在项目开发过程中遇到了一个需求:在数据分页以后,点击表头,希望数据能在后台排序(数据库order by排序),然后返回当前页。
在网上搜了一下,都是利用js在前台排序,仅对当前页的数据进行排序。花了一天的时间,自己搞了一个后台排序的功能。
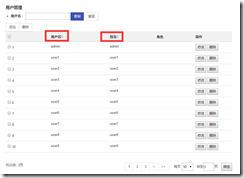
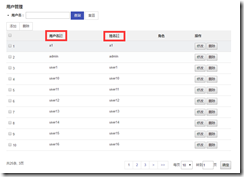
效果如下:
框架:
前端主要使用JQuery;后端使用SpringMVC+Hibernate。
具体的设计思路:
- 对可排序的th,设置class=”sortable”,value为排序字段名称,使用order属性保存当前选择的排序顺序:升序、降序或无排序。
- 增加一个隐藏的input,使用string来保存向后台提交的排序信息。
- 前端监听点击事件,改变th的图标、order值,并设置到隐藏的input中。注意:用户可以同时选择多列且不同的排序顺序,input中string必须要能反应正确的排序顺序。
- 点击th改变排序排序,同时会触发相应的form提交数据。
- 后端接收到请求后,从request中提取中input提交的排序信息,动态构造相关的Sort。然后查询数据。
- view渲染时,需要将input提交的数据再写入回去。
- 前端加载完页面,然后再根据input中的值,刷新th的图标和order属性。
























 1278
1278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








