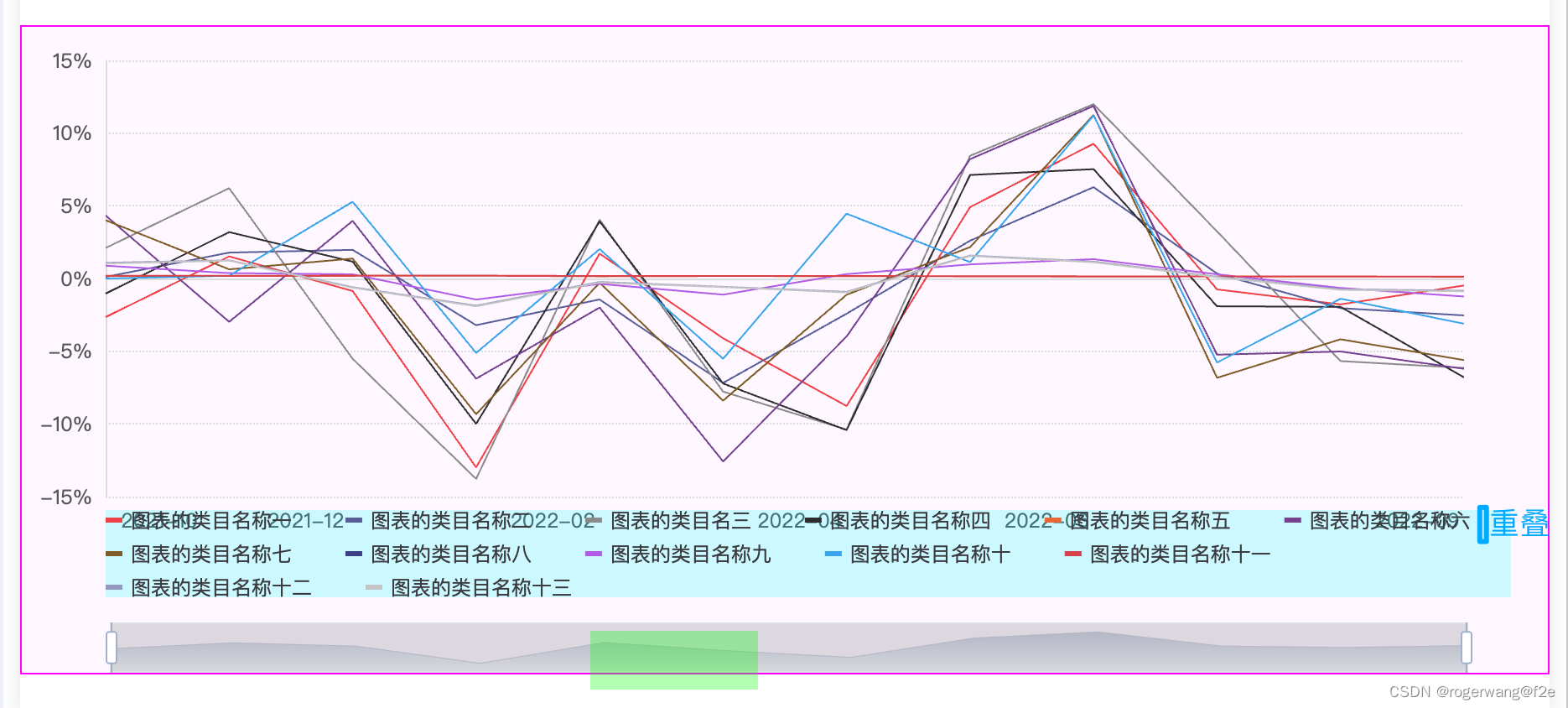
echarts图表的类目数据最多可以自适应到两行,超过两行的时候,会跟X轴坐标产生重叠。

