JPanel组件定义面板实际上是一种容器组件,用来容纳各种其他轻量级组件。用户可以用鼠标在面板容器绘制图形,还可以点击面板中的按钮来与JPanel组件进行交互。
JPanel的构造方法如下:
JPanel():创建具有双缓冲和流布局(FlowLayout)的面板。
JPanel(LayoutManager layout):创建具有制定布局管理器的面板。
JPanel的 常用方法:
void add(Component):添加组件。
void add(Component,int):添加组件至索引指定位置。
void add(Component,Object):按照指定布局限制添加组件。
void add(Component,Object,int):按照指定布局管理器限制添加组件到指定位置。
void remove(Component):移除组件。
void remove(int):移除指定位置的组件。
void removeAll():移除所有组件。
void paintComponent(Graphics):绘制组件。
void repaint():重新绘制。
void setPreferredSize(Dimension):设置组件尺寸。
Dimension getPreferredSize():获取最佳尺寸。
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.Graphics;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JPanelExample extends JFrame {
JButton[] buttons;
JPanel panel1;
CustomPanel panel2;
public JPanelExample(){
super("面板实例");
Container container = getContentPane();
container.setLayout(new BorderLayout());
panel1 = new JPanel(new FlowLayout()); //创建一个流布局管理器的面板
buttons = new JButton[4];
for (int i = 0; i < buttons.length; i++) {
buttons[i]=new JButton("按钮"+(i+1));
panel1.add(buttons[i]); //添加按钮到面板panel1中
}
panel2 = new CustomPanel();
container.add(panel1,BorderLayout.NORTH);
container.add(panel2,BorderLayout.CENTER);
pack();
setVisible(true);
}
public static void main(String[] args) {
JPanelExample jpe = new JPanelExample();
jpe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
class CustomPanel extends JPanel{ //定义内部类CustomPanel
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawString("Welcome to Java Shape World", 20, 20);
g.drawRect(20, 40, 130, 130);
g.setColor(Color.GREEN); //设置颜色为绿色
g.fillRect(20, 40, 130, 130); //绘制矩形
g.drawOval(160, 40, 100, 100); //绘制椭圆
g.setColor(Color.ORANGE); //设置颜色为橙色
g.fillOval(160, 40, 100, 100); //绘制椭圆
}
@Override
public Dimension getPreferredSize() {
// TODO Auto-generated method stub
return new Dimension(200,200);
}
}
}
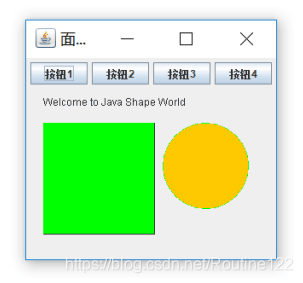
运行结果:






















 1359
1359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








