一、对象数组
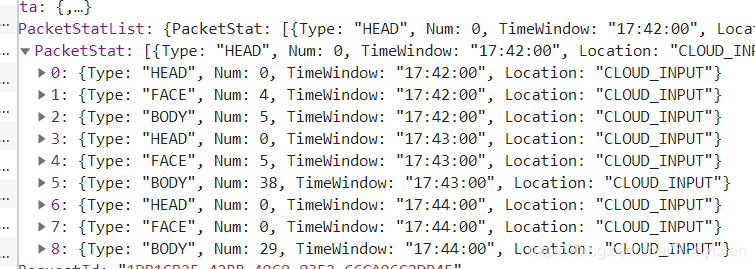
栗子:假设有一对象数组locationCompareData,元素是一个含有多个属性的对象,值如下:

**需求:**需要将以上数组,在相同location、相同时间点的不同type类型的Num值相加作为该点的值;一般应用场景是折线图,时间作为x轴,num作为y轴,然后将相同x点的y值相加作为一点显示;
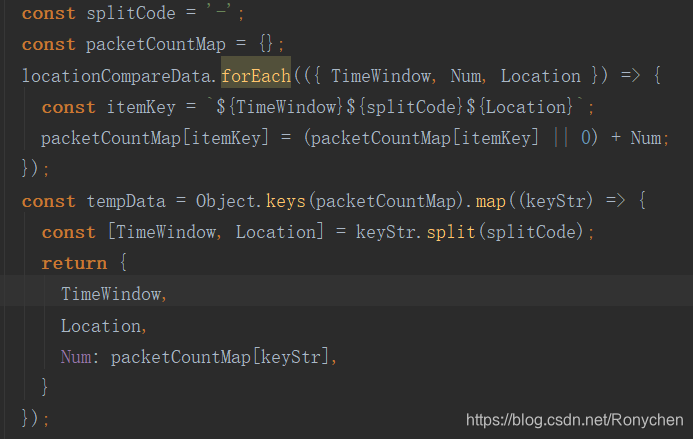
代码:

代码思路解析:先定义一个空对象packetCountMap,然后遍历刚才的上面的对象数组,然后定义一个itemKey字符串(不变量属性拼接而成),用来作为packetCountMap对象的key,然后通过packetCountMap[itemKey]=(packetCountMap[itemKey] || 0) +Num来给对象的不同key赋值;然后再通过Object.keys()方法遍历对象,拿到该对象所有key组成的数组,所以keyStr就是每个刚才用时间和location拼接成的key,然后通过自定义数组接口对象的key(keyStr),然后最终用tempData来接收最终叠加所有type的num值的数组(三个字段,时间、location、累加的Num);
要求:将那些相同点的不变量拼接成一个统一key,然后定义一个空对象,用这个key拿到累加的value,然后再接口key,组装成新的数组;























 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