二、处理方法

这里只描述思路,未提供具体代码。
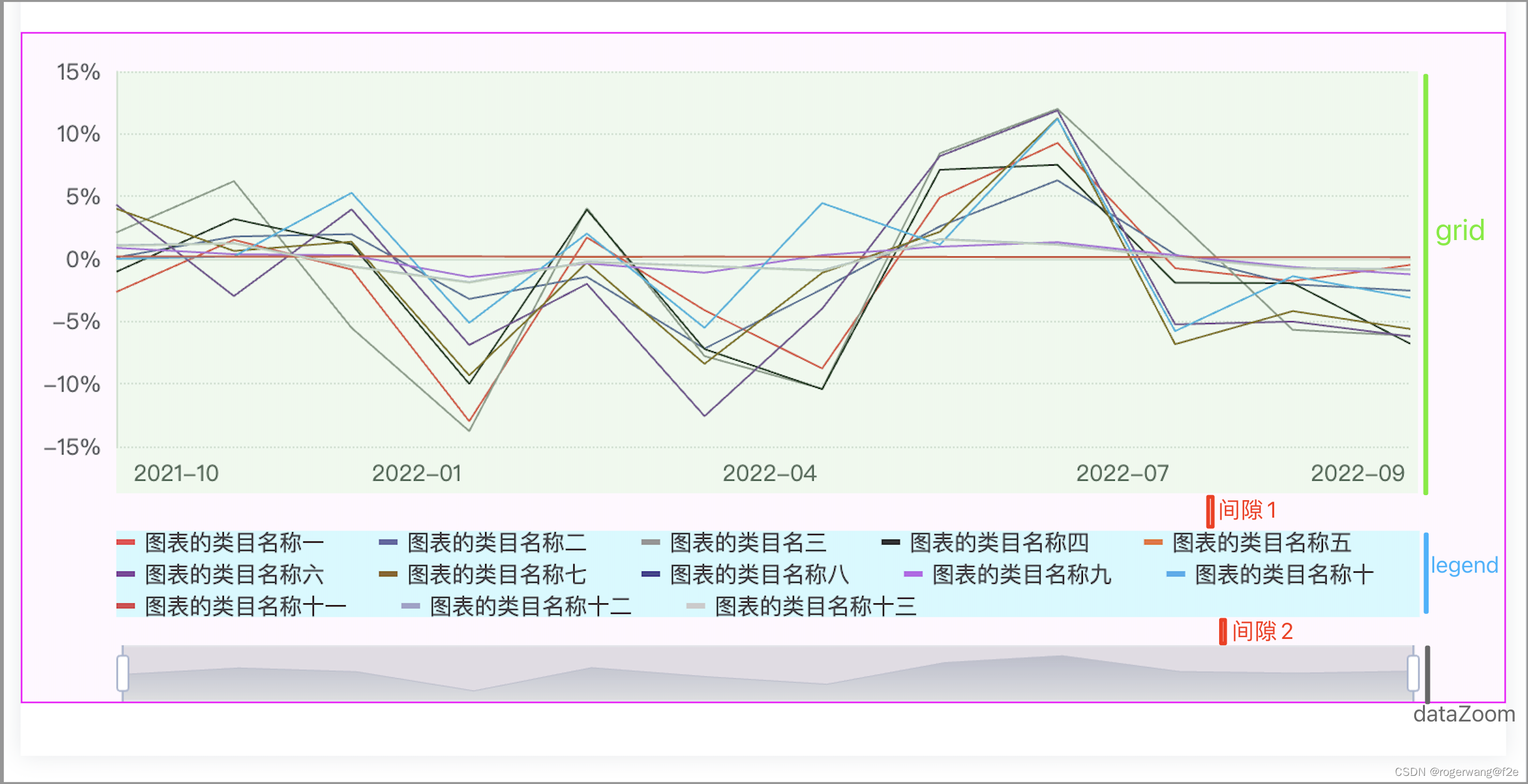
计算方法:图表总高度 = grid + 间隙1 + legend + 间隙2 + dataZoom
除了legend高度外,其他高度都是固定的,因此难点在于动态计算legend高度,计算legend高度的思路如下:
1、获取图表总宽度 chartWidth
2、获取每个legend条目的宽度和间隙总和 legendWidth
3、获取legend行数,legendRowNum = legendWidth / chartWidth
4、获取legend总高度 = 行数乘以每行的高度,legendRowNum * perLegendWidth





















 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








