babel介绍
babel官网:https://www.babeljs.cn
babel是一个用于编写下一代JavaScript的编译器。通俗一点说,虽然javascript在不断的发展,但是这些语法和数据类型并不能够马上被现在的浏览器全部支持,而babel就可以将你用新语法写的js转化成浏览器可理解的形式。
babel安装配置
-
进入项目, npm install --save-dev babel-core babel-preset-es2015 babel-preset-env
-
根目录创建.babelrc文件,并对预设(presets) 和 插件(plugins) 进行配置。
{ "presets": ["es2015", "env"], "plugins": [] } -
npm install --global babel-cli
-
检测babel版本号,确认是否成功安装:babel --version
babel使用示例
在src目录下创建index.js
[1, 2, 3].map(item => item + 1)
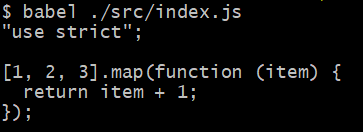
运行 babel ./src/index.js

可以看到ES6语法被成功转化为ES5语法






















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








