三个Design包的控件:
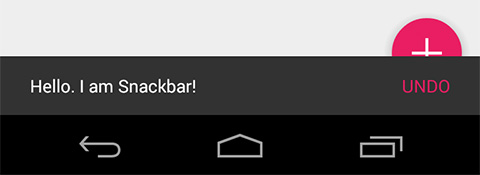
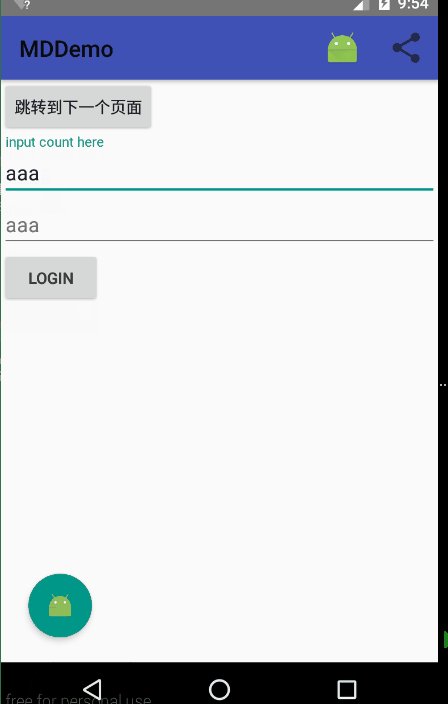
TextInputLayout,FloatingActionButton,SnackBar,效果如图:
具体使用方法:
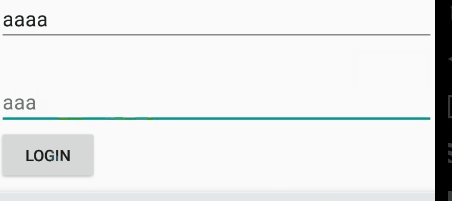
1-TextInputLayout:
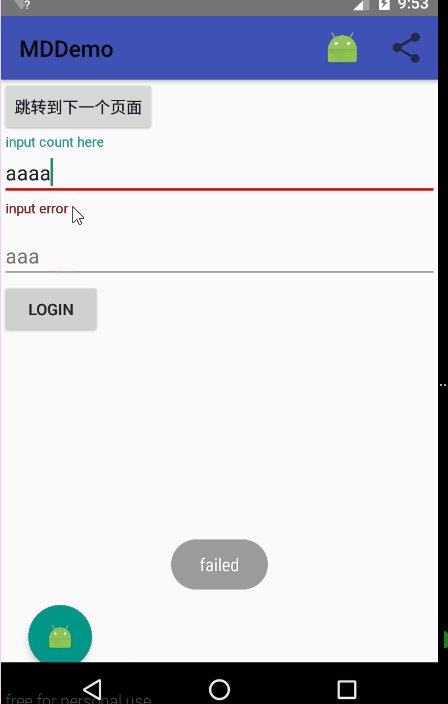
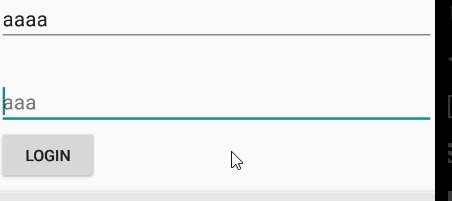
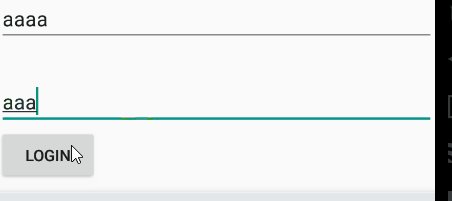
继承LinearLayout,里面可以包含一个(只能有一个)EditText,与传统的EditText不同,在输入时EditText的hint提示文字会滑到上方,在用户输入的同时提示用户当前要输入的是什么,同时还可以设置输入错误的提示信息,代码如下:
xml:
<android.support.design.widget.TextInputLayout
android:id="@+id/textInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_count_inTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input count here"/>
</android.support.design.widget.TextInputLayout>MainActivity:
textInputLayout = (TextInputLayout)findViewById(R.id.textInputLayout);
//获取内部的EditText
final EditText editText = textInputLayout.getEditText();
//给按钮加一个事件监听,判断文字是否输入正确
btn_inTextInputLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!editText.getText().toString().equals("aaa")) {
//设置错误信息可用
textInputLayout.setErrorEnabled(true);
//设置错误信息
textInputLayout.setError("input error");
Toast.makeText(MainActivity.this, "failed",
Toast.LENGTH_SHORT).show();
} else {
textInputLayout.setErrorEnabled(false);
Toast.makeText(MainActivity.this, "success",
Toast.LENGTH_SHORT).show();
}
}
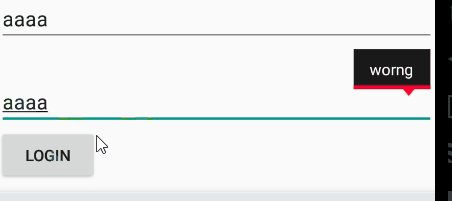
});和TextInputLayout类似,Design包还有一个组件TextInputEditText,继承AppCompatEditText,可以在右侧显示出错误信息的小弹窗.用法和TextInputEditText类似,而且不用设置错误信息消除,重新在TextInputEditText输出会自动取消,效果如图。
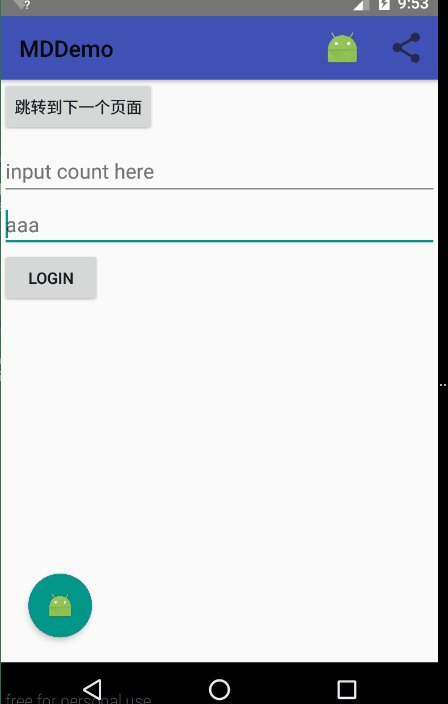
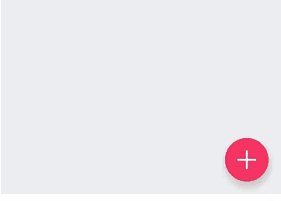
2-FloatingActionButton
悬浮按钮,简称FAB,是一个有一些阴影的圆形按钮
xml:
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@android:drawable/ic_menu_add" --- 如ImageView一样设置背景资源
app:backgroundTint="#ff87ffeb" ---背景颜色
app:elevation="6dp" ---正常情况下阴影范围
app:pressedTranslationZ="12dp" ---按钮按下时阴影范围
app:rippleColor="#33728dff" ---阴影颜色
app:fabSize="mini" ---fab的大小有两种模式:mini / normal
