当前版本
"vue": "^3.2.47",
"vite": "^4.2.0",
"vue-router": "^4.1.6"
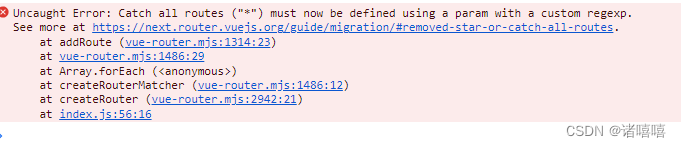
踩坑:正常在静态路由表中,如果直接这样配置会导致报一下的错
{
path: '*',
name: 'notFound',
redirect: '/404',
},
解决:需要在path中配置/:catchAll(.*)
{
path: '/:catchAll(.*)',
name: 'notFound',
component: () => import('../views/errorPage/404.vue'),
},























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








