babel简介
babel官网: https://babeljs.io/。
主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
Babel本身可以编译ES6的大部分语法,比如let、 const、箭头函数、类。但是对于ES6新增的API,比如Set、Map、 Promise等全局对象都不能直接编译,需要借助其它的模块。Babel一般需要配合 Webpack来编译模块语法。

入门
初始化
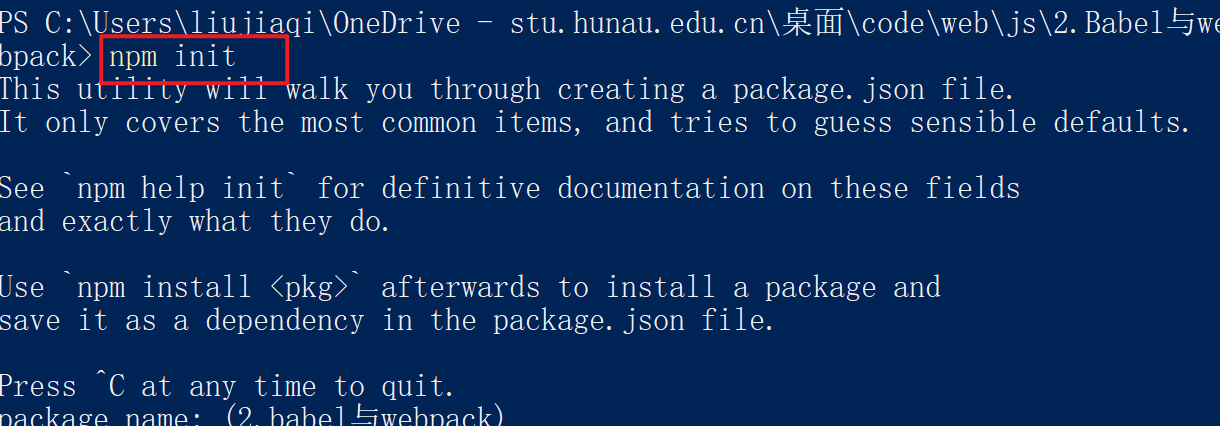
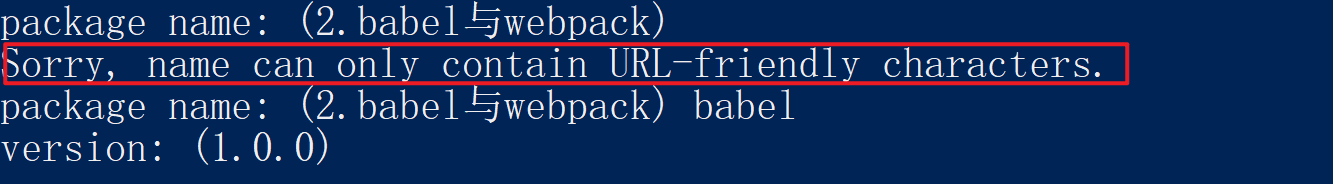
要在项目目录文件下,在powershell中安装babel所需要的包。首先要npm init,初始化项目,回车后,会提示包名,注意包名不能是中文。


一系列回车后,项目中会多了一个package.json的文件,执行npm init就是为了得到这个json文件。这个json文件会记录安装的其他的包。

安装babel
安装babel的命令:
npm install --save-dev @babel/core @babel/cli @babel/preset-env
--save-dev:save表示要把它们的信息写入 package.json, dev表示是开发模式下。
@babel/core @babel/cli @babel/preset-env表示三个一般都要安装的babel包。
PS:只要有
package.json,就可以直接在命名行中输入npm install安装所有的该json文件中提到的所有包。
配置babel

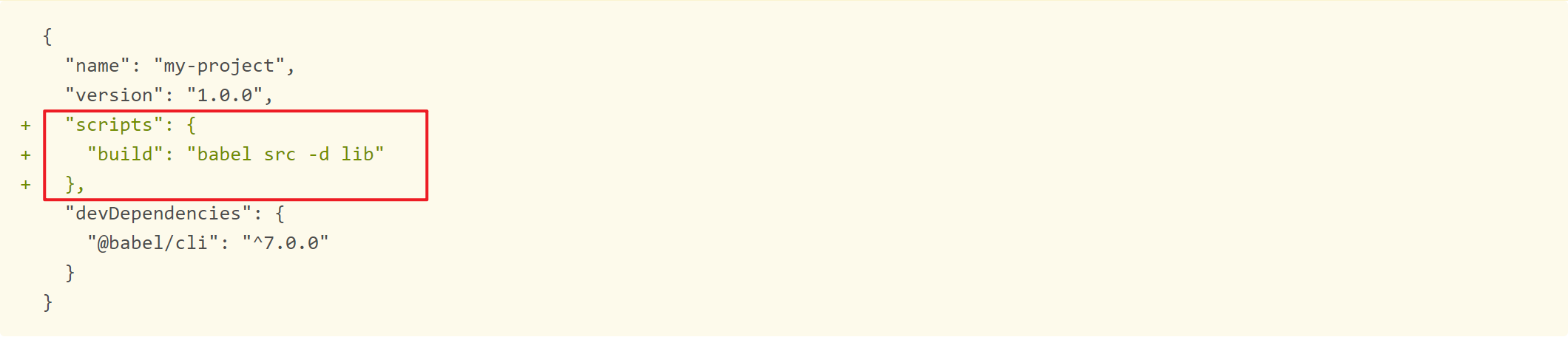
需要在根目录package.json文件中添加下面的代码。
"scripts": {
"build": "babel src -d dist"
}

babel src -d lib是babel src --out-dir dist的缩写,也就是从src目录输出到lib目录。
在项目的根目录中创建名为 babel.config.json的配置文件。
如果想要转换let 、const,必须要在target中写ie:10,因为目前除了ie不支持几乎所有版本的浏览器都支持。不写的话就代表不把ie10作为目标浏览器,就不会转换const、let、箭头函数等这些几年前就出来的语法。
{
"presets": [
[
"@babel/env",
{
"targets": {
"ie":"10",
"edge": "17",
"firefox": "60",
"chrome": "67",
"safari": "11.1"
},
"useBuiltIns": "usage",
"corejs": "3.6.5"
}
]
]
}
当然,如果缺省target,直接写如下代码,默认会转换为ES5。
{
"presets": ["@babel/env"]
}
编译
npm run build
build就是package.jsonscript中自定义的名字,通过npm run build开始执行。可以在项目中看到多了名为lib的文件夹,里面有babel编译后的js文件。

最后,我走了很多很多弯路,因为我tm没有看官方文档。要是我看看文档,我也就知道了const、let为什么没有转换。因为要定义target,要把ie也作为目标浏览器。
拜托我自己多看官方文档,再到处提问。





















 51
51











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