/>MainActivity:
fab = (FloatingActionButton) findViewById (R.id.floatingActionButton);
//设置监听
fab.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View v) {
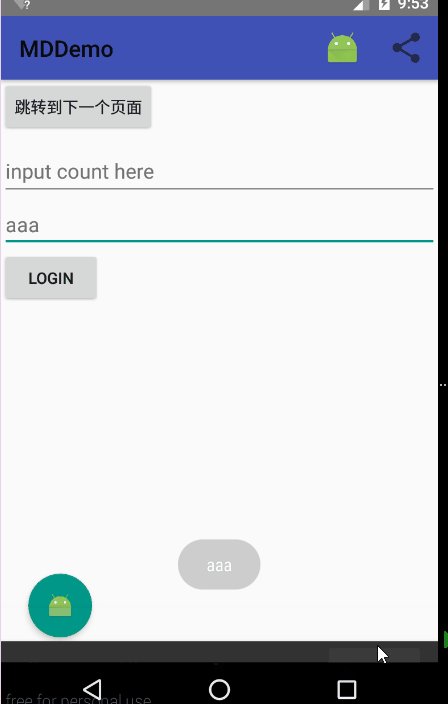
Toast.makeText (MainActivity.this, "aaa", Toast.LENGTH_SHORT).show ();
}
});3-SnackBar
Snackbar,在屏幕的地步一个微小的黑色条显示着一条简短的消息,在这个 library 中也是可用的。Snackbar 和 Toast 有着相同的概念,但是不同于 Toast,它的表现是作为 UI 的一部分而不是覆盖在屏幕上。
创建一个SnackBar,并设置一个action监听:
Snackbar.make(someView, "Hello. I am Snackbar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.show();make()的第一个参数是一个 View 或者 Layout,你想在它的底部位置显示一个 Snackbar。在这个例子中,一个 FrameLayout 包裹着一个 FAB 就是其中一个例子。setAction()方法是用在设置动作显示在 Snackbar 的右侧并有对应的监听。这个方法不是必需的,可以移除。
我们点击FAB,来弹出一个SnackBar:
FrameLayout rootLayout;
...
private void initInstances() {
...
rootLayout = (FrameLayout) findViewById(R.id.rootLayout);
fabBtn = (FloatingActionButton) findViewById(R.id.fabBtn);
fabBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//创建一个snackBar,传入FAB的父布局(FrameLayout)
Snackbar.make(rootLayout, "Hello. I am Snackbar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.show();
}
});
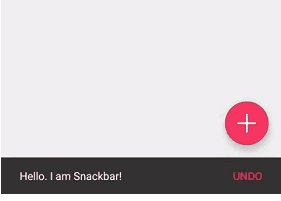
}此时的效果:

SnackBar把FAB挡住了,因为这两个组件其实是没有其他任何关联的,但确实影响用户体验。
而在Design包还有一个新的布局–协调布局CoordinatorLayout,使子 Views 协调工作。这就不用奇怪为什么它的名字是CoordinatorLayout了。
将 FrameLayout 改成CoordinatorLayout包裹一个FAB。
xml:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
... />
</android.support.design.widget.CoordinatorLayout>而且,不要忘了在CodeLabActivity.java改变 rootLayout 的变量类型为 CoordinatorLayout,否则就会崩溃。
//FrameLayout rootLayout;
CoordinatorLayout rootLayout;
//rootLayout = (FrameLayout) findViewById(R.id.rootLayout);
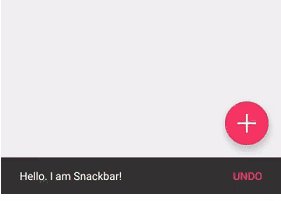
rootLayout = (CoordinatorLayout) findViewById(R.id.rootLayout);现在的效果:
从现在起,如果你计划使用 Android Design Support Library。请首先考虑 CoordinatorLayout,因为它就像是这个 library 的核心。
MD库组件持续更新~



























 3007
3007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








